Visitor UI theming
The configuration properties listed here affect the Unblu visitor UIs:
-
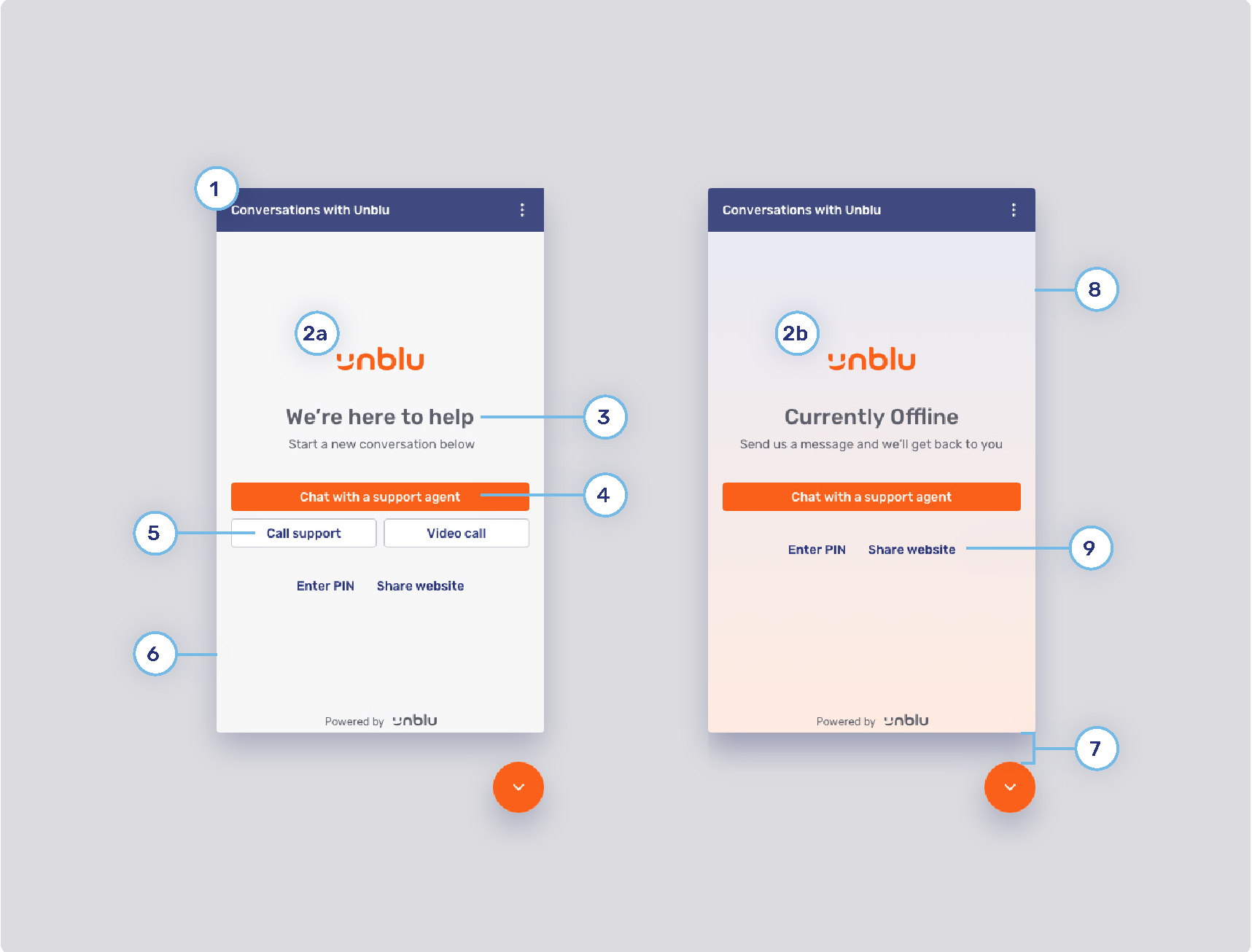
The Floating Visitor UI
-
The Embedded Visitor UI
-
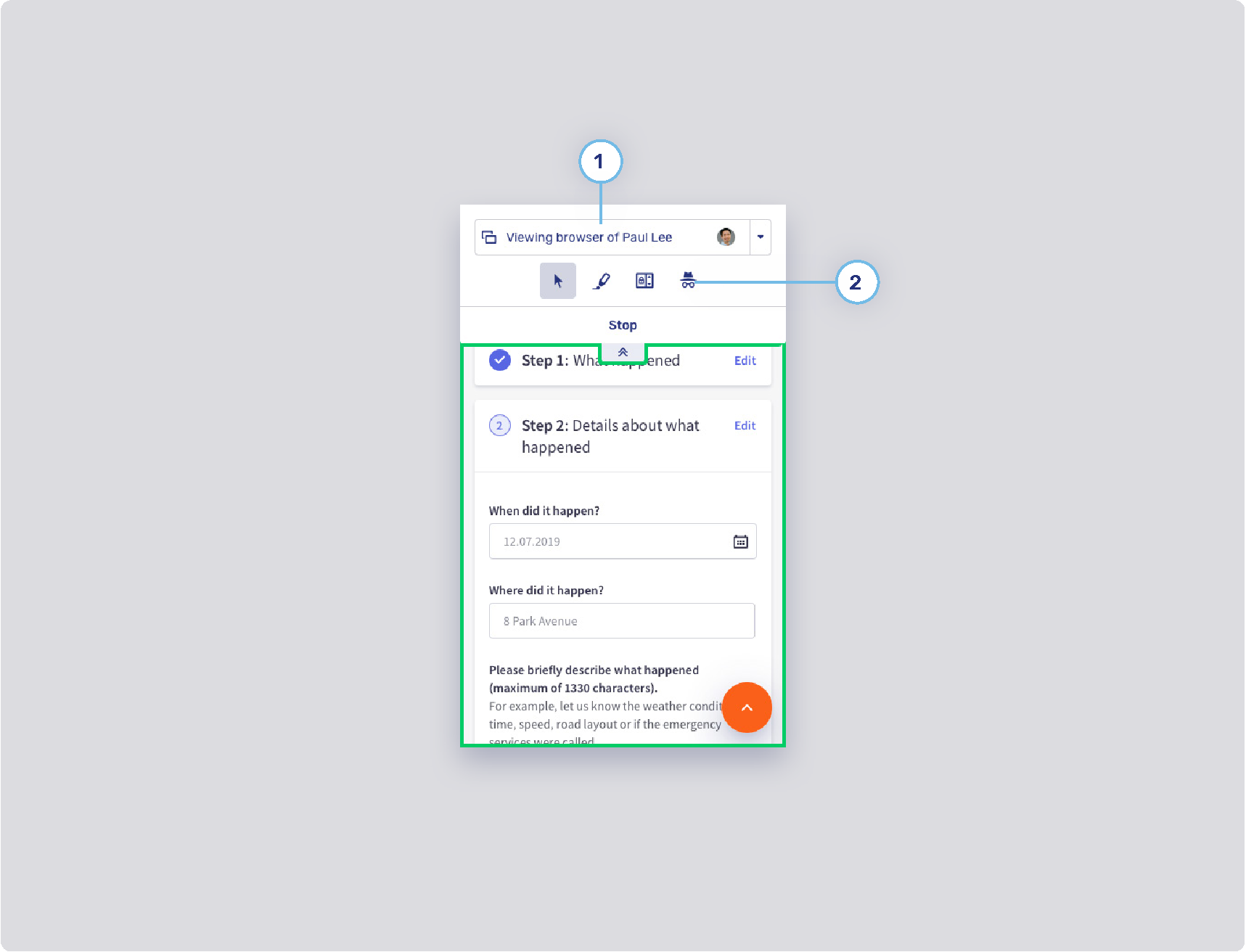
The Visitor Desk
Some of the configuration properties don’t affect all visitor UIs. For example, only the Floating Visitor UI has a launcher button, so the launcher button configuration properties only affect that UI.
Launcher button

-
Launcher button
-
Display mode
-
Button labels and tooltips
The button label text for the launcher button depends on the button’s state. If the launcher button style is set to
ICON, the label text is displayed as a tooltip, provided tooltips are enabled for the launcher button. -
Icon
-
com.unblu.siteintegration.ui.launcherButtonClosedIcon
This configuration property only affects the icon when the Floating Visitor UI is closed. You can only use the icons provided; you can’t add icons of your own.
-
States
-
Border
-
Text
-
-
Launcher button notification badge
Engagement UI

-
Action bar
-
Floating Visitor UI
-
Embedded Visitor UI
-
Visitor Desk
-
-
Displayed logo
-
Font
-
Primary button
Refer to Primary and secondary buttons
-
Secondary button
Refer to Primary and secondary buttons
-
Online background color
-
Offline background gradient color
-
Spacing
-
Flat secondary button
Refer to Flat primary and secondary buttons.
Meeting UI
-
com.unblu.visitor.conversation.ui.meetingUiActionBarBackgroundAngle
-
com.unblu.visitor.conversation.ui.meetingUiActionBarBackgroundColors
-
com.unblu.visitor.conversation.ui.meetingUiActionBarDividerColor
-
com.unblu.visitor.conversation.ui.meetingUiActionBarElevation
-
com.unblu.visitor.conversation.ui.meetingUiActionBarForeground
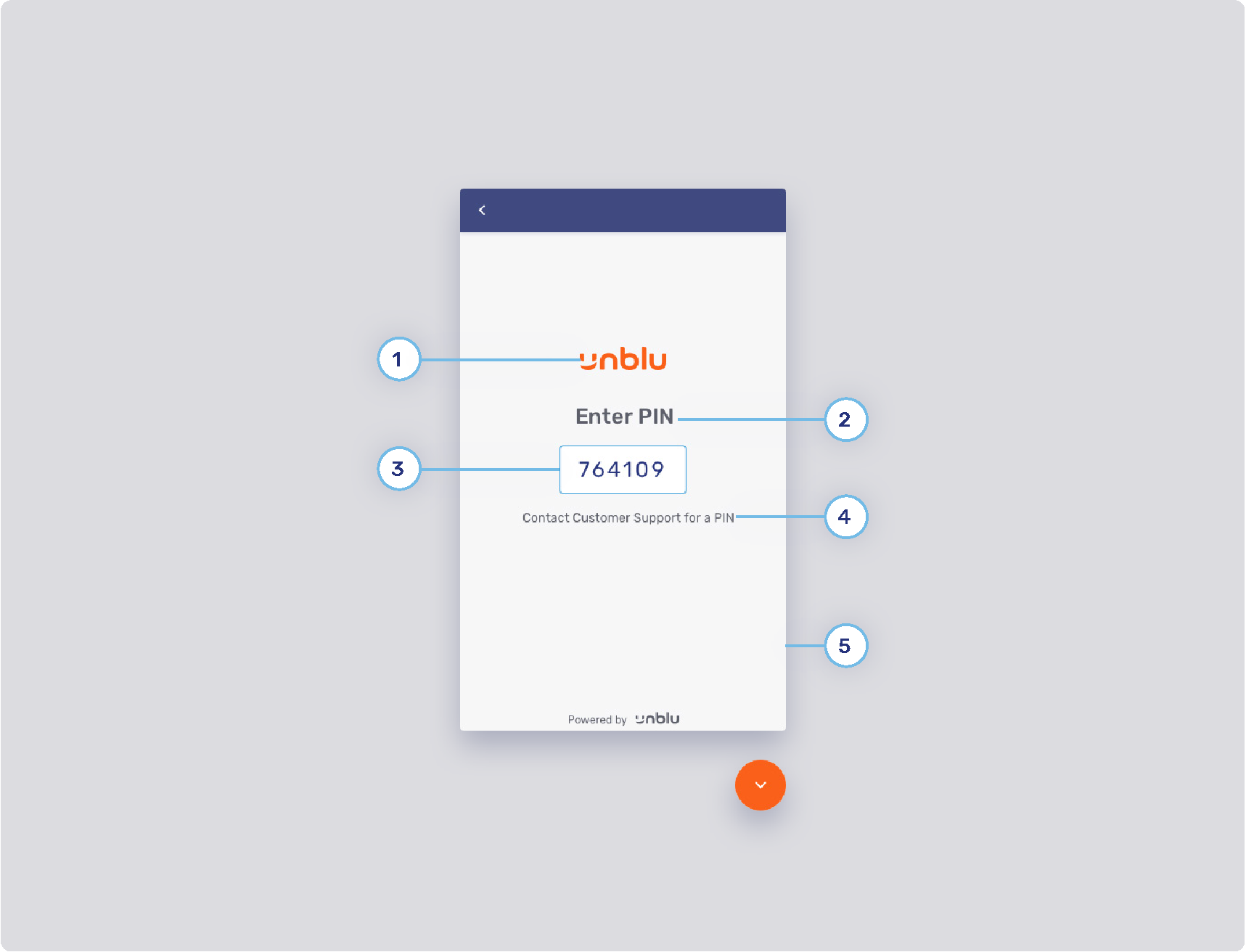
