Integrating Unblu into your app’s navigation
This article describes some of the best practices when integrating Unblu into Android and iOS apps.
The Unblu mobile SDKs provide an easy way to make Unblu’s functionality available in your mobile apps. Before you start the integration, however, you should think about how users will interact with Unblu when they’re using the app. This is especially important if your app uses Unblu’s collaboration features such as mobile co-apping, since users must be able to navigate between the collaboration layer and other views in your app without interrupting an ongoing Unblu conversation.
Integration options
Broadly speaking, there are two patterns for integrating Unblu into your app:
-
As a top-level section of the app that’s easily accessible from any view. For example, you might add a button to open the Unblu view in your app’s navigation bar (Android) or tab bar (iOS).
 Figure 1. Navigation bar with button to access Unblu directly
Figure 1. Navigation bar with button to access Unblu directly -
As a feature that’s only accessible from another part of your app. This is often accomplished by adding Unblu to a navigation drawer (Android) or sidebar (iOS).
 Figure 2. Navigation drawer to access Unblu view
Figure 2. Navigation drawer to access Unblu view
General recommendations
The recommendations below apply to all integrations of Unblu into mobile apps, irrespective of navigation pattern or operating system.
Make Unblu conversations full-screen
When you’re displaying an Unblu conversation, let it take up the whole display, regardless of how you integrated Unblu into your app. If your app uses a navigation bar, hide it:

If you use a navigation drawer, hide the UI element you display to access it. Note how, in the screenshot below, the hamburger menu icon 

You might be tempted to display your navigation bar beneath the Unblu view, or display the UI element that holds your hamburger menu above the Unblu view. However, displaying too many UI elements clutters the screen and makes it harder for people to use your app.
Furthermore, the resulting behavior may not be what users expect. In the example with the navigation bar above, tapping the top-level navigation element Accounts, for example, and then tapping Contact returns you to the ongoing conversation, not the overview. This behavior may be perceived as inconsistent, making it more difficult for people to user your app.
The Unblu mobile SDKs provide easy ways for users to move between the Unblu view and other parts of your app:
-
The collapse UI button
lets visitors move from the Unblu UI to your app’s other views with one tap (Android, iOS).
-
When users are navigating your app during an ongoing conversation, the active conversation indicator (ACI) lets them move back to the Unblu UI with one tap (Android, iOS). You can define where the ACI should appear by default; review the configuration properties in the com.unblu.mobiledevice.v2.client.core.MobileFloatingActiveConversationIndicatorConfiguration group. Users can also move the ACI if its position is inconvenient.

When a user taps the ACI to display the conversation again, the conversation opens in a modal view. The image above shows an example with a navigation bar, but the principle is the same if your app uses a navigation drawer. You can change this behavior if it isn’t a good fit for your app. Refer to the relevant sections of the articles dedicated to the ACI on Android and iOS.
In audio and video calls, tapping the collapse UI button 
Tapping the floating call displays the call in a modal view.

