Managing named areas
Your organization wants to make sure that your customers are connected with the people best able to help them. You may also want to grant different types of client access to different sets of Unblu features. Unblu’s named areas are a powerful feature that allow you to achieve just that.
Introduction
Many financial organizations run websites on more than one domain. Besides a global website with a .com top level domain (TLD), they may also be running separate websites on national domains such as .co.uk, .de, and .ch for local subsidiaries, as well as websites dedicated to specific client segments.
Different clients also may be offered different ways of engaging with different parts of your organization. An employee in the treasury of an institutional client may have direct access to an employee in your payments department from your e-banking solution. A retail customer, on the other hand, may only be able to contact your e-banking help desk or their relationship manager.
One way of determining who may access which features of Unblu could be to define the available features per domain. Suppose your main website is https://yourcompany.com, and your e-banking solution runs on the subdomain https://ebanking.yourcompany.com. You could allow access to certain features only if a request originated from the e-banking subdomain.
However, this approach is inflexible and can quickly become difficult to maintain. If you have different sales teams to handle prospective business and private customers, for example, you would have to host the web pages for these customer segments on different subdomains.
Named areas provide a more flexible solution than domains to the problem of grouping pages for Unblu.
-
They decouple networking domains and Unblu. If a domain changes, you can reassign an existing named area to the new domain.
-
Meta tag-based named areas can span multiple domains.
-
They allow you to define more fine-grain groups of pages than domains. For example, you can assign the pages under https://yourcompany.com/private/ to one named area and pages under https://yourcompany.com/business to another.
-
You can single out specific pages within one or more domains to belong to a different named area from the rest of the domain.
Creating named areas
You can create named areas in the Account Configuration interface and with the Unblu web API. In the Account Configuration interface, the procedure depends on whether you want your named area to be domain-based or related to a meta tag ID.
Creating domain-based named areas in the UI
If a named area encompasses an entire domain, you can define the named area on that domain. To do so, you’ll need to create a domain as well as a named area in the Account Configuration interface.
First set up the domain:
-
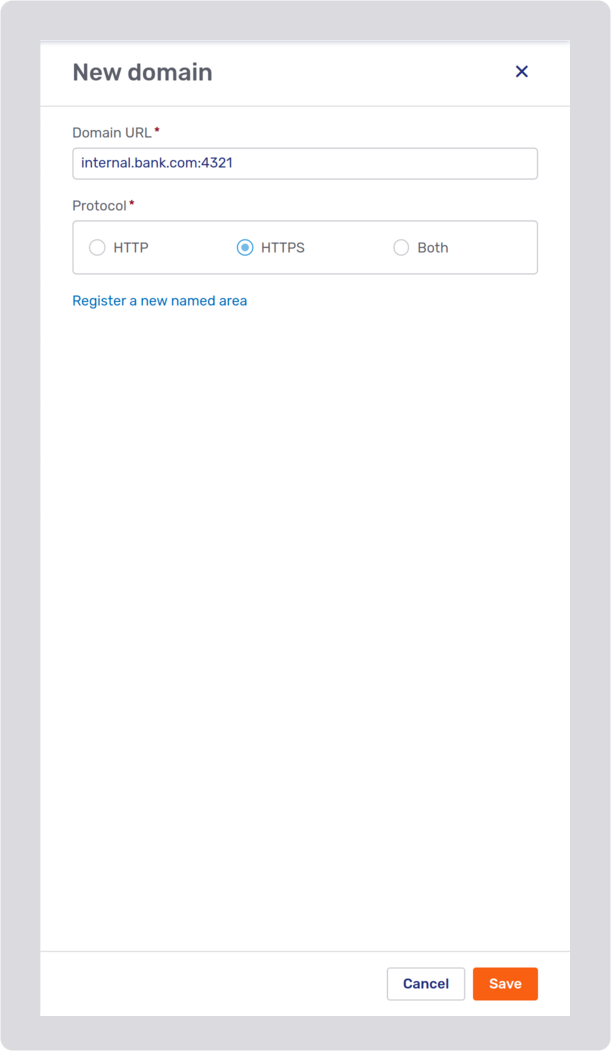
Open the Domains section and click the New domain button. This opens the New domain fly-in page.

-
Enter the domain without a protocol. You can include a port if required, as in the picture above.
-
Select the appropriate protocol. If the combination of URL and protocol already exists as a domain, Unblu displays an error message.
If you select the option Both, Unblu will create two domains, one with HTTP, one with HTTPS. If one of the domains already exists, Unblu will only create the missing domain.
-
Click Save. The new domain will now be listed on the Domains page.