PIN entry panel

-
PIN UI logo
-
Header text
-
Input field style
-
Background color: com.unblu.theme.input.backgroundColor
-
Standard border color: com.unblu.theme.input.borderColor
-
Focus border color: com.unblu.theme.input.borderColorFocus
-
Error border color: com.unblu.theme.input.borderColorError
-
Valid border color: com.unblu.theme.input.borderColorValid
-
Text
-
-
Body text
-
PIN UI background
-
Other
-
com.unblu.visitor.ui.pinentry.allowBack determines whether the action bar of the PIN entry panel should contain the back button
.
-
Conversation inbox and file panels

-
Conversation list background
-
Last unread message
-
Last read message
-
Sender’s label style
-
Last message time style
-
Notification badge
-
Title style
-
List item state
-
Active list item
-
com.unblu.visitor.ui.conversationListActiveItemBackgroundColor
-
-
Other list items
-
-
Divider
-
File list background color
Collaboration space
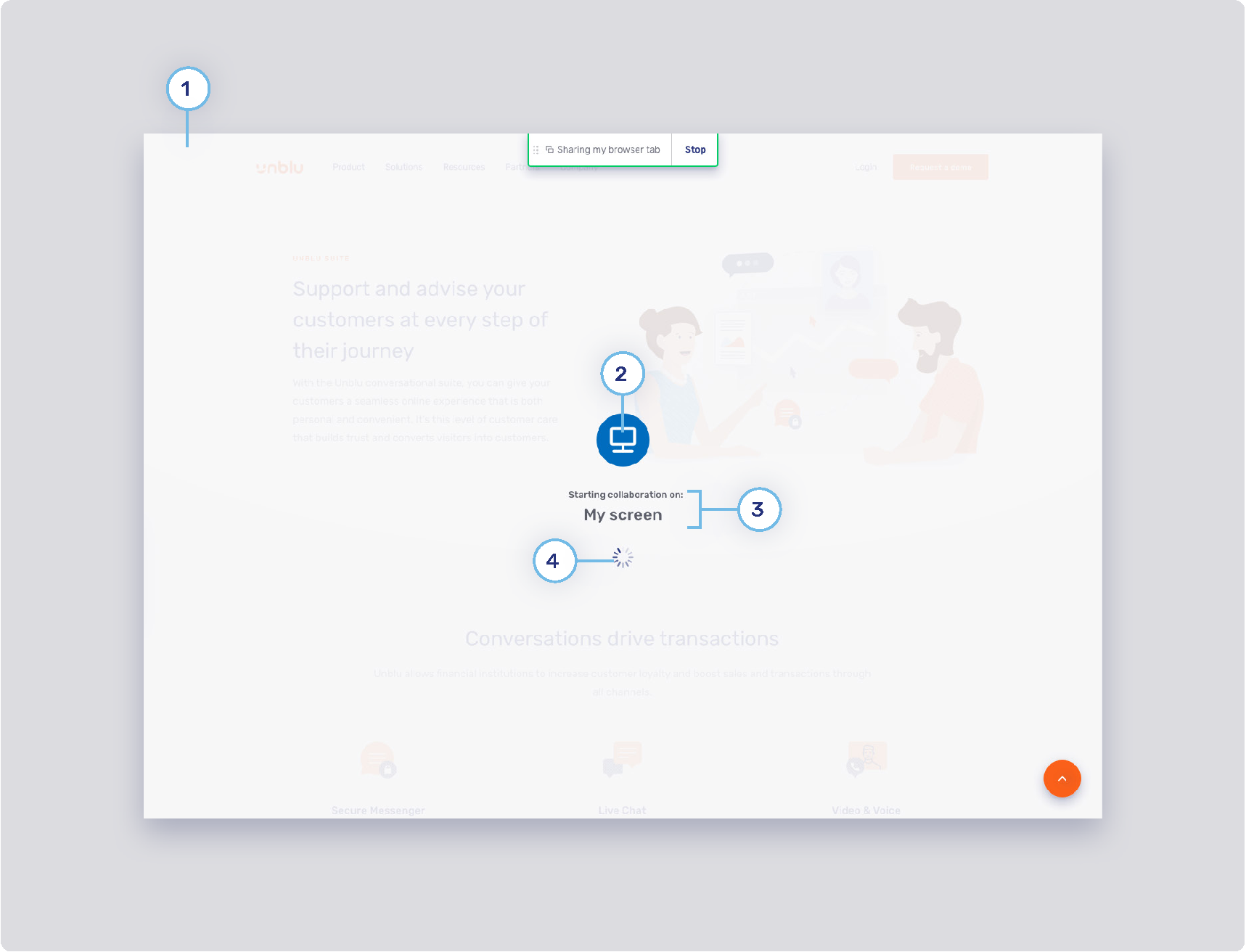
Splash screen

-
Loading splash screen
-
Loading splash screen icon
-
Loading splash screen text color
-
Loader color
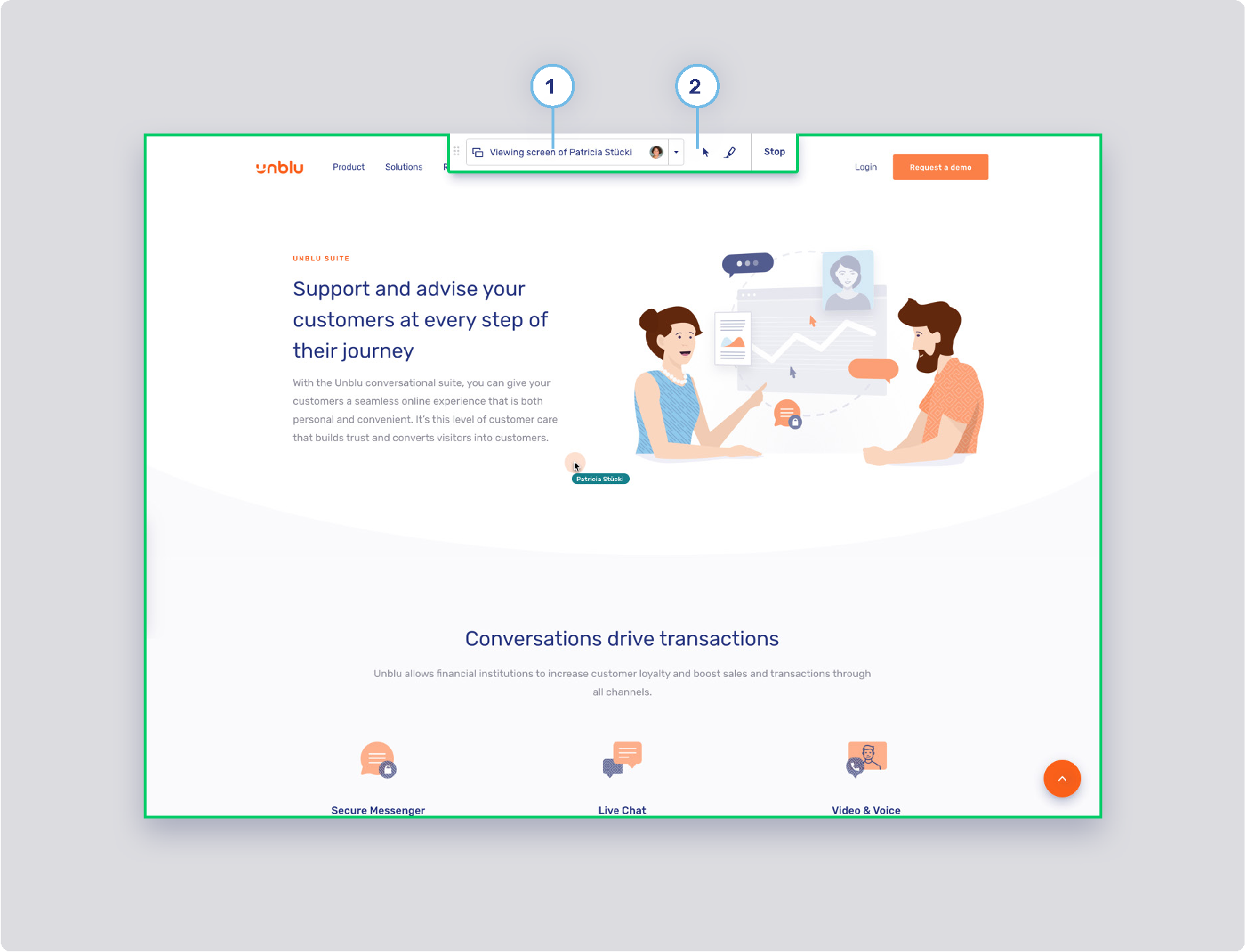
Collaboration space control bar

-
Visitor layer menu button
-
Background states
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundNormal
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundNormalActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundHover
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundHoverActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundPress
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundPressActive
-
-
Border width: com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderWidth
-
Border states
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderNormal
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderNormalActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderHover
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderHoverActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderPress
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderPressActive
-
-
Foreground states
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundNormal
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundNormalActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundHover
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundHoverActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundPress
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundPressActive
-
-
-
Layer action button
-
Background
-
com.unblu.conversation.collabspace.layer.action.backgroundNormal
-
com.unblu.conversation.collabspace.layer.action.backgroundNormalActive
-
com.unblu.conversation.collabspace.layer.action.backgroundHover
-
com.unblu.conversation.collabspace.layer.action.backgroundHoverActive
-
com.unblu.conversation.collabspace.layer.action.backgroundPress
-
com.unblu.conversation.collabspace.layer.action.backgroundPressActive
-
-
Border width
-
Border width
-
Foreground
-
com.unblu.conversation.collabspace.layer.action.foregroundNormal
-
com.unblu.conversation.collabspace.layer.action.foregroundNormalActive
-
com.unblu.conversation.collabspace.layer.action.foregroundHover
-
com.unblu.conversation.collabspace.layer.action.foregroundHoverActive
-
com.unblu.conversation.collabspace.layer.action.foregroundPress
-
com.unblu.conversation.collabspace.layer.action.foregroundPressActive
-
-
Other collaboration space UI elements

-
Capturing frame
-
Click feedback animation
-
Secondary color map
These are colors used for secondary elements such as avatars and virtual mouse cursor labels. The colors are chosen randomly from those defined in com.unblu.theme.color.secondaryColorMap. For more information, refer to Feedback colors and secondary color map.
Mobile collaboration space

-
Visitor layer menu
Refer to Collaboration space control bar.
-
Layer control toggle button
-
Background states
-
Border width
-
Border radius
-
Foreground states
-