Configuring web notification permissions
This article describes how to configure web notifications in Unblu, and how users can opt in to web notifications.
Unblu uses the Notifications API to display system notifications to users. Modern browsers only grant the permission to display notifications in response to a user gesture. To elicit such a gesture, Unblu displays a banner requesting that users enable notifications.
Prerequisites
-
For web notifications to work, you must set com.unblu.core.client.ui.notification.NotificationService.notificationDestination to
BOTHorDESKTOP. If you set the configuration property toTOAST, users won’t be asked to opt in to web notifications.If you use automatic request dispatching for your queue, choose BOTH. If you chooseDESKTOP, agents won’t be able to accept incoming requests. -
The user’s browser must support web notifications, and the user mustn’t have disabled web notifications in their browser’s settings.
Web notifications for agents
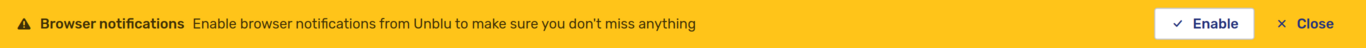
When an agent first interacts with the Agent Desk, Unblu displays a warning banner:

-
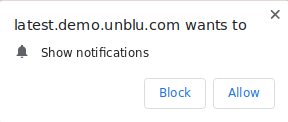
Clicking Enable launches the browser’s notification opt-in dialog window. In Google Chrome the dialog window looks like this:

Agents can select Allow or Block to receive or disable web notifications, respectively. Either way, Unblu won’t show the opt-in banner again.
If the agent simply closes the opt-in dialog window, Unblu behaves as if they had clicked Close in the warning banner.
-
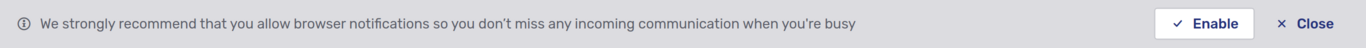
Clicking Close in the banner dismisses the banner without making a final decision about receiving notifications. If the agent receives a notification later on, Unblu displays an information banner:

The Enable and Close buttons have the same effect as their counterparts in the warning banner.
You can change the text on the first notification banner with the following text properties:
-
com.unblu.agent.notification.notificationOptInTitle: The title is displayed in a bold font at the beginning of the banner.
-
com.unblu.agent.notification.notificationOptInText: The text appears after in a normal font after the title.
To change the text on the second notification banner, edit the text property com.unblu.agent.notification.notificationOptInNagText.
|
Web notifications and web push notifications aren’t the same thing.
|
Web notifications for visitors
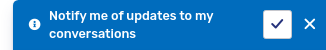
For visitors, Unblu displays a warning banner in the visitor UI once they have an active conversation:

The banner is only displayed above an active conversation, not above the conversation overview.
-
If a visitor clicks the button with the check icon
, their browser will display its native notification opt-in dialog window.
-
If they click the button with the cross icon
, Unblu hides the banner. The next time the user’s in an active conversation, Unblu will display the banner again.
If you want to display a different text on the visitor notification banner, edit the text property com.unblu.visitor.notification.notificationOptInTitle.
Persistence
Unblu stores agents' and visitors' interactions with the web notification banners in the browser’s session storage.
The user’s decision whether to allow web notifications or not is stored in the browser’s settings.
See also
-
Unblu allows you to configure a range of push notifications that aren’t related to web notifications. For more information, see the dedicated article on push notifications.
-
Web push notifications also rely on web notification permissions. For more information on web push notifications in Unblu, see the section on web push in the push notifications article.
-
If you’re using automatic queue dispatching, read the section about configuring automatic request dispatching of the article Queue and request dispatching configuration.