Now you can create the named area for your domain:
-
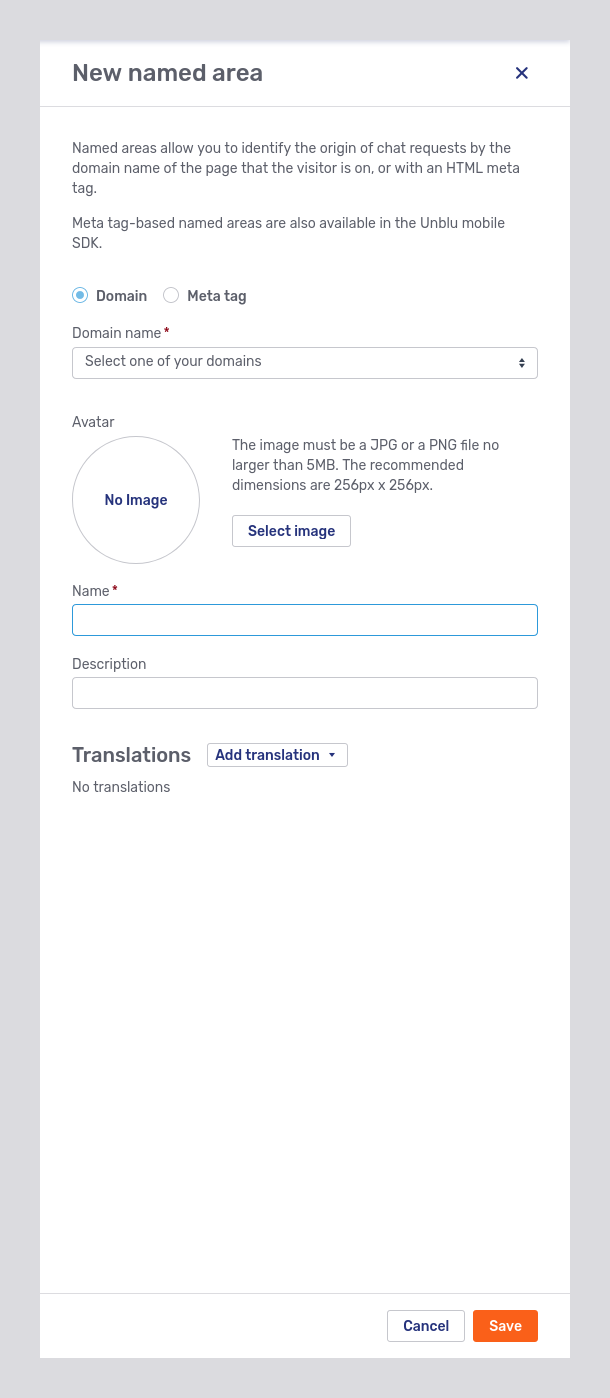
Open the Named areas section and click the New named area button. This opens the New named area fly-in page.

-
In the Domain name dropdown, select the domain you want to associate the named area with.
-
Enter the name for the named area.
-
If you want, you can add a description for the named area. You can also upload an image to use as the named area’s avatar.
-
Click Save. The new named area will now be listed on the Named areas page.
Creating meta tag-based named areas in the UI
To assign a named area to individual pages, you add a meta tag to the pages in question. Before you can do that, you need to create a meta tag-based named area in Unblu.
To do so, complete the following steps in the Account Configuration interface:
-
Open the Named areas section and click the New named are button. This opens the New named area fly-in page.
-
Select the Meta tag radio button. The dropdown menu to select a domain is replaced by a text field.

-
If you want to use a particular value for the named area meta tag, enter it in the Meta tag ID field. If you leave the field blank, Unblu generates an ID for the named area.
-
If you want, you can add a description for the named area. You can also upload an image to use as the named area’s avatar.
-
Click Save. The new named area will now be listed on the Named areas page. If you left the Meta tag ID field blank, you can now see the ID Unblu generated for the named area.
| Once you’ve created a meta tag-based named area, you can’t change its ID. |
Managing named areas with the Unblu web API
The Unblu web API allows you to create and manage named areas and domains:
-
The
NamedAreasservice provides various endpoints to manage both domain-based and meta tag-based named areas. -
To manage domains, use the endpoints provided by the
Domainsservice.
If you want to create a domain-based named area with the web API, you have to create the domain with a separate call first.
Both services include endpoints to create, read, update, delete, and search for named areas and domains, respectively. Each service also provides a number of other endpoints. For more information, refer to the Unblu web API reference.
Named area precedence
-
A web page can only belong to one named area.
-
Named areas based on meta tags take precedence over domain-based named areas. If a page is in a domain associated with a named area, and it also contains a meta tag associating it with another named area, Unblu will treat the named area defined by the meta tag as the one the page belongs to.
This behavior allows you to single out individual pages or groups of pages within a domain for different treatment.
-
How Unblu behaves if a page contains multiple named area meta tags is undefined. Avoid this situation.
Configuring named areas
Named areas define a scope in Unblu. This allows you to customize Unblu’s behavior in a named area in a number of ways. You can:
-
Set configuration properties on a named area. This allows you to specify the types of conversation visitors can start or change the appearance of the visitor UI, for example.
-
Adapt the text of text properties.
-
Assign custom conversation templates to a named area. Since conversation templates also define a configuration scope, this creates more possibilities to fine-tune Unblu’s behavior.
To configure a named area, click it in the Named areas overview and navigate to its Settings tab.
Using named areas for queue configuration
You can filter an agent’s or a team’s queue by named area with the configuration property com.unblu.queue.ui.defaultFilterNamedAreas. The configuration property com.unblu.queue.ui.enableFilterChanges prevents users from changing the filter on their queue. By combining these two configuration properties, you can restrict users' access to conversations originating from specific named areas.
Using named areas
Once you’ve created your named areas, you can put them to use on your website. How you do so depends on the type of named area you created, and is described in the sections that follow.
You may also want to change a page’s named area dynamically, based a visitor’s actions. That’s possible, but there are some things to bear in mind, which are outlined below.
Using meta tag-based named areas
To use a meta tag-based named area, add the HTML snippet from its General tab to the <head> element of the pages that should belong to that named area. The snippet contains a <meta> tag named unblu:named-area with the ID of the named area as its content:
<meta> tag to add a named area to a page
<meta name="unblu:named-area" content="<meta-tag-ID>">Conversation requests sent to Unblu that include the ID of the named area will be associated with that named area.
Using domain-based named areas
You needn’t do anything to use domain-based named areas apart from creating them. Any conversation request sent to Unblu from a domain configured as a named area is associated with that named area.
Adding domain-based named areas with a <meta> tag
You can also add a domain-based named area to a page using a <meta> tag. Set the protocol and domain of the named area as the <meta> tag’s content:
<meta> tag to add a domain-based named area to a page
<meta name="unblu:named-area" content="<https://your-domain>">Unblu treats conversation requests from pages with such a <meta> tag as if they originated from the named area associated with the domain.
Changing a page’s named area
It’s possible to change the named area a page is associated with even after you’ve set it. However not all methods of changing the named area have the same effect.
Changing a page’s named area with the Unblu JS API
You can change (and set) the named area on a page using the Unblu JS API. This requires you to change the Unblu API’s configuration. The Configuration interface has a namedArea property. To configure the Unblu API, call the configure method provided by the UnbluStaticAPi class.
If the page includes the Unblu snippet, or you already initialized the Unblu JS API, you have to deinitialize the Unblu JS API. If you don’t, calling configure() raises an `UnbluApiError.
For more information, refer to the Unblu JS API reference.
const api = await unblu.api
// configure the Unblu API
.configure({
apiKey: "<your-api-key>",
namedArea: "<named-area>", (1)
serverUrl: "<unblu-server-url>"
})
// initialize the Unblu API
.initialize();| 1 | Provide the named area’s meta tag ID or its domain. |
Changing the named area using the Unblu JS API affects every aspect of a named area:
-
It loads the new named area’s configuration for the visitor.
-
When the visitor creates a conversation, it uses the conversation templates configured in the new named area.
-
The conversation request is routed to agents whose queue filter includes the new named area.
Changing a page’s named area by injecting or modifying the <meta> tag
You can change a page’s named area by injecting or replacing a <meta> tag with the new named area’s details. This allows you to change the conversation templates used to create conversations. It also has an effect on which agents have access to a visitor’s conversation request in their queue.
Changing the named areas this way doesn’t, however, load the configuration of the new named area for the visitor. If, for example, the new named area allows visitors to start a video call from the engagement UI, but the old named area doesn’t, this change won’t be reflected in the UI. The engagement UI will still show the engagement options associated with the old named area.
Changing the named area with the concierge
If the concierge is enabled in the conversation template used for a visitor’s conversation request, visitors may have the opportunity to choose the named area during onboarding. This depends on the configuration property com.unblu.conversation.concierge.conciergeVisitorOnboardingFlow. The named areas visitors can choose from are specified in the configuration properties com.unblu.conversation.concierge.conciergeVisitorOnboardingPrimaryNamedAreas and com.unblu.conversation.concierge.conciergeVisitorOnboardingSecondaryNamedAreas.
This change only affects which agents have access to the conversation request in their queue.
For more information, refer to Configuring the concierge.
See also
-
The Account Configuration interface guide describes the Domains and Named areas sections of the Account Configuration interface. It also describes how to use the Settings and Texts tabs.
-
The Unblu web API reference contains information on the endpoints available to manage domains and named areas.
-
The guide to the ../../../knowledge-base/guides/conceptual/queue-dispatching.adoc[queue] includes information on how named areas affect an agent’s or team’s queue.