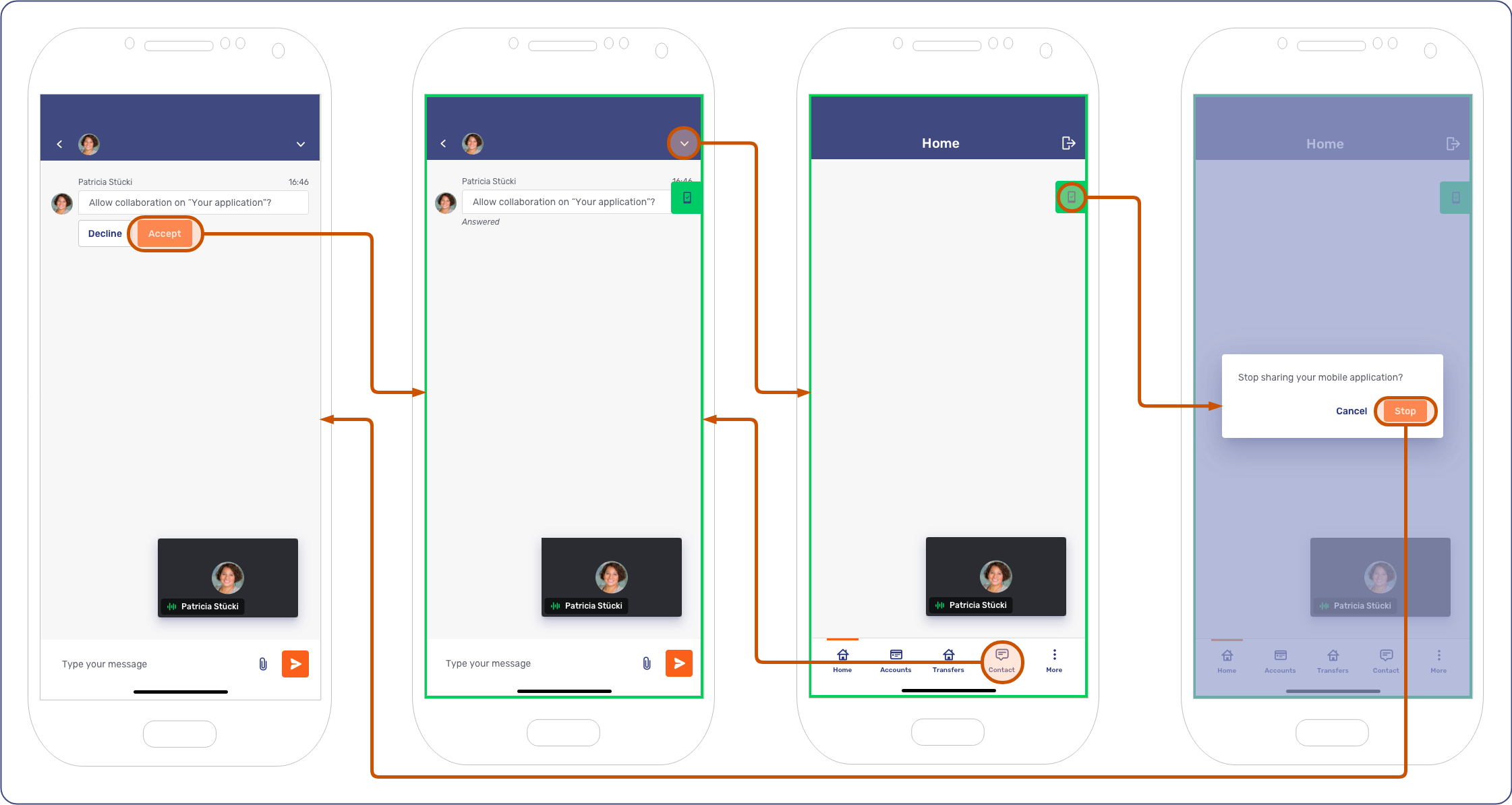
Mobile co-browsing
Launching a mobile co-apping session during a call displays an indicator contiguous to the green border around the edge of the screen. Where Unblu adds the indicator is configurable, but users can also drag it somewhere else on the screen if it’s in their way.
Tapping the co-browsing indicator displays a dialog to stop co-browsing. Doing so returns the user to the conversation the co-browsing session was launched from.
To display other views of your app in the mobile co-apping session, users can click the collapse UI button 

| While you can in principle use mobile co-apping in text-based conversations, the experience is far from ideal, even if you use the active conversation indicator (ACI). You should only use mobile co-apping during audio or video calls. |
See also
-
For more information on the active conversation indicator (ACI), refer to the articles on Unblu indicators for Android and iOS.
-
For more information on the back button, refer to the documentation for Android and iOS.
-
For general information on navigation bars and tab bars, respectively, refer to the Android and Apple documentation on the topic.
-
For general information on navigation drawers and sidebars, respectively, refer to the Android and Apple documentation on the topic.
-
For general information on sheets, refer to the Android and Apple documentation on the topic.