Introduction to the Unblu mobile SDKs
The Unblu mobile SDKs for Android and iOS can be used to integrate Unblu into mobile applications for visitors or agents. When the SDK is integrated into an app, the app can use many of the same features as are available to visitors and agents through the web interfaces (chat, co-browsing, notifications, etc.). However, the only available collaboration layer is mobile co-browsing.
Features
The following features of Unblu are available when interacting with the SDKs:
-
Dynamically load and unload the API
-
Check if a connection to the Unblu server could be established
-
Check if an agent is available
-
Start a chat conversation
-
Start a mobile co-browsing conversation
-
Join a conversation using a PIN provided by the agent
-
Start an audio or video call with up to six participants
-
Add or update custom cookies sent to the Unblu server with each request
-
In-app events for API state, session state, notifications (such as messages when a participant joins the conversation or when a chat message arrives), and errors
-
Push notifications for unread messages and incoming calls
-
Whitelist URLs accessible from within the SDK’s WebView
-
Whitelist of external links that can be opened from the chat
-
Certificate pinning
-
Target multiple Unblu endpoints from a single app, for example depending on the user’s authentication status or location
The following features are available in co-browsing sessions:
-
Co-browse all your app’s content. Note that you can’t co-browse the Unblu UI.
-
View user interactions with the device screen remotely
-
Display screen orientation changes in the Agent Desk
-
Add or remove private views, such as password fields, that shouldn’t be displayed to other co-browsing participants
-
Add or remove private areas which shouldn’t be displayed to other co-browsing participants
-
Lock the screen displayed in the Agent Desk if the visitor puts the app into the background
-
Areas of the app can be marked remotely
-
Chat between visitor and agent with the built-in UI
-
Start an audio or video call
| The only available collaboration layer is mobile co-browsing. The mobile SDK doesn’t support the embedded co-browsing, universal co-browsing, document co-browsing, screen sharing, or whiteboard features. |
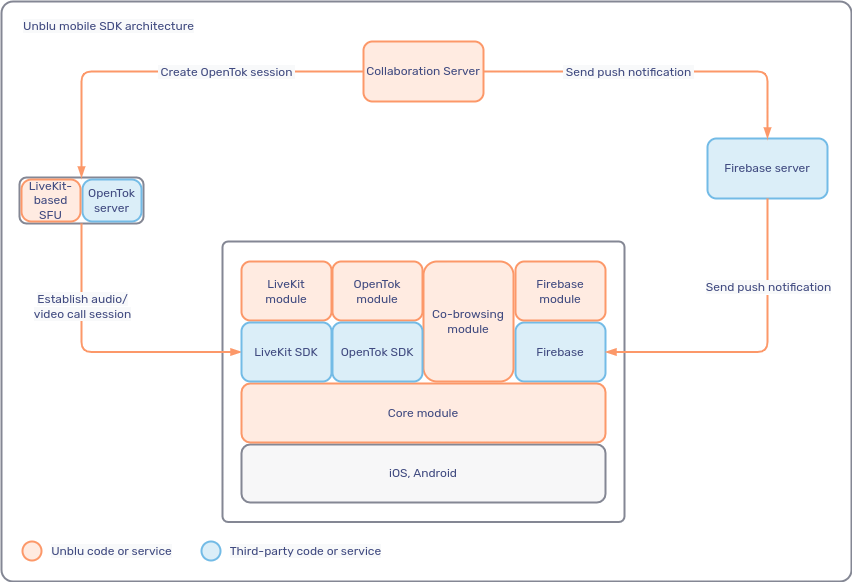
Architecture overview
The diagram below shows how the mobile SDKs are integrated into the Unblu environment as well as the LiveKit-based selective forwarding unit (SFU) and the OpenTok and Firebase servers, all three of which are used in the SDKs via their respective libraries.

UI concept
The Unblu UI is a WebView that behaves like any other such element. This allows the UI to be displayed everywhere, and lets you integrate it in other views with ease.
Although the content displayed is flexible, it does require space to render properly. The view element should therefore take up the entire width of the screen. You should also let it fill a large share of the screen’s height.
The content of the view element isn’t loaded from scratch each time the view’s reattached to the view hierarchy. It preserves its state while it isn’t visible or attached to the view hierarchy.
Next steps
-
For information on configuring the Unblu Collaboration Server for use with the Unblu mobile SDKs, refer to Configuration of the Unblu Collaboration Server for the Unblu mobile SDKs.
-
For iOS integration, refer to the Unblu iOS mobile SDK documentation.
-
For Android integration, refer to the articles in the section Android integration.
-
To go directly to the SDKs' API documentation, use the following links: