UI theming cheat sheet
Collection of property keys to assist you in configuring the Unblu user interface
Where to start
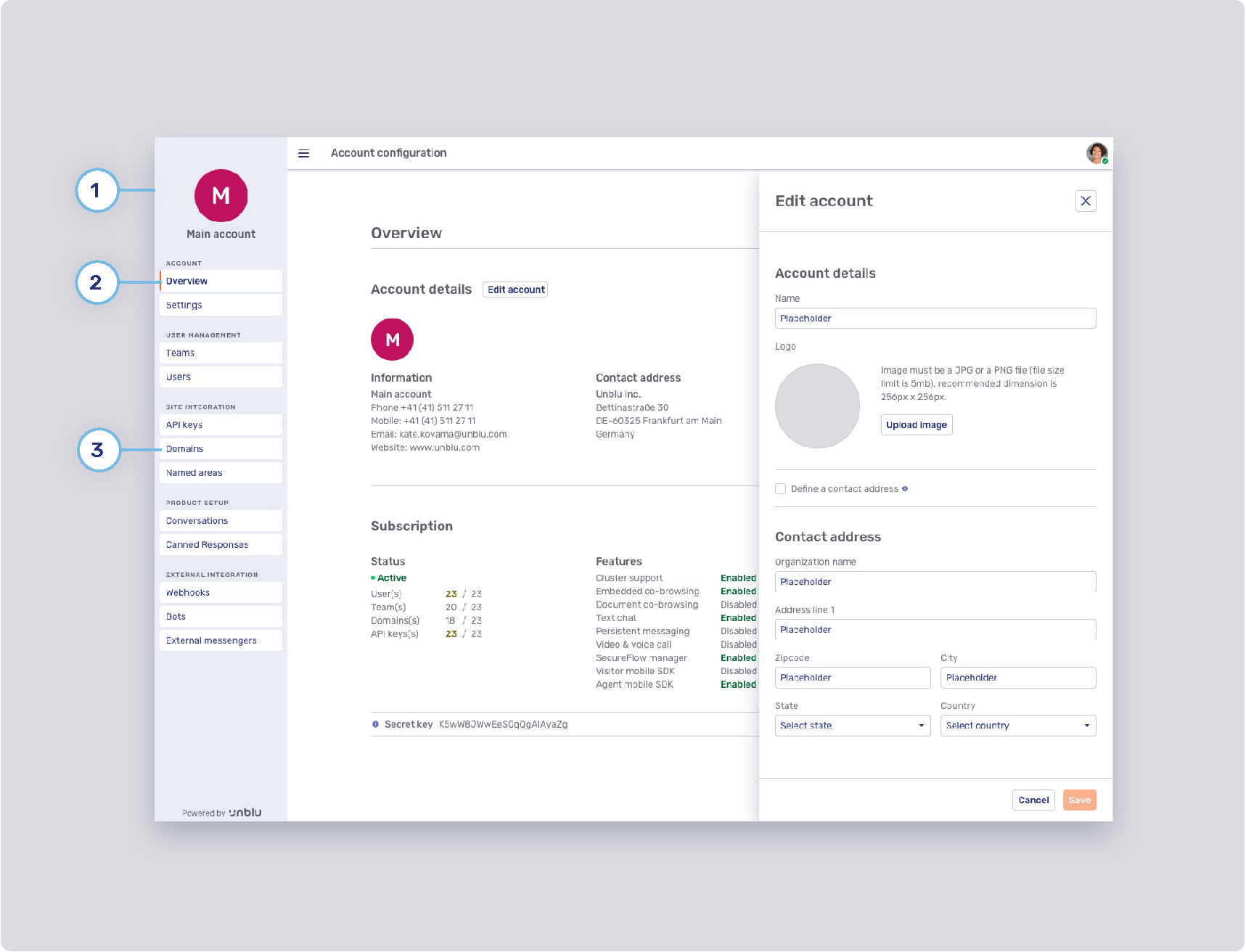
To configure the theming of your Unblu installation, you must be an Admin or Superadmin. Log in to the Account Configuration interface, then click Settings in the navigation sidebar.
For information on the features of the Settings tab refer to the relevant section of the Account Configuration interface guide.
The settings available to you to adapt the Unblu theming to your requirements are listed below.
General configuration
Colors
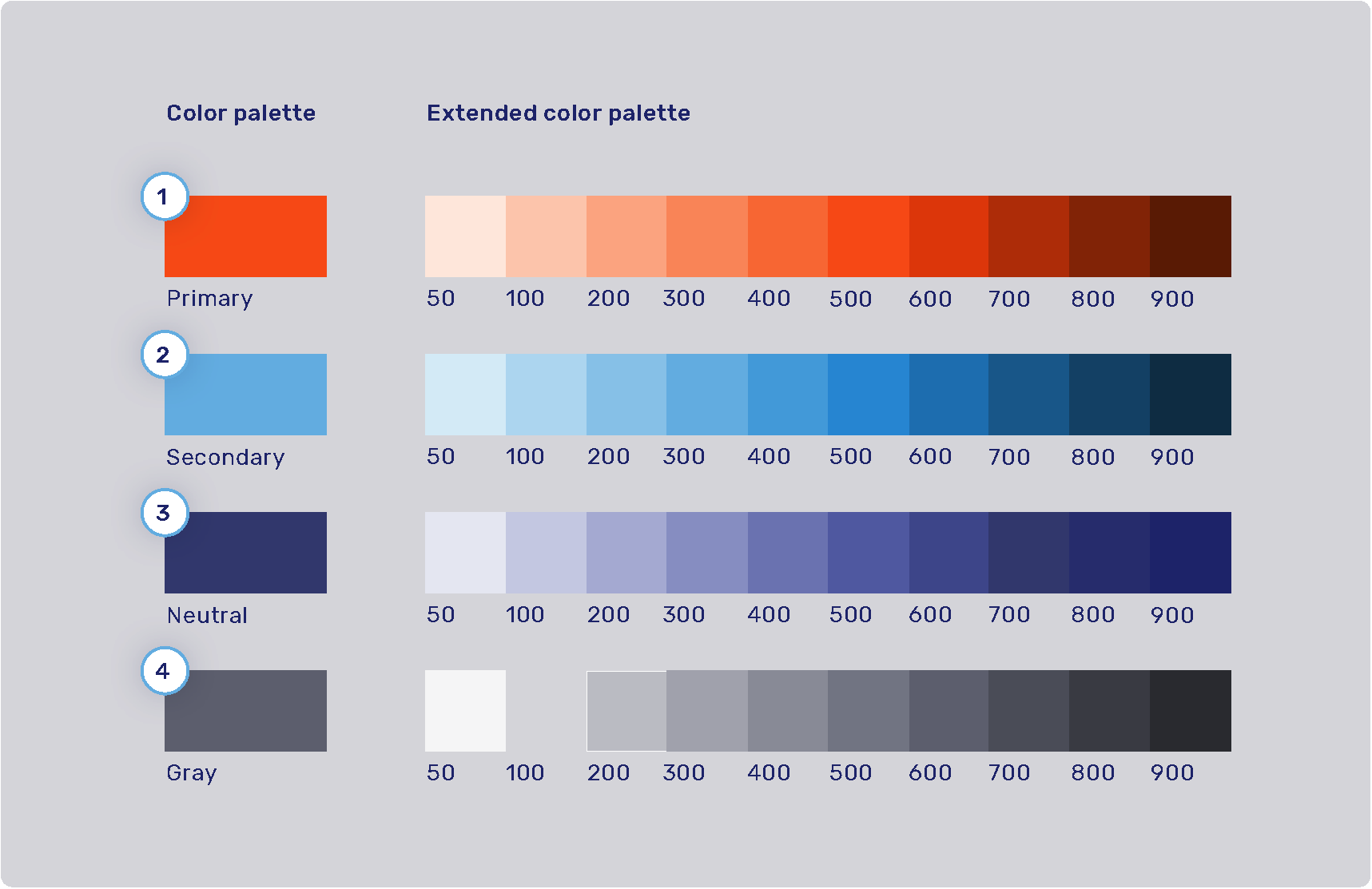
The product color palette is defined by four main colors: primary, secondary, neutral, and gray. Each of these colors has an extended color palette composed of varying degrees of saturation/brightness which can be used throughout various elements of the user interface.

| 1. Primary palette | 2. Secondary palette |
|---|---|
|
Extended: |
Extended: |
| 3. Neutral palette | 4. Gray palette |
|---|---|
|
Extended: |
Extended: |
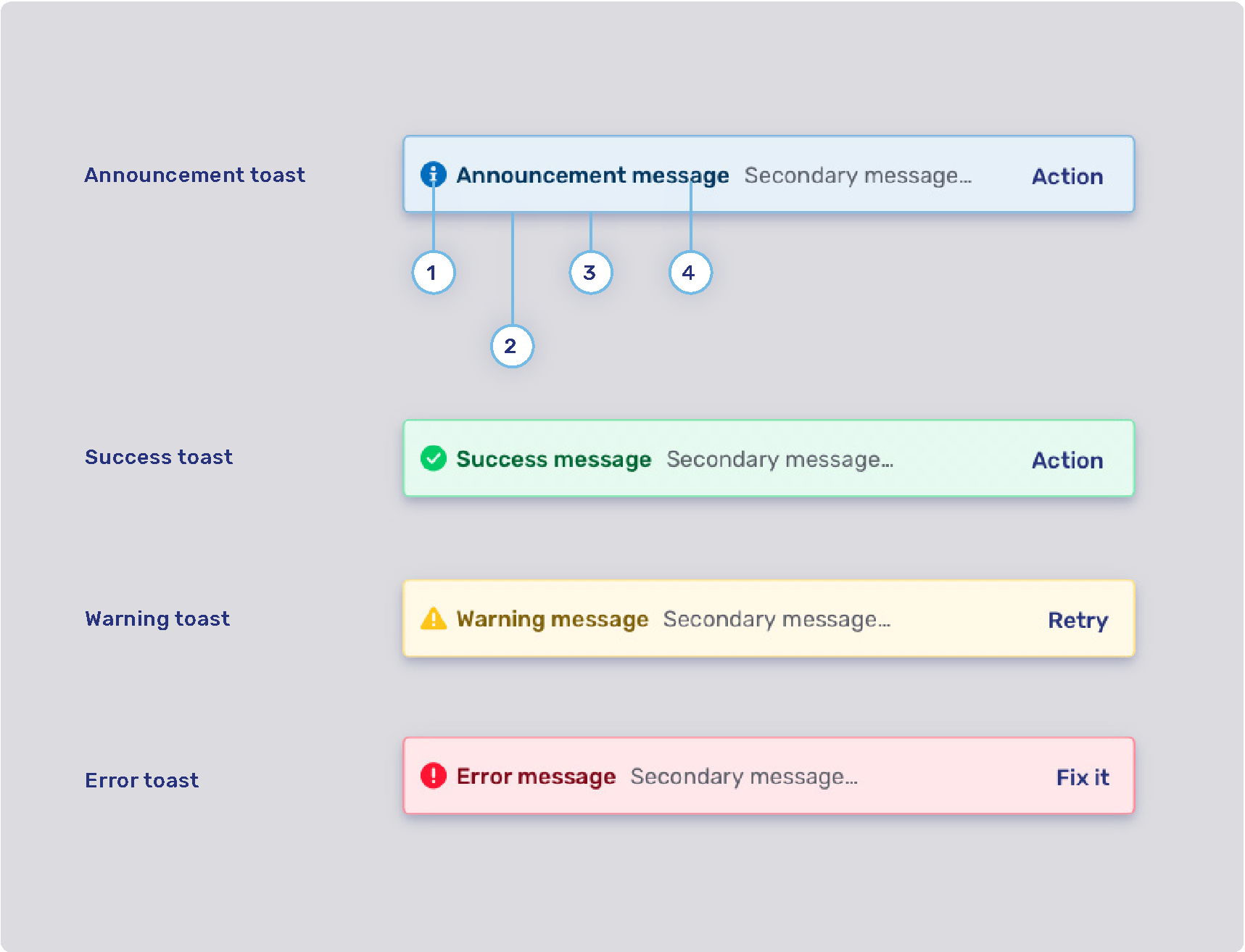
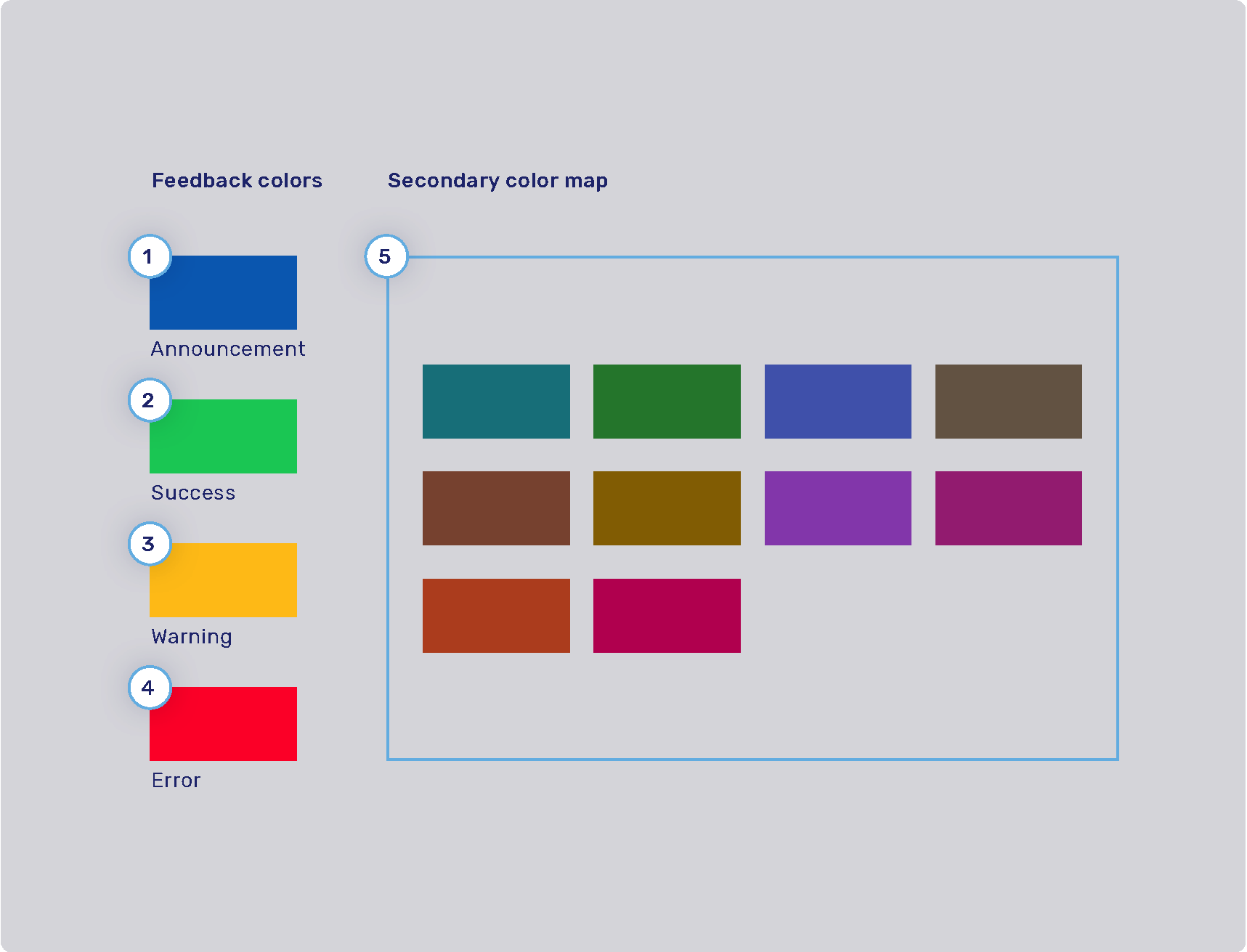
Feedback colors and secondary color map

-
1. Announcement highlight color: com.unblu.theme.color.announcement
-
2. Success highlight color: com.unblu.theme.color.success
-
3. Warning highlight color: com.unblu.theme.color.warning
-
4. Error highlight color: com.unblu.theme.color.error
-
5. Secondary color map: com.unblu.theme.color.secondaryColorMap. Colors used for secondary elements such as avatars and virtual mouse cursor labels. These colors are chosen randomly from a set of colors determined in the configuration key above.
Font configuration
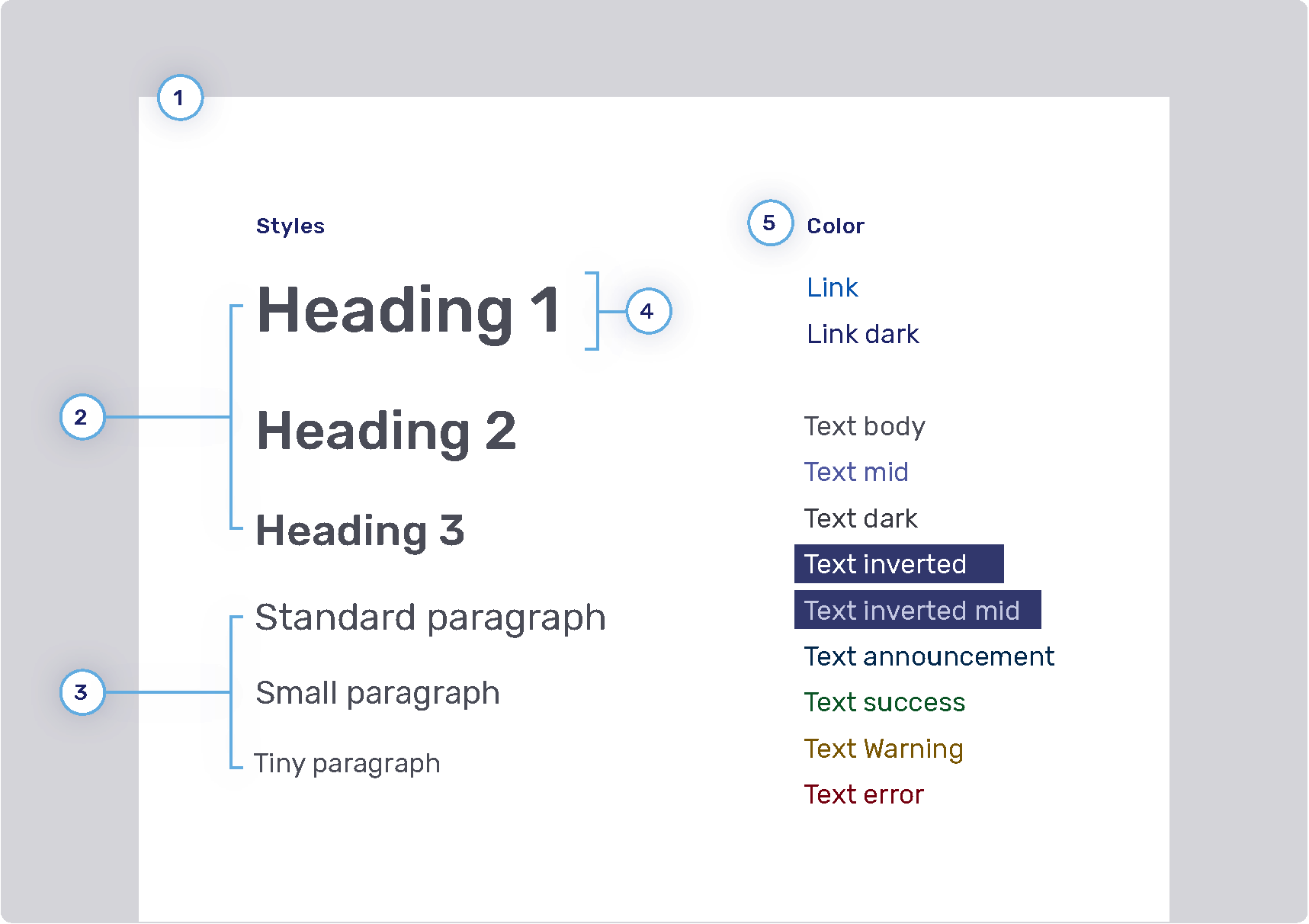
You can configure the size, color, and weight of the text, but you can’t configure their placement in the UI. For example, if the UI uses a header 1 style, you can’t change it to header 2.

-
1. Font family
-
2. Headings
-
Weight
-
Sizes
-
Heading 1: com.unblu.theme.font.heading1Size
-
Heading 2: com.unblu.theme.font.heading2Size
-
Heading 3: com.unblu.theme.font.heading3Size
-
-
Color
-
-
3. Paragraphs
-
Sizes
-
Standard: com.unblu.theme.font.paragraphSize
-
-
-
4. Font line height
-
5. Font color
-
Link
-
Text
-
Inverted: com.unblu.theme.font.colorTextInverted
-
Inverted mid: com.unblu.theme.font.colorTextInvertedMid
-
Announcement: com.unblu.theme.font.colorTextAnnouncement
-
Warning: com.unblu.theme.font.colorTextWarn
-
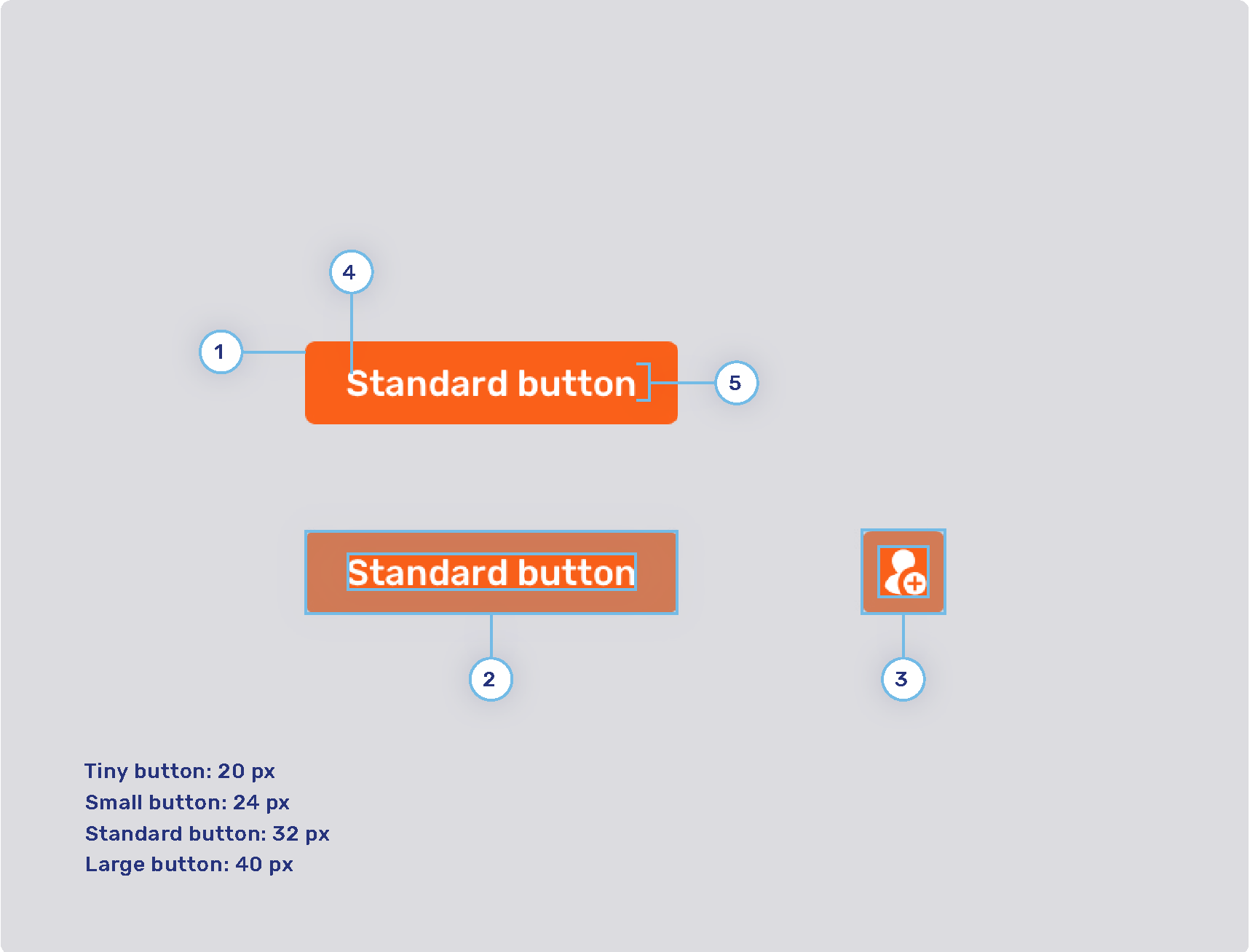
General style for buttons

-
1. Radius
-
2. Button padding
-
Button tiny
-
Button small
-
Button standard
-
Button large
-
-
3. Icon button padding
-
Button tiny
-
Button small
-
Button standard
-
Button large
-
-
4. Font weight
-
5. Line height
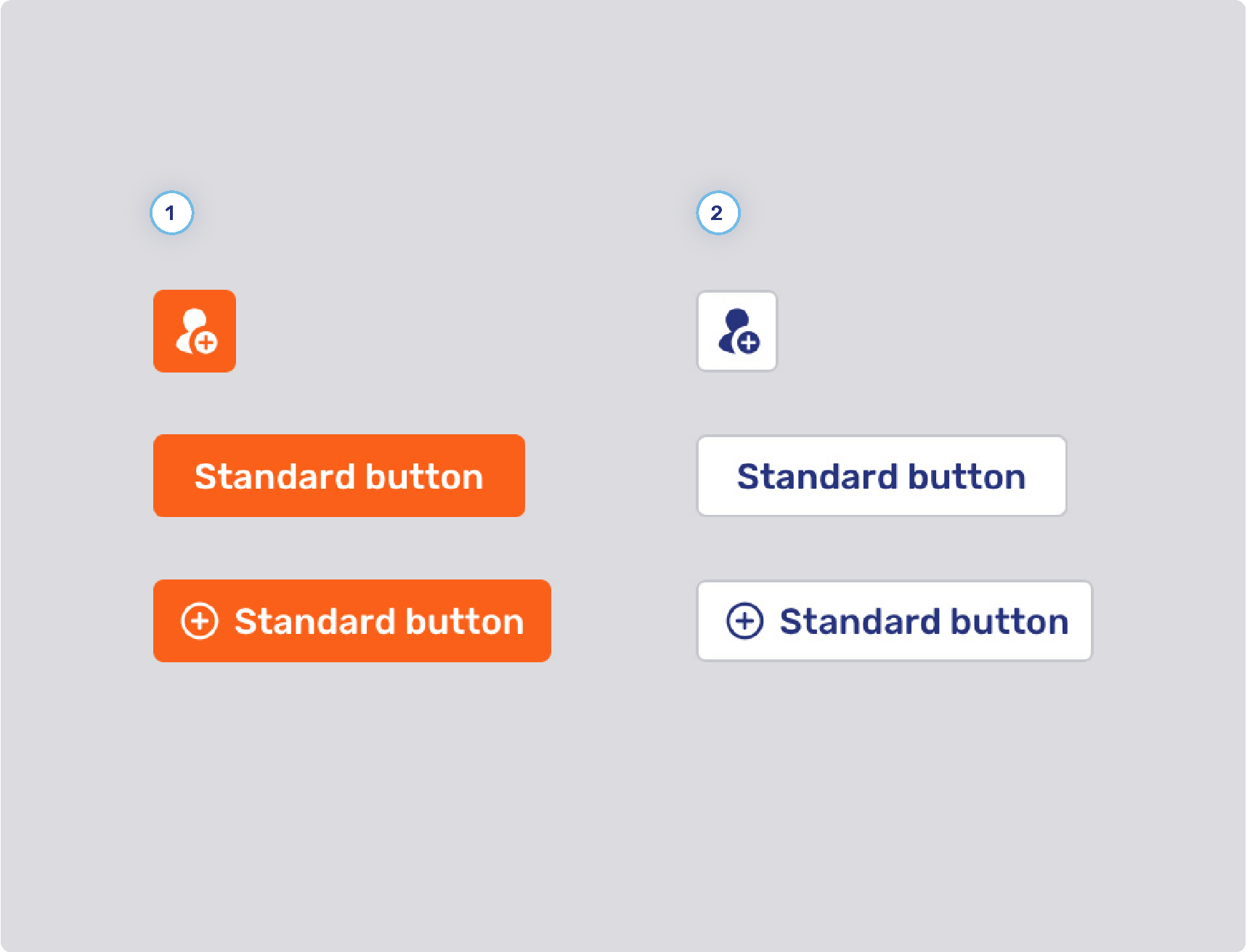
Primary and secondary buttons

-
1. Primary button style
-
Background states
-
Border width
-
Border states
-
Foreground states
-
-
2. Secondary button style
-
Background states
-
Border width
-
Border states
-
Foreground states
-
-
3. General
-
Minimum button width (only applies to buttons for multiple choice questions)
-
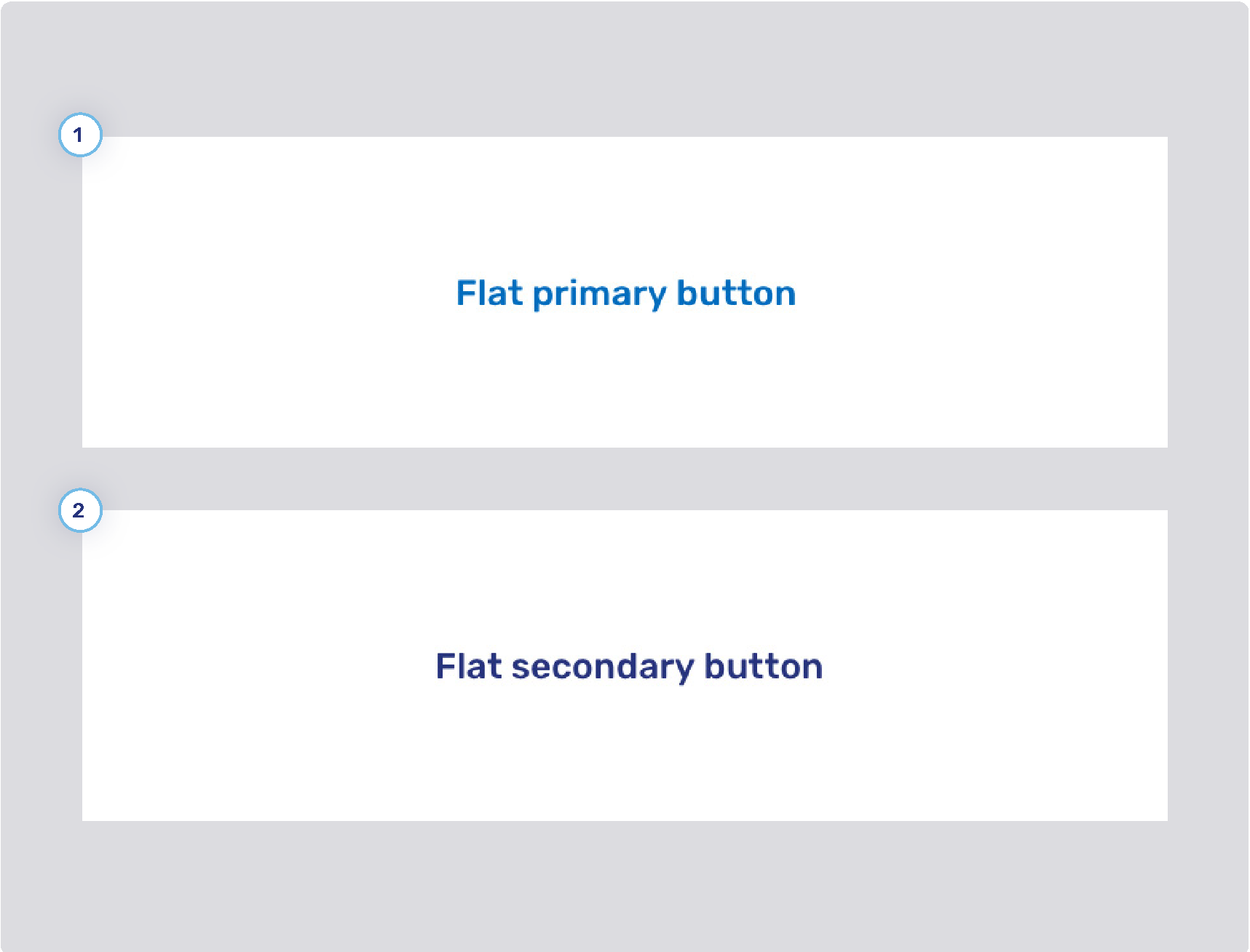
Flat primary and secondary buttons

-
1. Flat primary button style
-
Background states
-
Border width
-
Border states
-
Foreground states
-
-
2. Flat secondary button style
-
Background states
-
Border width
-
Border states
-
Foreground states
-
Flat inverse button

-
1. Flat inverse button style
-
Background states
-
Border width
-
Border states
-
Foreground states
-
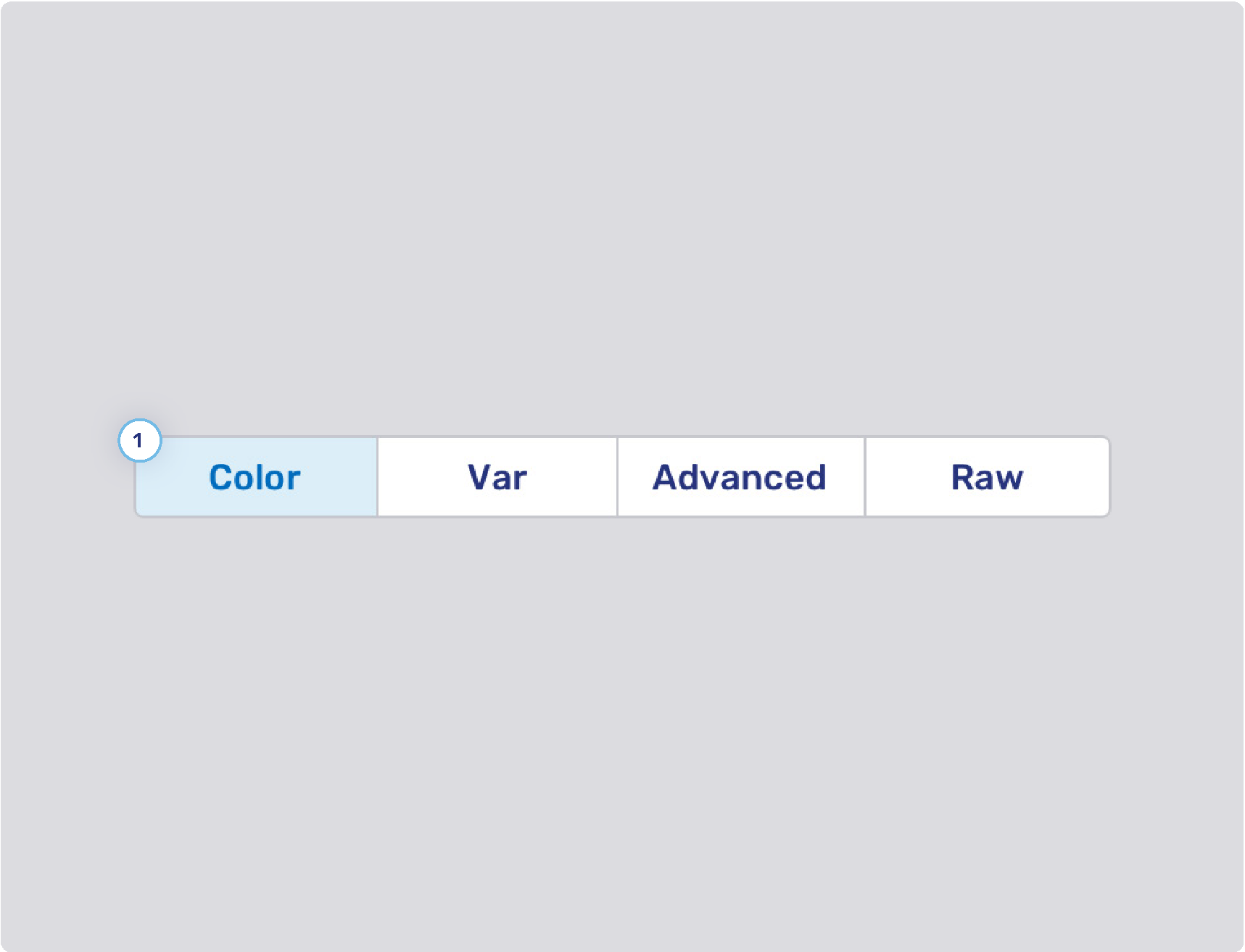
Toggle button style

-
1. Toggle button style
-
Background states
-
Border width
-
Border states
-
Foreground states
-
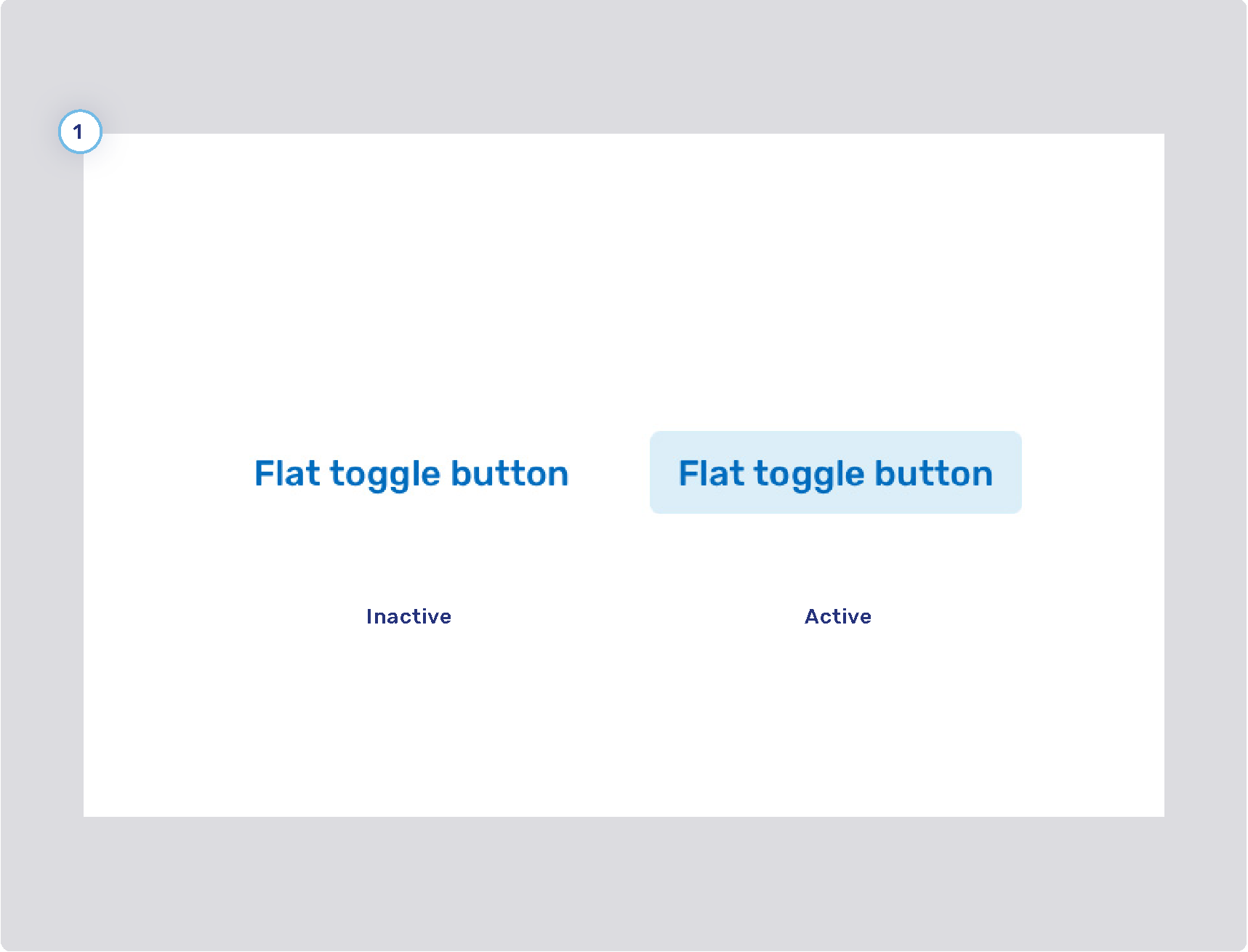
Flat toggle button style

-
1. Flat toggle button style
-
Background states
-
Border width
-
Border states
-
Foreground states
-
Replies to individual messages
-
1. Text input field
-
2. Replies in the conversation timeline
-
com.unblu.conversation.messaging.ui.colorMyMsgReplyBackground
-
com.unblu.conversation.messaging.ui.colorMyInternalMsgReplyBackground
-
com.unblu.conversation.messaging.ui.colorOtherMsgReplyBackground
-
com.unblu.conversation.messaging.ui.colorOtherInternalMsgReplyBackground
-
com.unblu.conversation.messaging.ui.textColorMyInternalMsgReply
-
com.unblu.conversation.messaging.ui.textColorOtherInternalMsgReply
-
Visitor theme
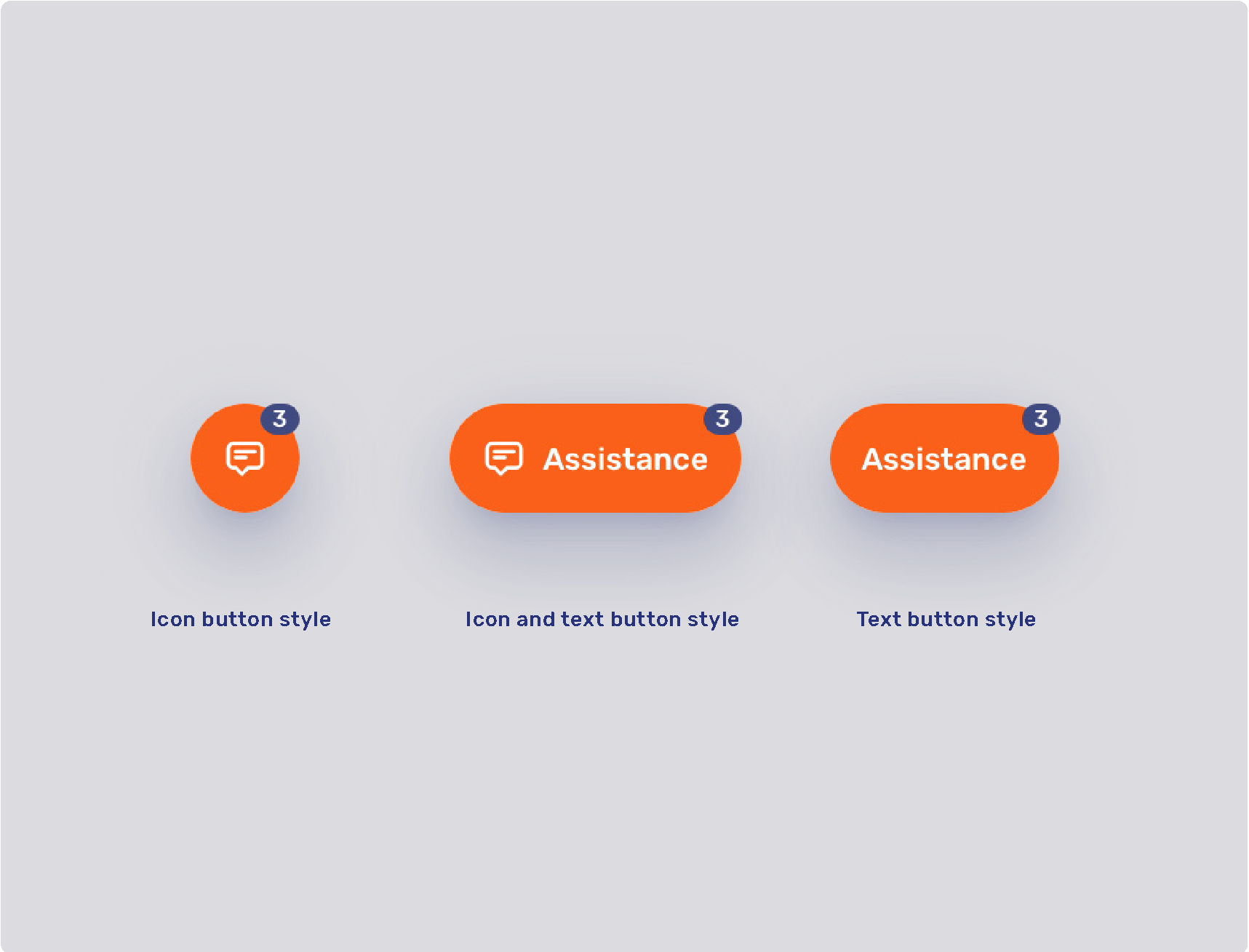
Launcher button

-
1. Launcher button
-
Display mode
-
Style
-
Button labels and tooltips
The button label text for the launcher button depends on the button’s state. If the launcher button style is set to
ICON, the label text is displayed as a tooltip, provided tooltips are enabled for the launcher button. -
Padding
-
Icon
-
com.unblu.siteintegration.ui.launcherButtonClosedIcon
This configuration property only affects the icon when the Floating Visitor UI is closed. These icons can’t be replaced.
-
-
Size
-
States
-
Border
-
Text
-
-
2. Launcher button notification badge
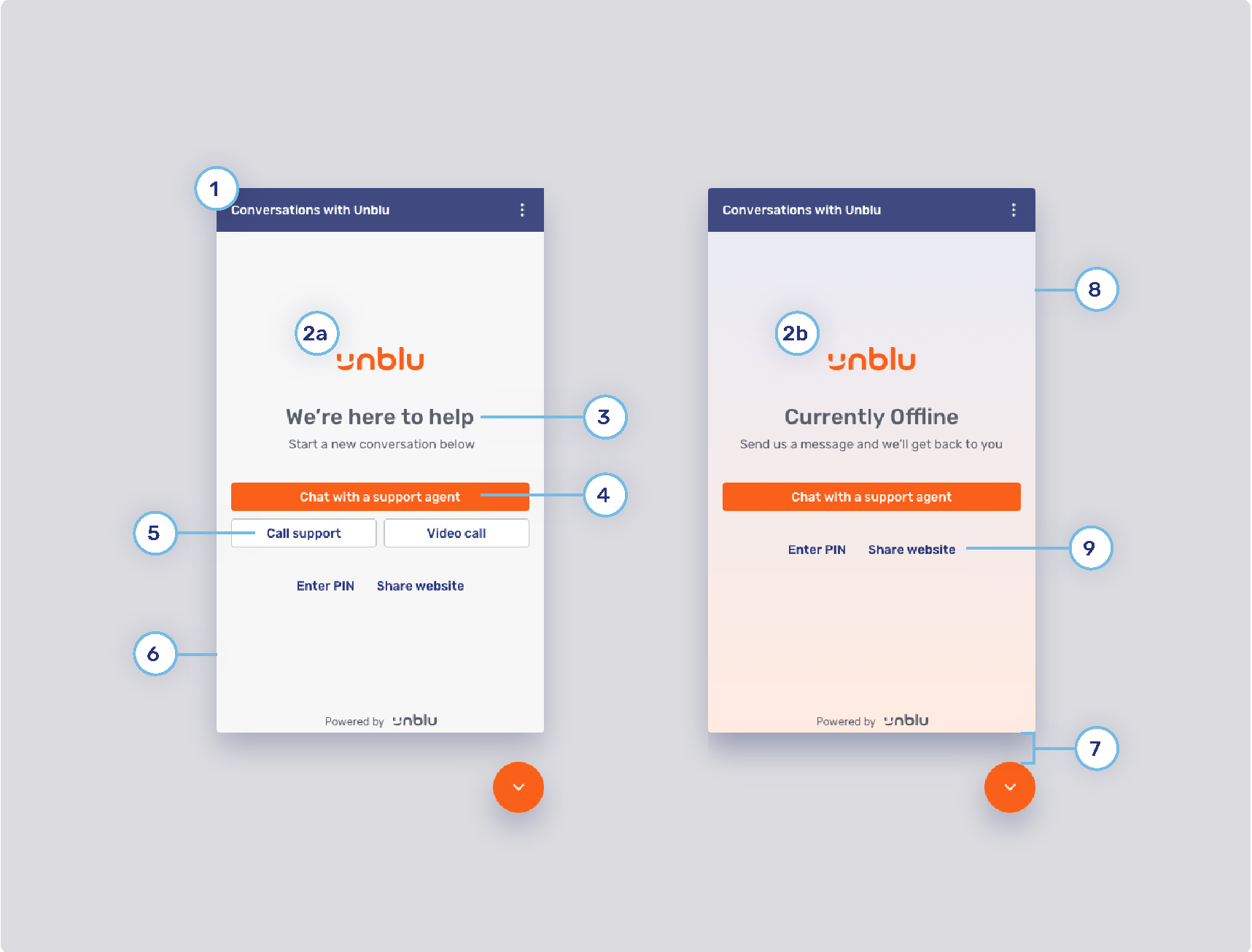
Engagement UI

-
1. Action bar
-
Floating Visitor UI
-
Embedded Visitor UI
-
Visitor Desk
-
-
2. Displayed logo
-
3. Font
-
4. Primary button
-
Refer to Primary and secondary buttons
-
-
5. Secondary button
-
Refer to Primary and secondary buttons
-
-
6. Online background color
-
7. Spacing
-
8. Offline background gradient color
-
9. Flat secondary button
-
Refer to Flat primary and secondary buttons
-
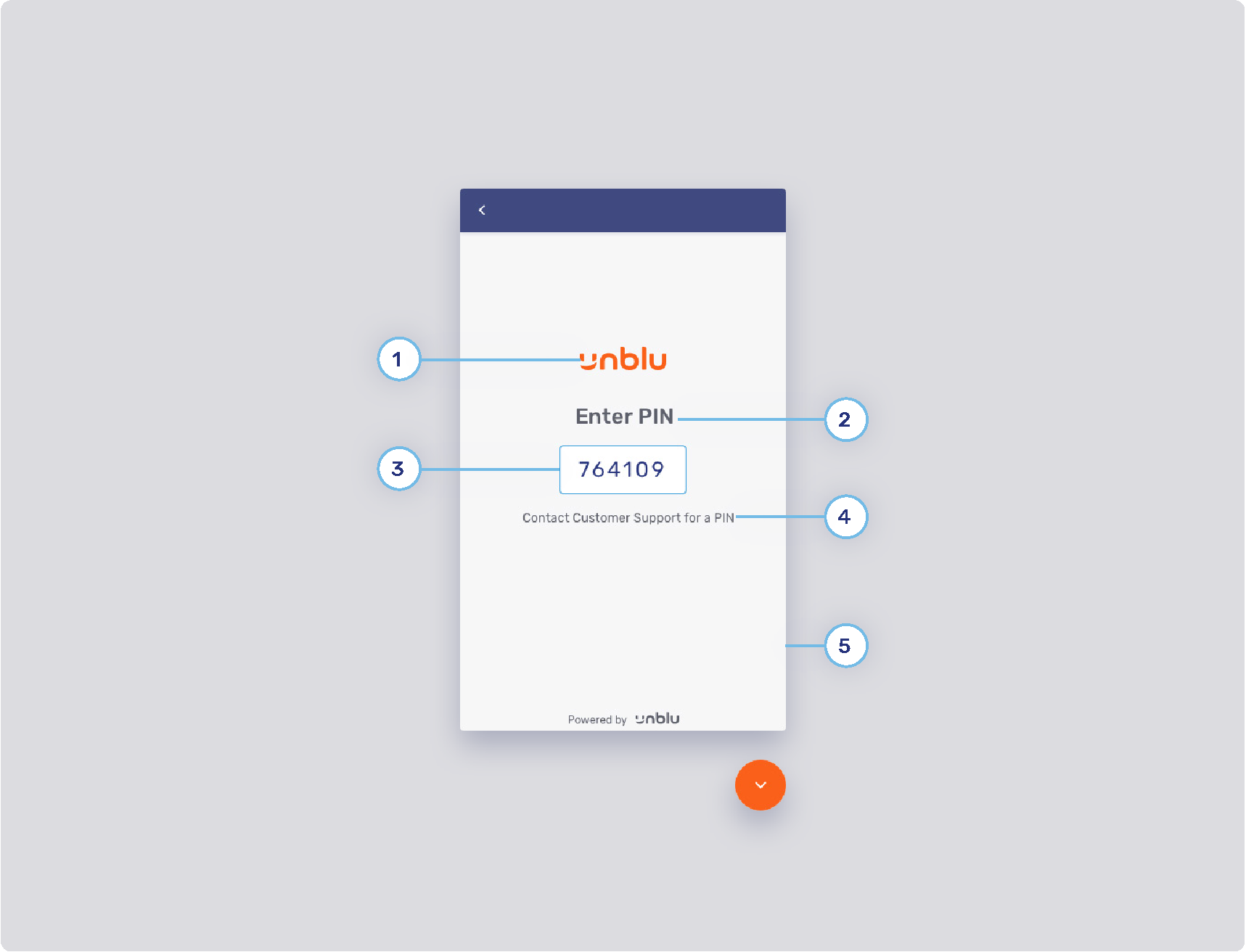
PIN entry panel

-
1. PIN UI logo
-
2. Header text
-
3. Input field style
-
Background color
-
Standard border color
-
Focus border color
-
Error border color
-
Valid border color
-
Radius
-
Padding
-
Width
-
Text
-
-
4. Body text
-
5. PIN UI background
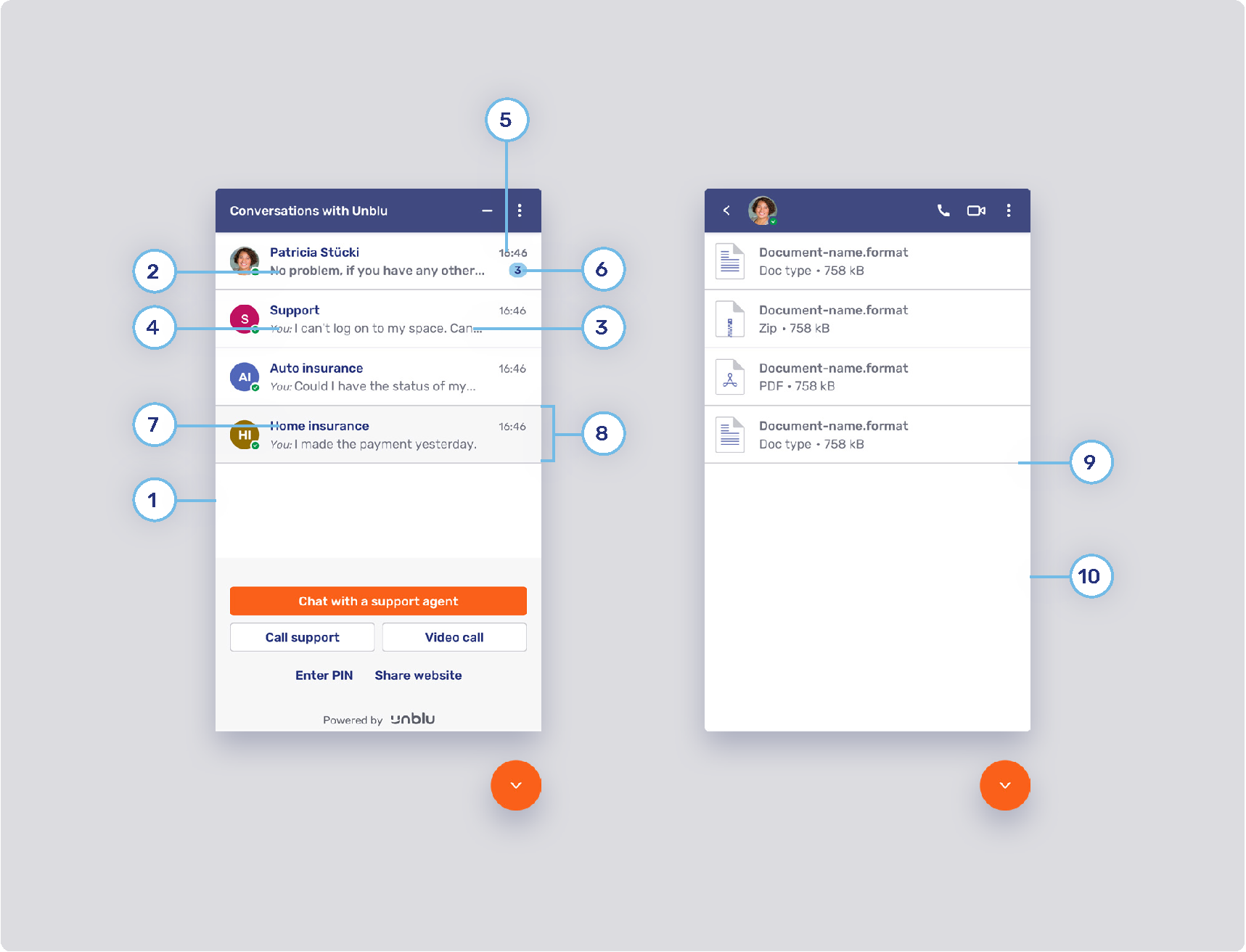
Conversation inbox and asset panels

-
1. Conversation list background
-
2. Last unread message
-
3. Last read message
-
4. Sender’s label style
-
5. Last message time style
-
6. Notification badge
-
7. Title style
-
8. List item
-
9. Divider
-
10. Assets' list background color
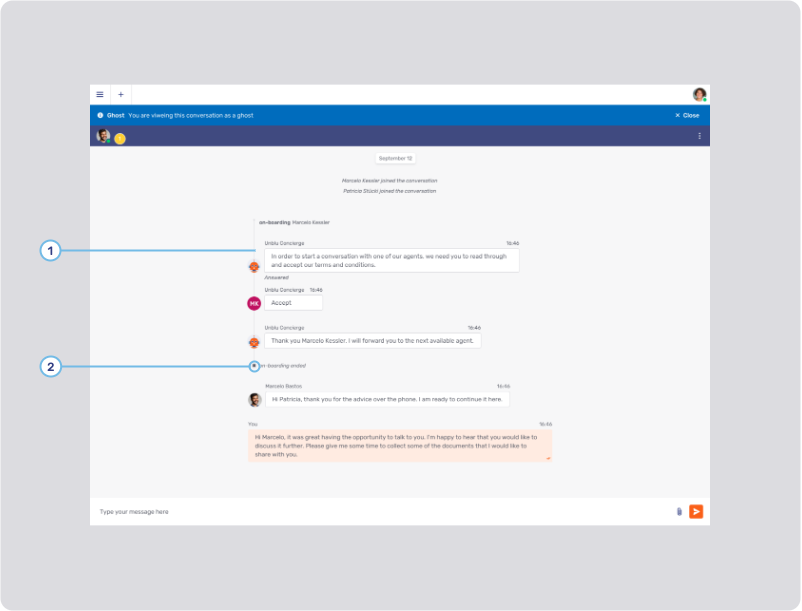
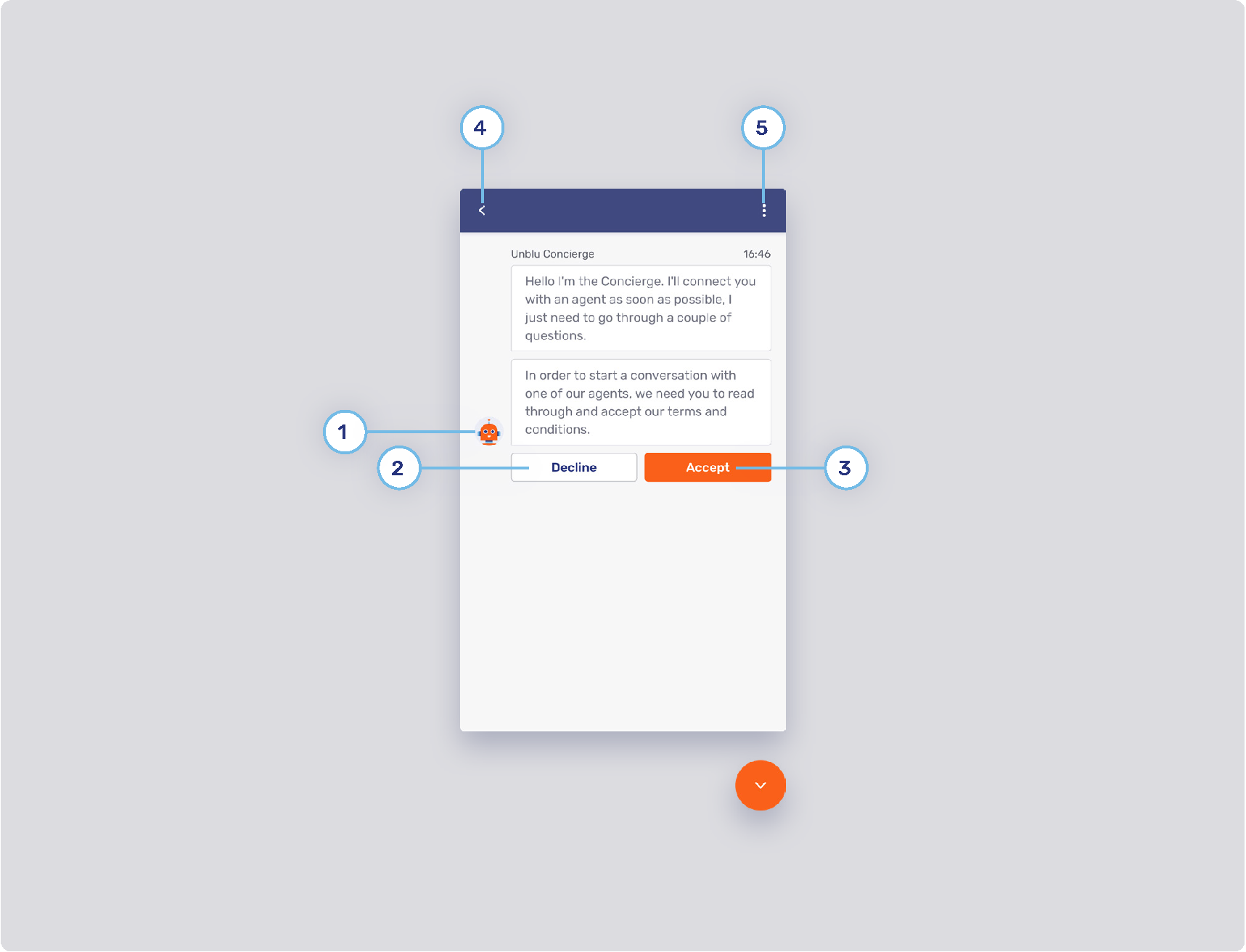
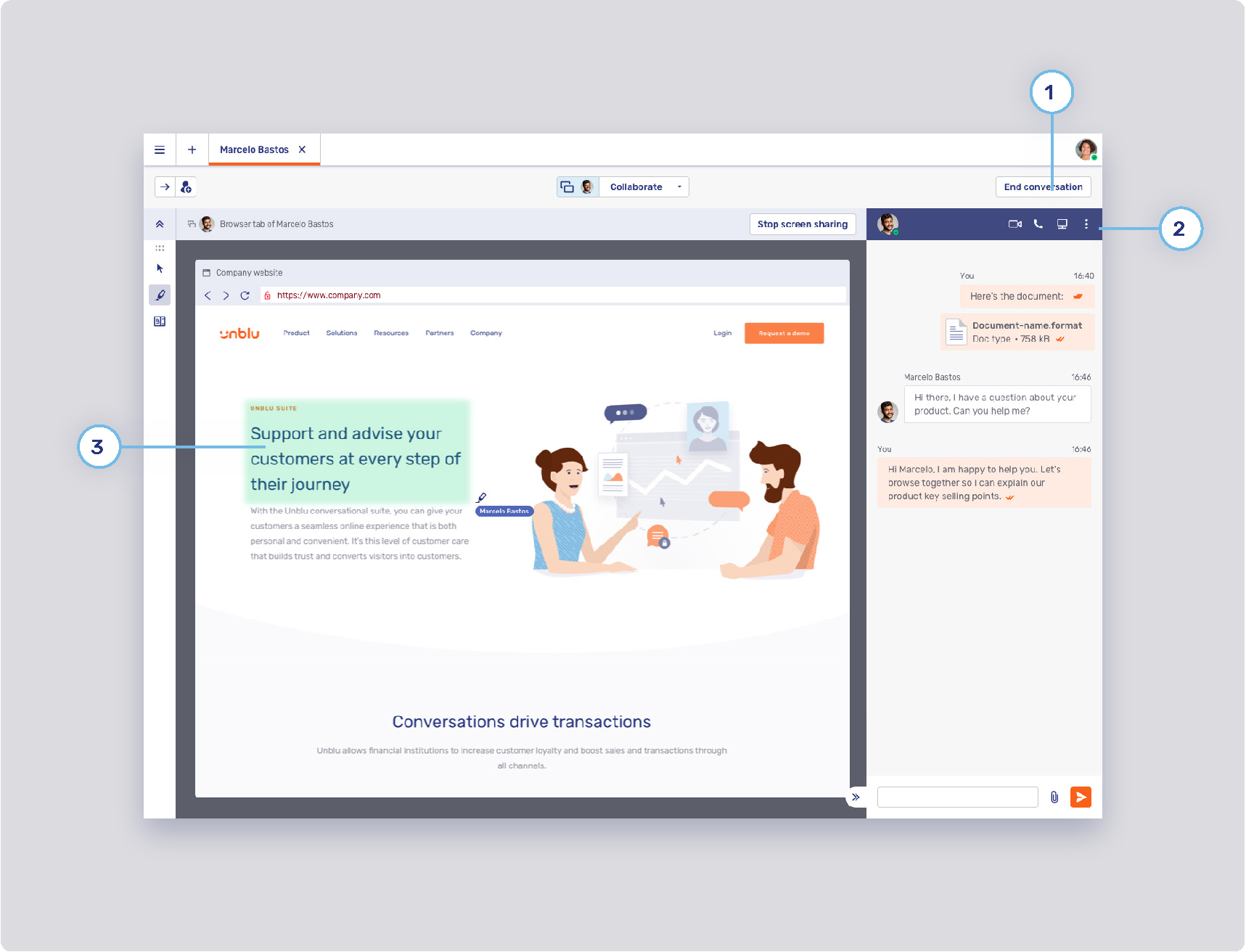
Chat conversation panel (1/3)

-
1. Unblu Concierge
-
Documentation to change the Concierge avatar and its name can be found here: Concierge person
-
-
2. Secondary button style
-
Refer to Primary and secondary buttons
-
-
3. Primary button style
-
Refer to Primary and secondary buttons
-
-
4. Back button
-
Configuration property that determines if the visitor’s chat action bar should contain the back button, which allows them to return to the conversation overview:
-
-
5. Flat inverted button
-
Refer to Flat inverse button
-
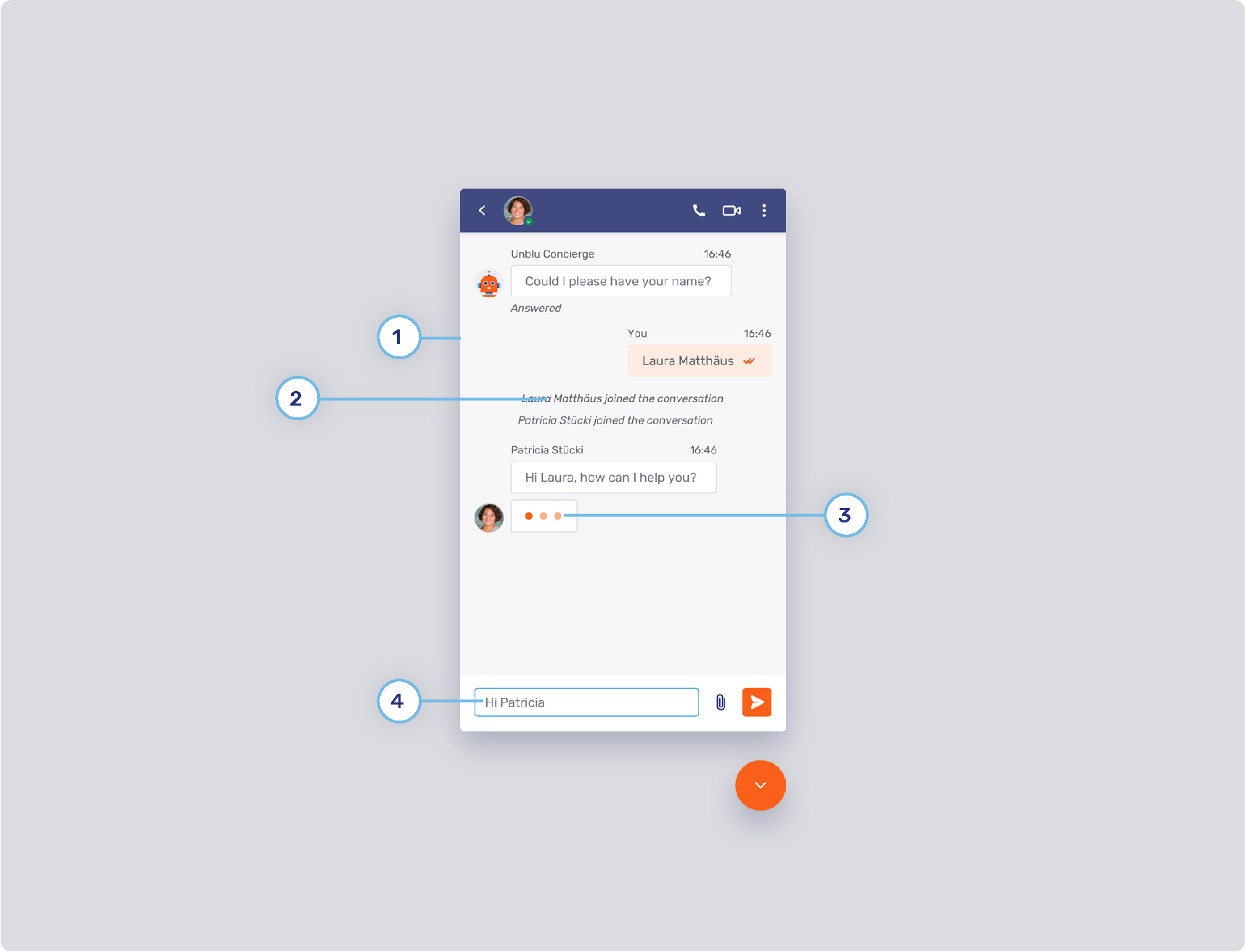
Chat conversation panel (2/3)
Both the appearance of public (visible to all) and internal messages (visible only to agents) can be customized.

-
1. Chat background
-
2. System messages
-
Background
-
Border
-
Text
-
-
3. Typing indicator color
-
4. Message input
-
Background
-
Border
-
com.unblu.conversation.messaging.ui.internalMessageInputBorderColor
-
com.unblu.conversation.messaging.ui.messageInputBorderColorNonEmpty
-
com.unblu.conversation.messaging.ui.internalMessageInputBorderColorNonEmpty
-
com.unblu.conversation.messaging.ui.messageInputBorderColorFocus
-
com.unblu.conversation.messaging.ui.internalMessageInputBorderColorFocus
-
com.unblu.conversation.messaging.ui.messageInputBorderColorError
-
com.unblu.conversation.messaging.ui.internalMessageInputBorderColorError
-
Text
-
Behavior
-
Icons
-
Icons in the product aren’t configurable. Therefore, the send message button can’t be changed.
-
-
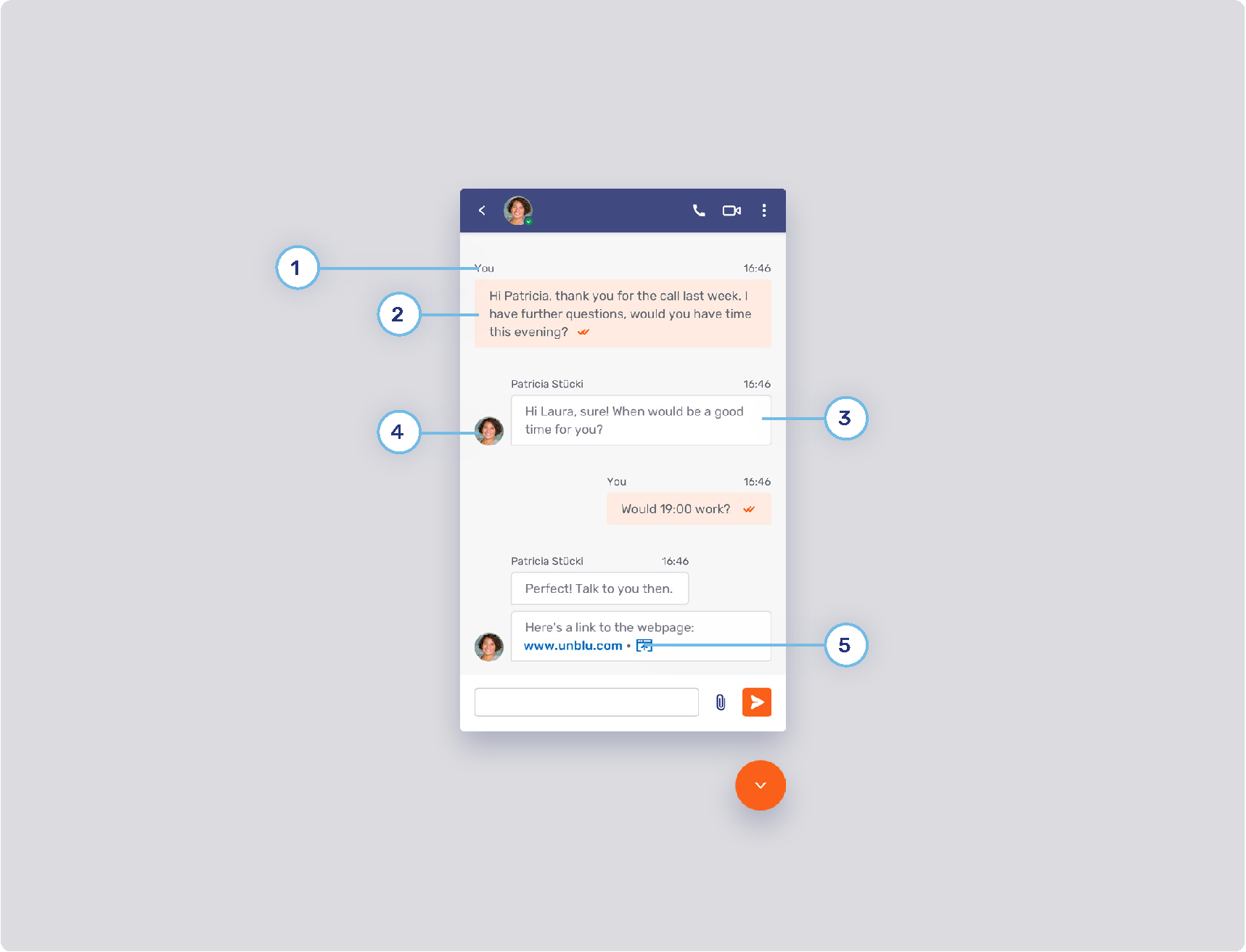
Chat conversation panel (3/3)
Both the appearance of public (visible to all) and internal messages (visible only to agents) can be customized.

-
1. Message header
-
Header
-
Corner radius
-
-
2. My message
-
Messages sent from by oneself.
-
Background
-
Border
-
Text
-
State tick color
-
-
3. Other message
-
Messages sent by others in the conversation.
-
Background
-
Border
-
Text
-
-
4. Avatar position
-
5. Links
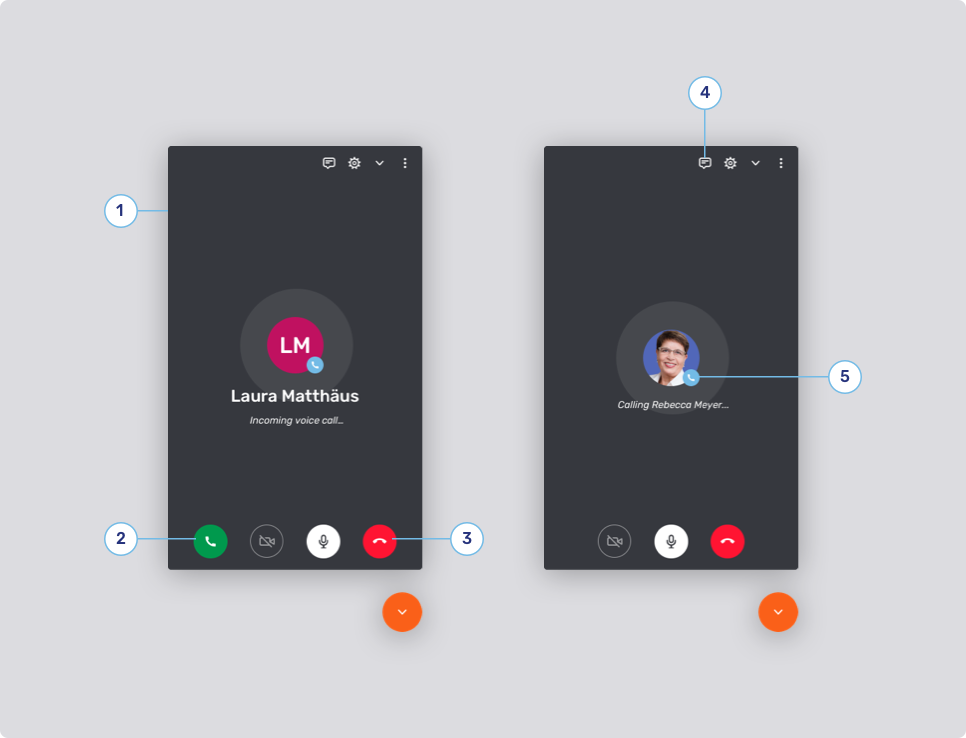
Video chat conversation panel (1/2)

-
1. Call background
-
2. Accept button color
-
3. Decline button color
-
4. Call action button style
-
Radius
-
States
-
Border
-
Icon
-
-
5. Call type background
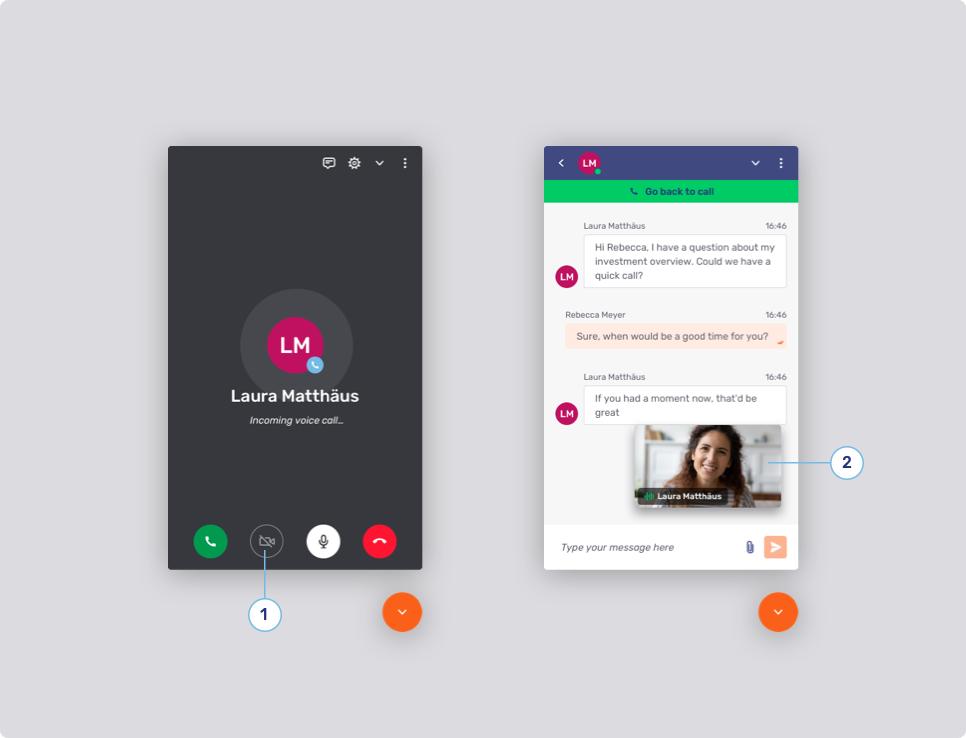
Video chat conversation panel (2/2)

-
1. Call toggle button style
-
States
-
Border
-
Icon
-
-
2. Minimized video dimensions
-
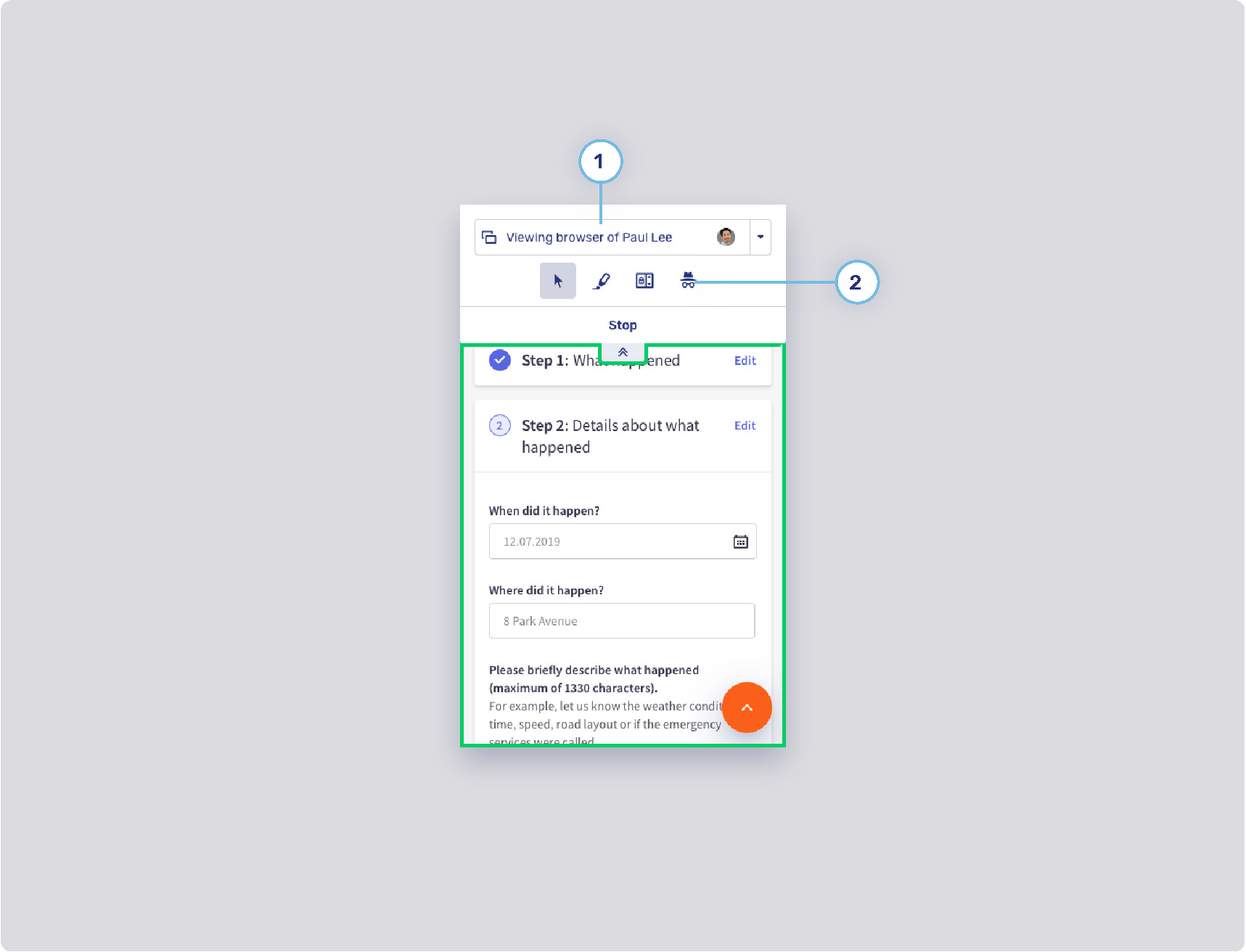
Informational UI elements
-
Action bar style
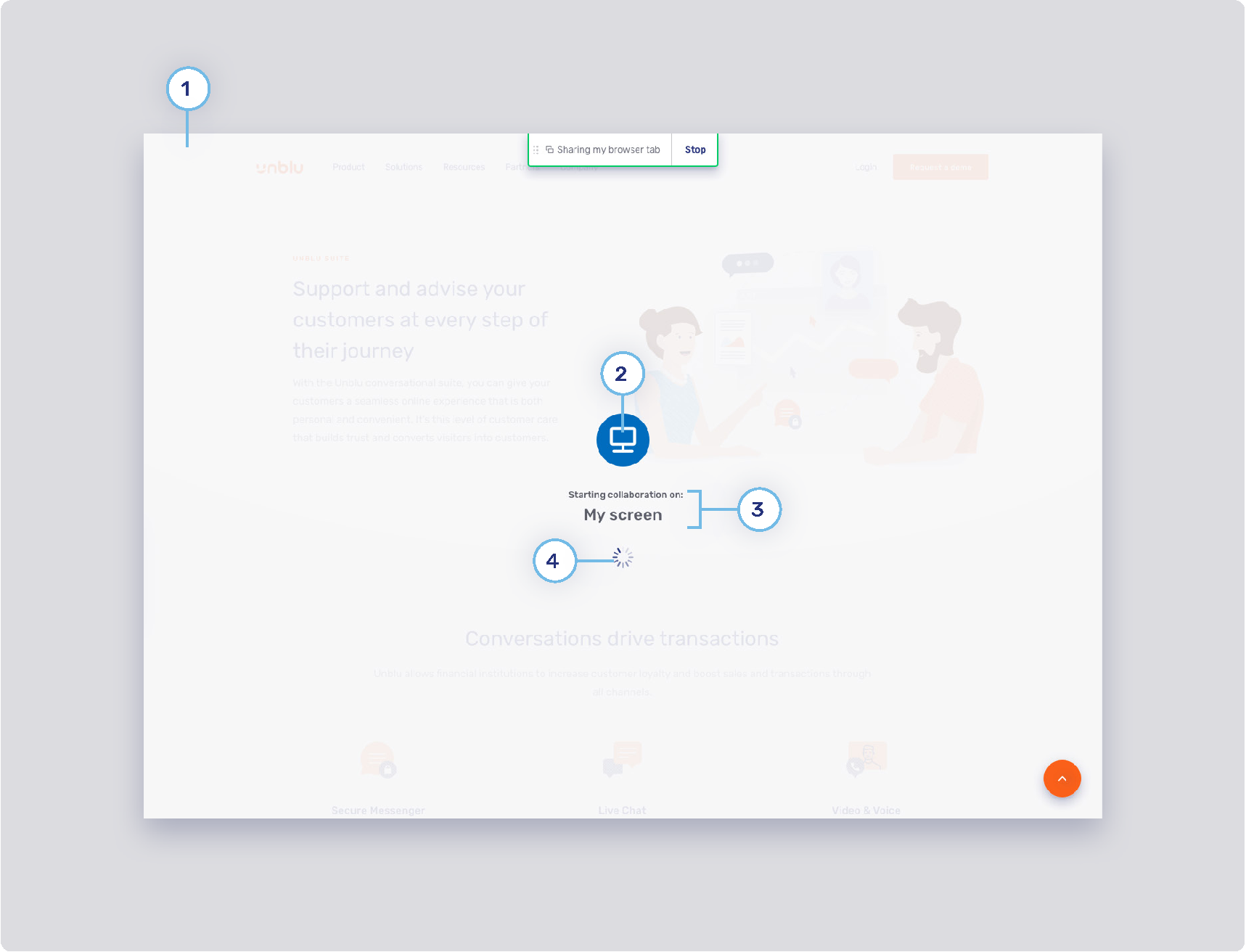
Visitor collaboration space (1/3)

-
1. Loading splash screen
-
2. Loading splash screen icon
-
3. Loading splash screen text color
-
4. Loader color
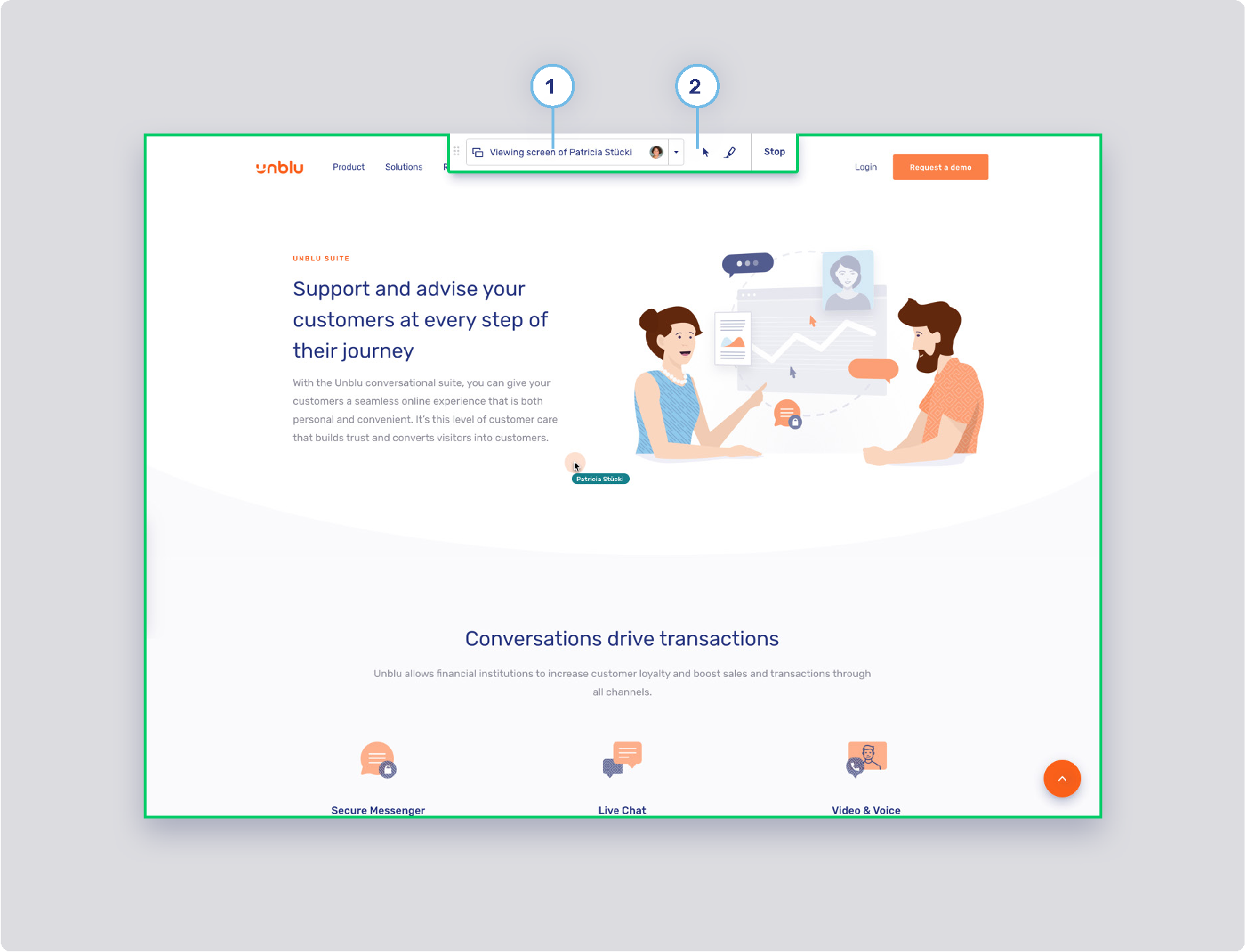
Visitor collaboration space (2/3)

-
1. Visitor layer menu button
-
Background states
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundNormal
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundNormalActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundHover
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundHoverActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundPress
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.backgroundPressActive
-
-
Border width
-
Border states
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderNormal
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderNormalActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderHover
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderHoverActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderPress
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.borderPressActive
-
-
Foreground states
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundNormal
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundNormalActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundHover
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundHoverActive
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundPress
-
com.unblu.visitor.conversation.ui.layercontrols.menubutton.foregroundPressActive
-
-
Visitor collaboration space (3/3)

-
1. Capturing frame
-
2. Click feedback animation
-
3. Secondary colormap
-
Colors used for secondary elements such as avatars and virtual mouse cursor labels. These colors are chosen randomly from a set of colors defined in the configuration property com.unblu.theme.color.secondaryColorMap
-
Visitor mobile collaboration space

-
1. Visitor layer menu
-
Refer to Visitor collaboration space (2/3)
-
-
2. Layer control toggle button
-
Background states
-
Border width
-
Border radius
-
Foreground states
-
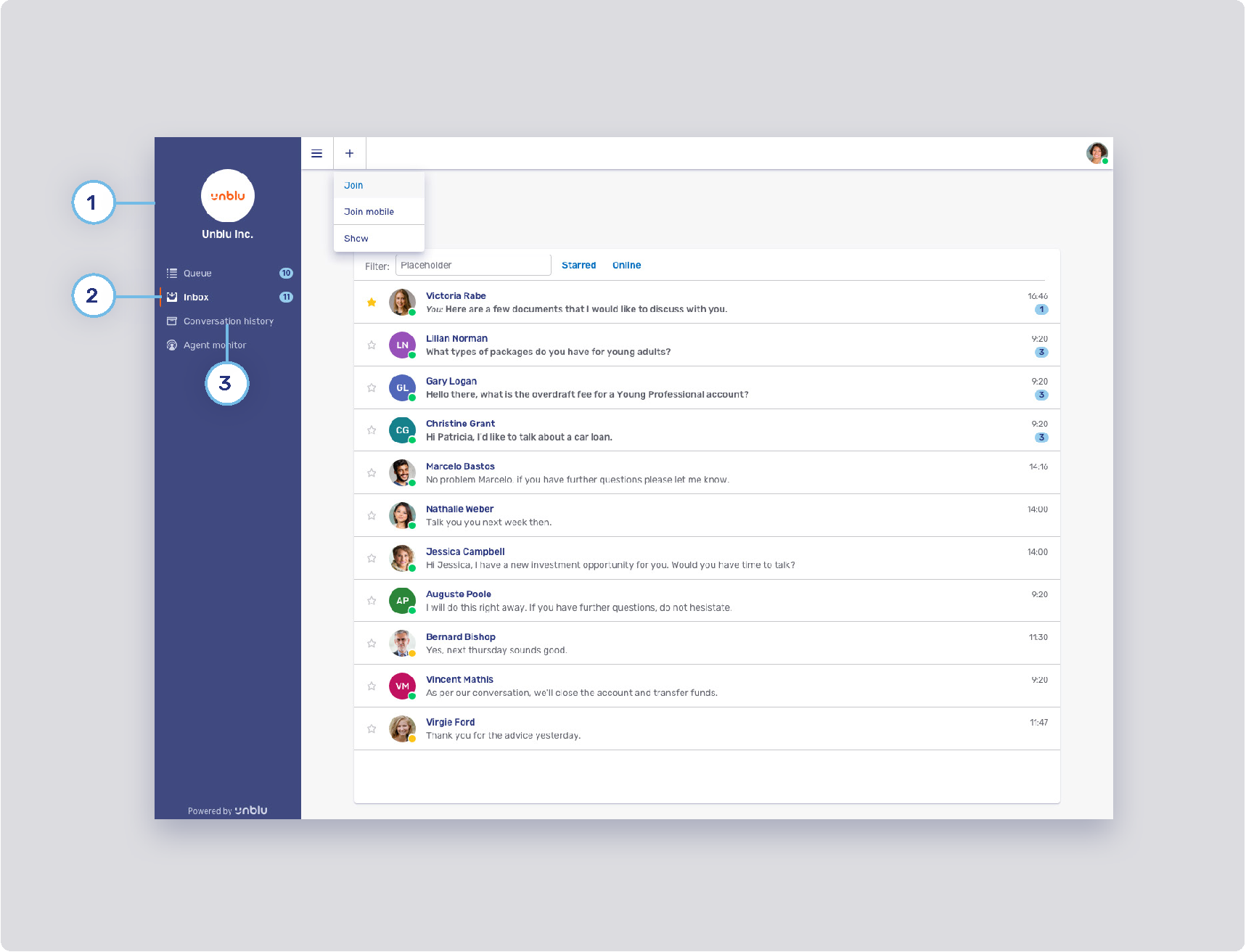
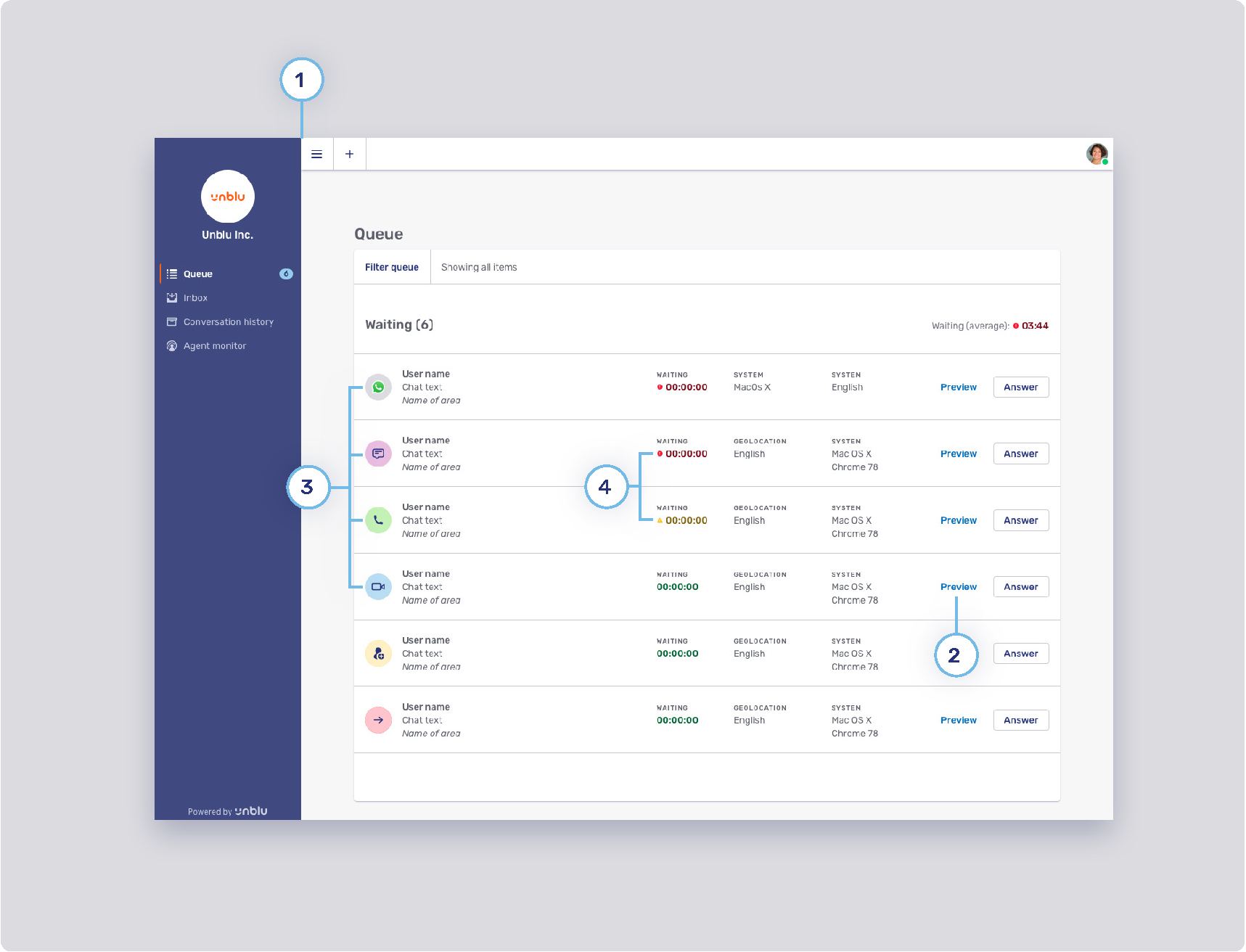
Agent UI theme
Agent Desk (1/2)

-
1. Agent side navigation background
-
2. Active highlight
-
3. Agent side navigation button
-
Background states
-
Text states
-
Border width
-
Border states
-
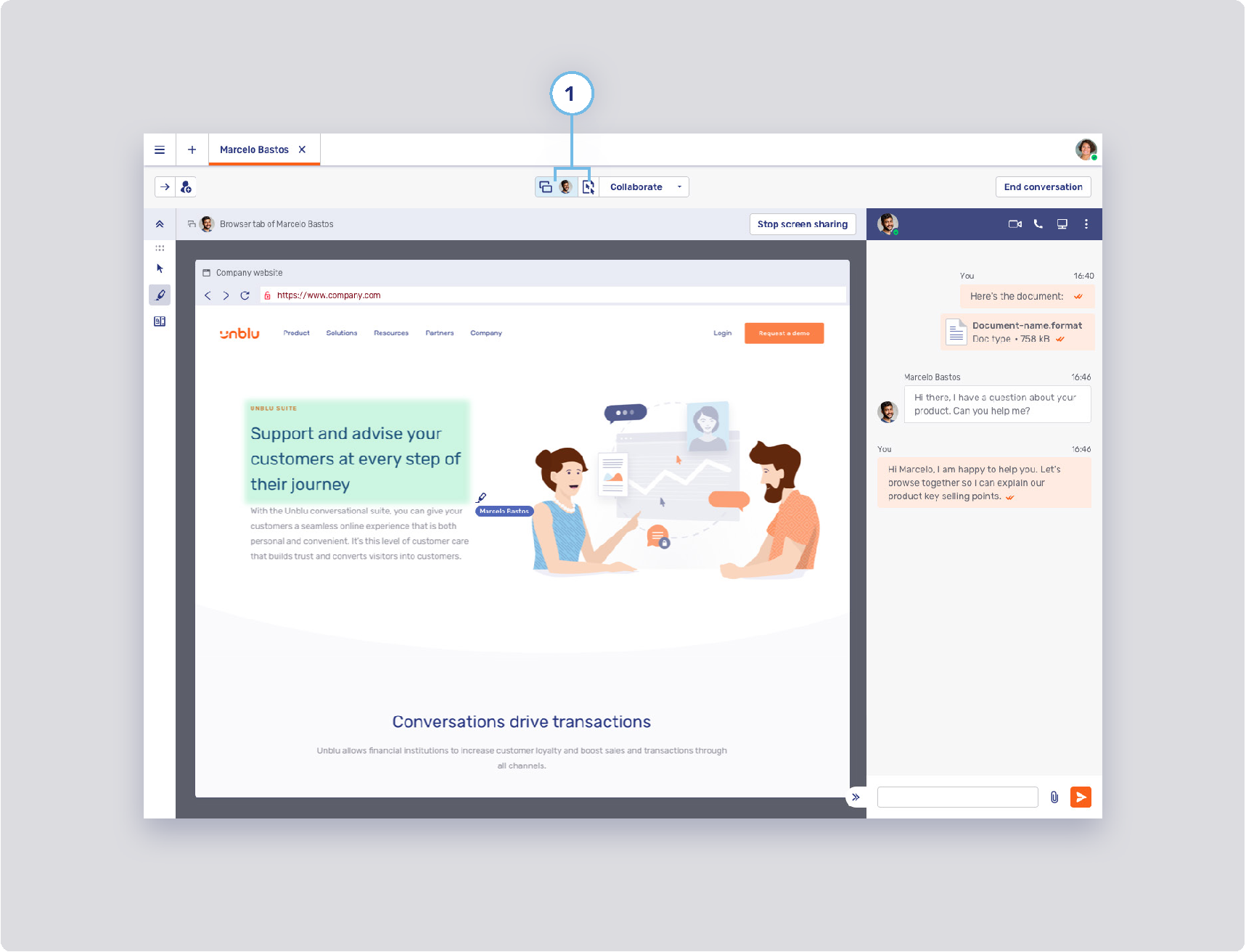
Agent Desk (2/2)

-
1. Top bar button
-
Background states
-
Border states
-
Foreground
-
-
2. Flat primary button style
-
Refer to Flat primary and secondary buttons
-
-
3. Icon background color
-
Audio call: com.unblu.queue.ui.audioCallIconBackground
-
Co-Browsing: com.unblu.queue.ui.cobrowsingIconBackground
-
Video call: com.unblu.queue.ui.videoCallIconBackground
-
4. Icon display
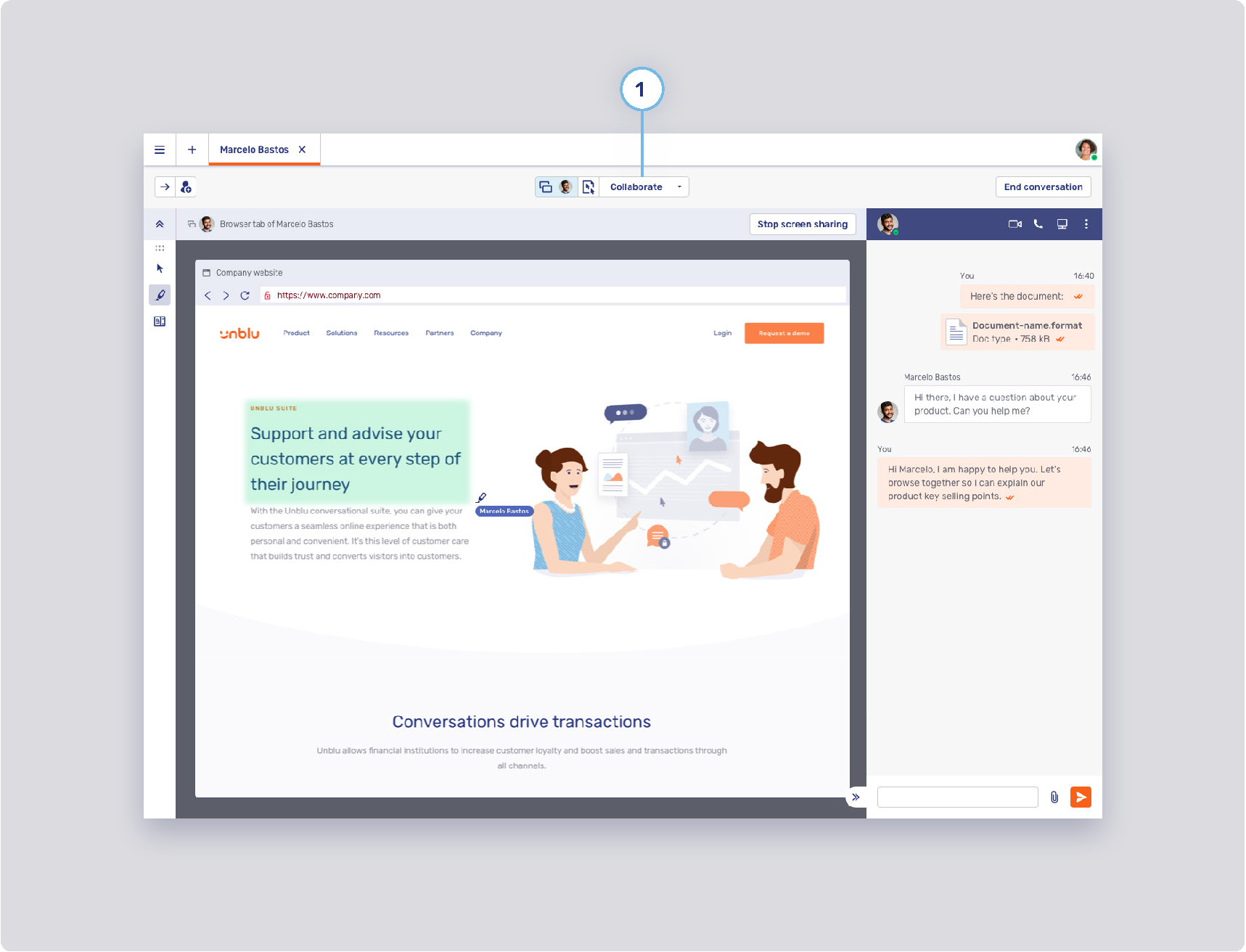
Agent Desk collaboration space (1/5)

-
1. Collaboration layer button
-
Background states
-
com.unblu.conversation.collabspace.layer.button.backgroundNormal
-
com.unblu.conversation.collabspace.layer.button.backgroundNormalActive
-
com.unblu.conversation.collabspace.layer.button.backgroundHover
-
com.unblu.conversation.collabspace.layer.button.backgroundHoverActive
-
com.unblu.conversation.collabspace.layer.button.backgroundPress
-
com.unblu.conversation.collabspace.layer.button.backgroundPressActive
-
-
Border width
-
Border states
-
Foreground states
-
com.unblu.conversation.collabspace.layer.button.foregroundNormal
-
com.unblu.conversation.collabspace.layer.button.foregroundNormalActive
-
com.unblu.conversation.collabspace.layer.button.foregroundHover
-
com.unblu.conversation.collabspace.layer.button.foregroundHoverActive
-
com.unblu.conversation.collabspace.layer.button.foregroundPress
-
com.unblu.conversation.collabspace.layer.button.foregroundPressActive
-
-
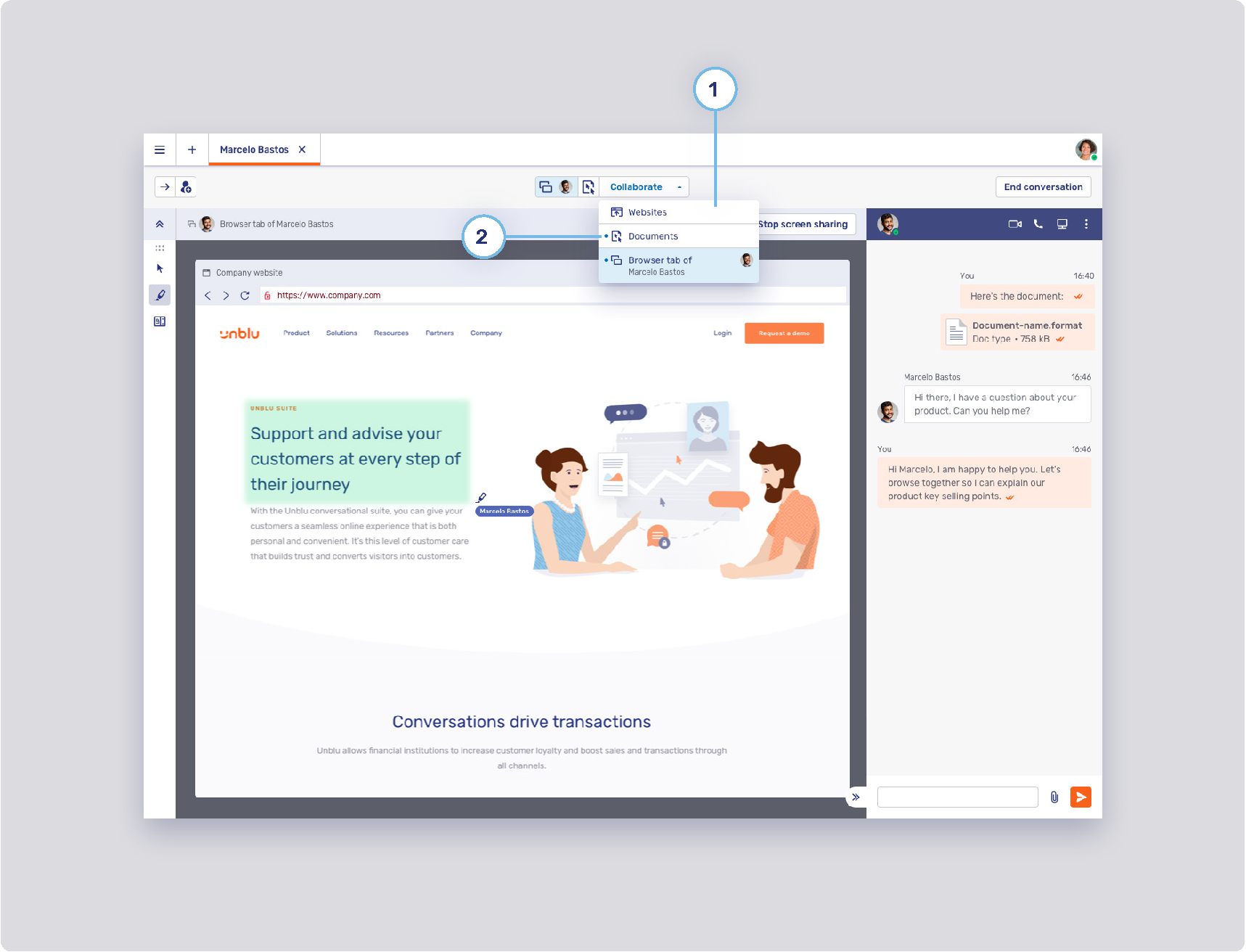
Agent Desk collaboration space (2/5)

-
1. Menu button
-
Background states
-
Border width
-
Border states
-
Foreground states
-
Agent Desk collaboration space (3/5)

-
1. Menu item button
Be aware that the configuration properties below are also used for the user menu and may be used for other menus in the future.
-
Background states
-
Border width
-
Border states
-
Foreground states
-
-
2. Active layer indicator
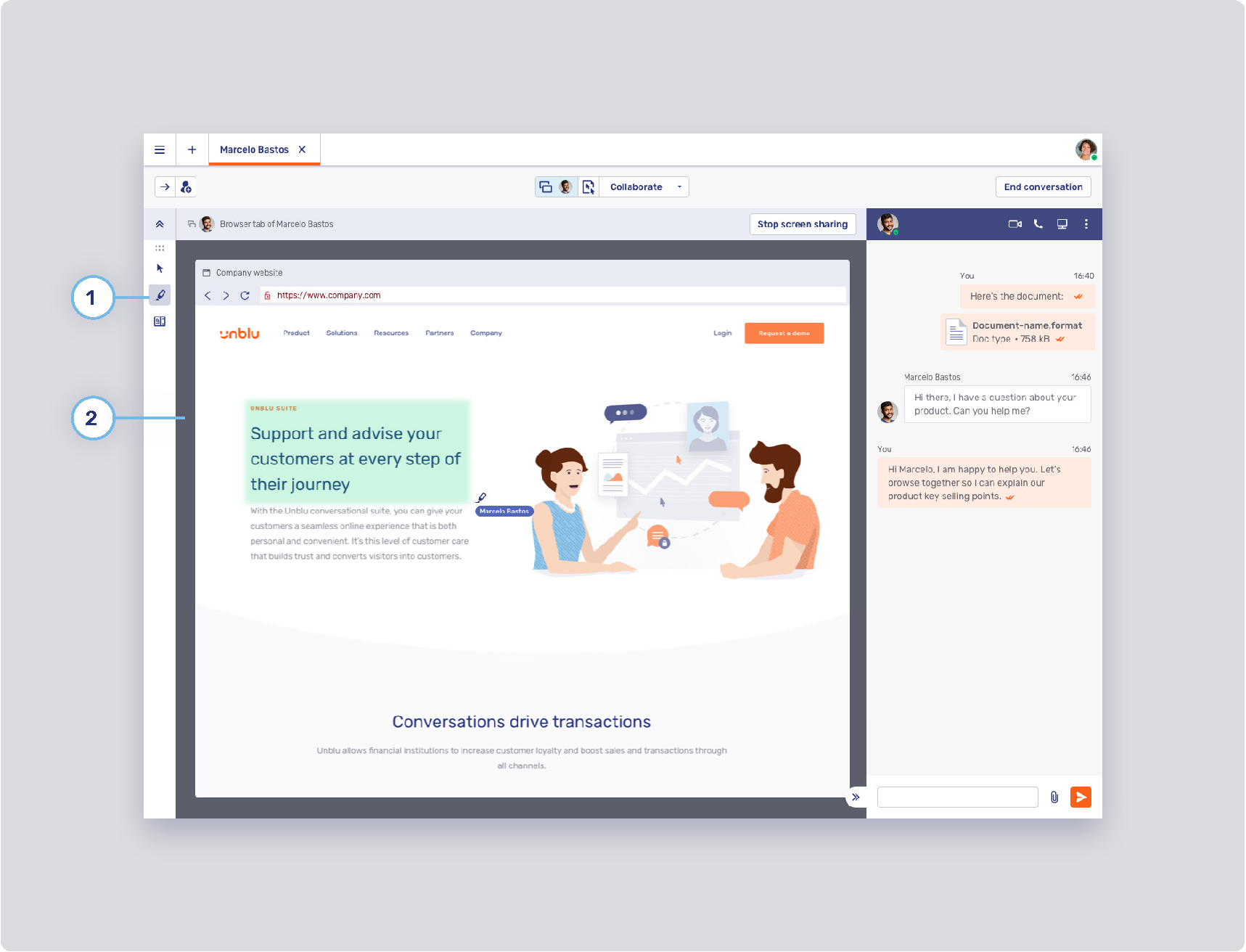
Agent Desk collaboration space (4/5)

-
1. Layer action button
-
Background
-
com.unblu.conversation.collabspace.layer.action.backgroundNormal
-
com.unblu.conversation.collabspace.layer.action.backgroundNormalActive
-
com.unblu.conversation.collabspace.layer.action.backgroundHover
-
com.unblu.conversation.collabspace.layer.action.backgroundHoverActive
-
com.unblu.conversation.collabspace.layer.action.backgroundPress
-
com.unblu.conversation.collabspace.layer.action.backgroundPressActive
-
-
Border width
-
Border width
-
Foreground
-
com.unblu.conversation.collabspace.layer.action.foregroundNormal
-
com.unblu.conversation.collabspace.layer.action.foregroundNormalActive
-
com.unblu.conversation.collabspace.layer.action.foregroundHover
-
com.unblu.conversation.collabspace.layer.action.foregroundHoverActive
-
com.unblu.conversation.collabspace.layer.action.foregroundPress
-
com.unblu.conversation.collabspace.layer.action.foregroundPressActive
-
-
-
2. Collaboration space background color
Agent Desk collaboration space (5/5)

-
1. Critical action button
-
Background states
-
Border width
-
Border states
-
Foreground
-
-
2. Flat inverse button
-
Refer to Flat inverse button
-
-
3. Marker area color
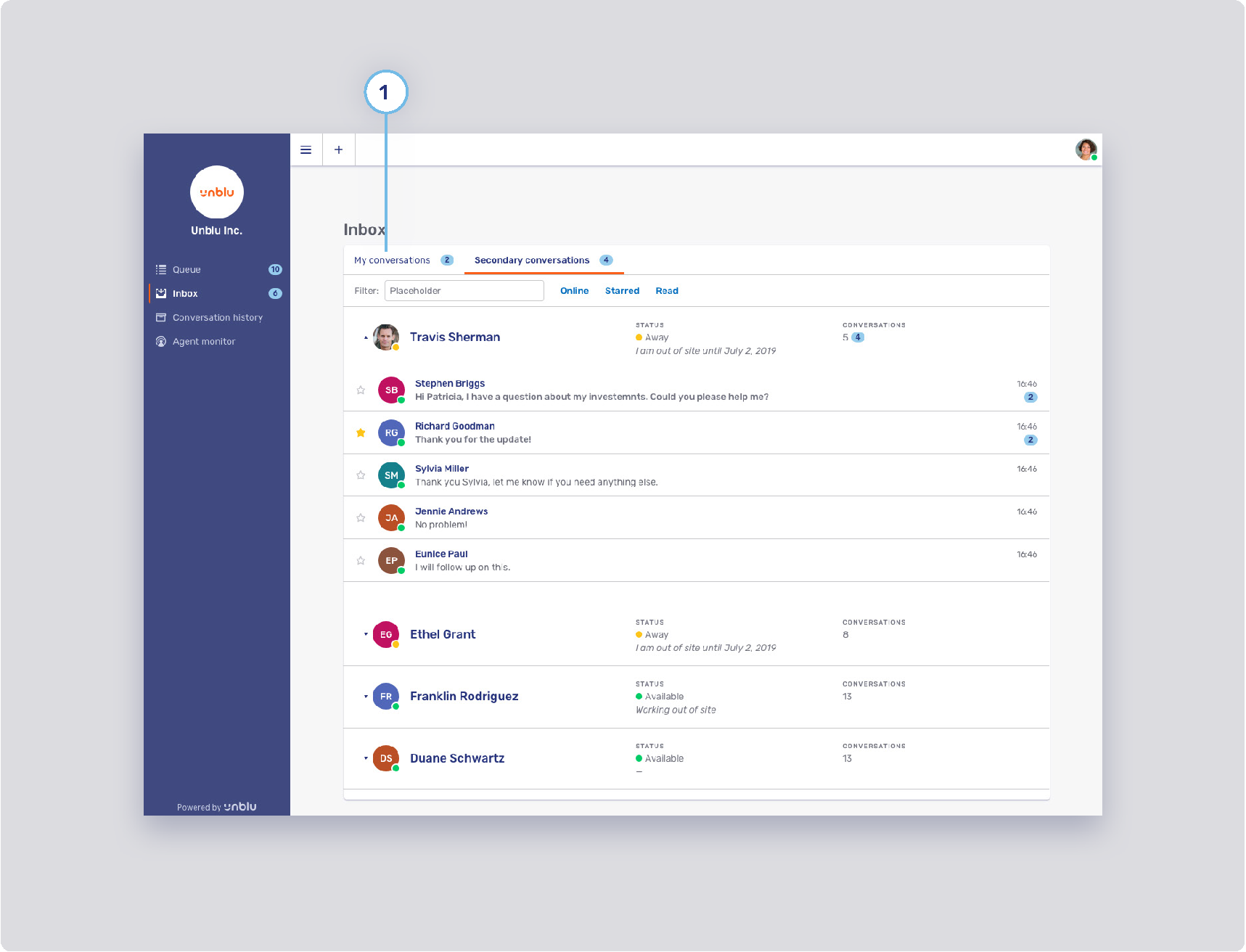
Agent Desk inbox

-
1. Conversation tab (top bar) style
-
Background states
-
Border width
-
Border states
-
Foreground states
-
Notification badge
-
Action bar
The configuration properties above affect both the Agent Desk and the Single Conversation Desk.
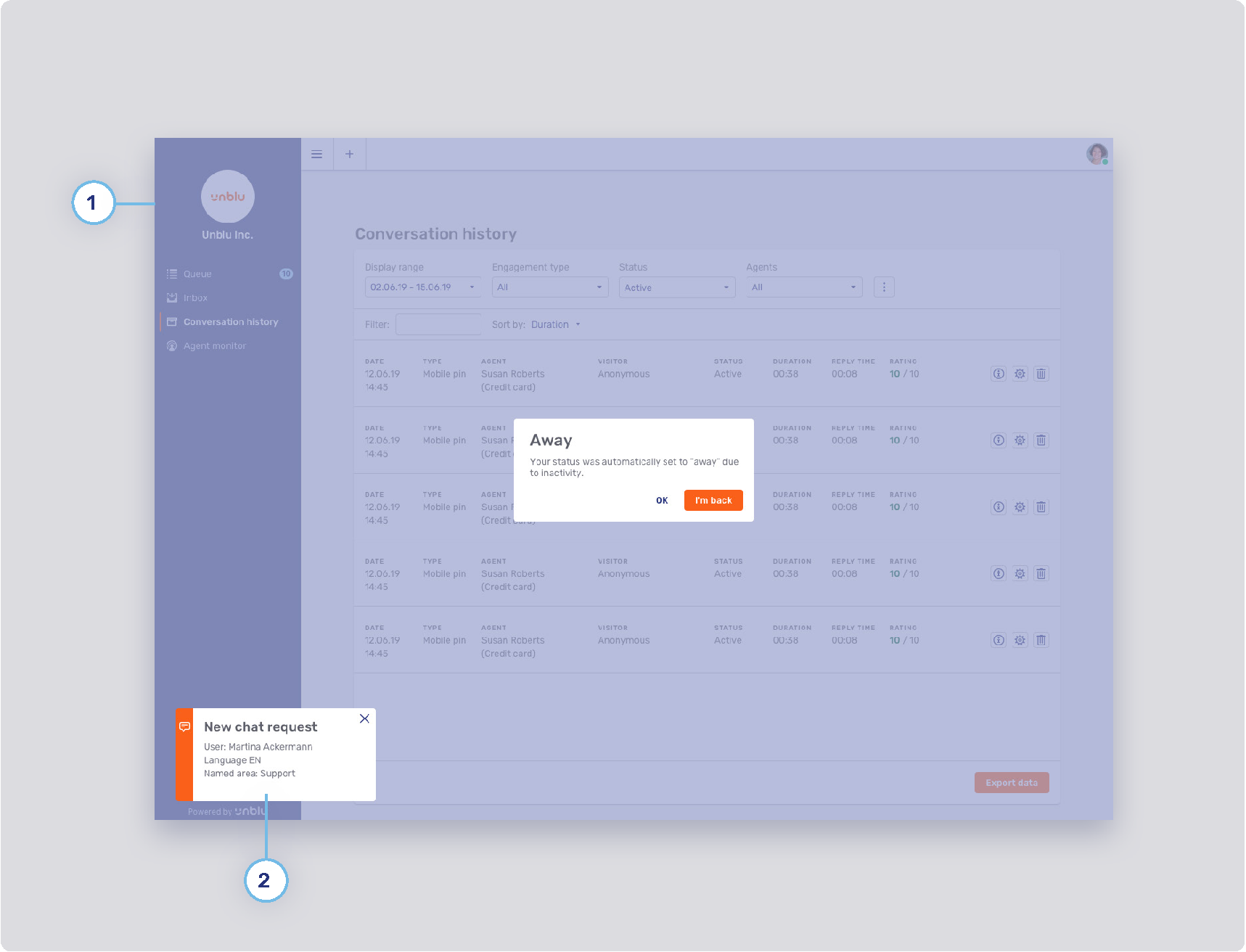
Modal dialog

-
1. Modal dialog background color
-
2. UI notification service
-
Destination
-
com.unblu.core.client.ui.notification.NotificationService.notificationDestination
-
Alignment
-
Timeout
-
Maximum number
-
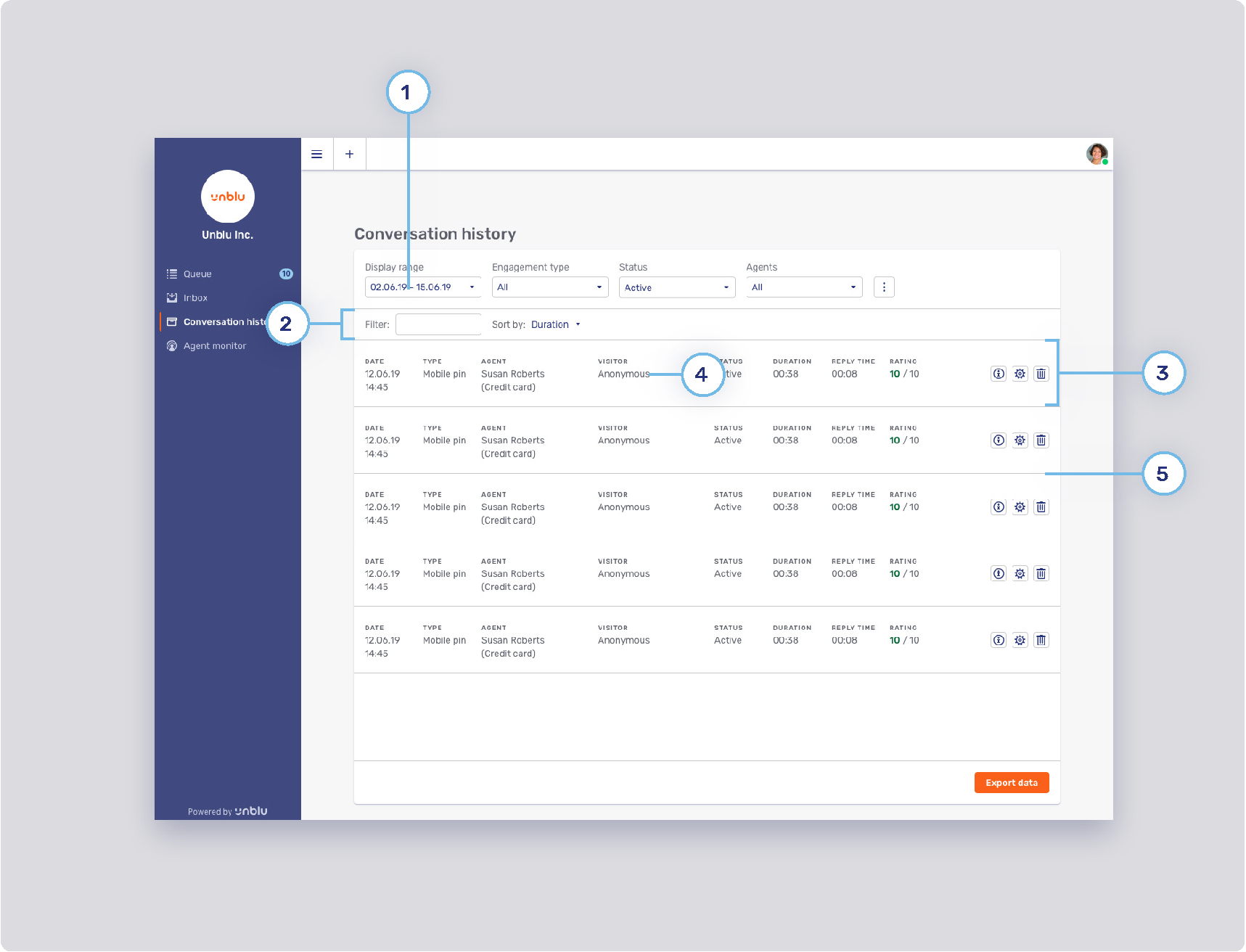
Agent Desk conversation history

-
1. Select box
-
Background states
-
Border width
-
Border states
-
Foreground
-
-
2. Bar color background
-
3. List items
-
4. Secondary value
-
5. Divider
Account UI theme
Headless browser theme
The headless browser displays four default pages that consist of an image and some text. These text and configuration properties can be customized.
It’s possible to change the colors for all the pages:
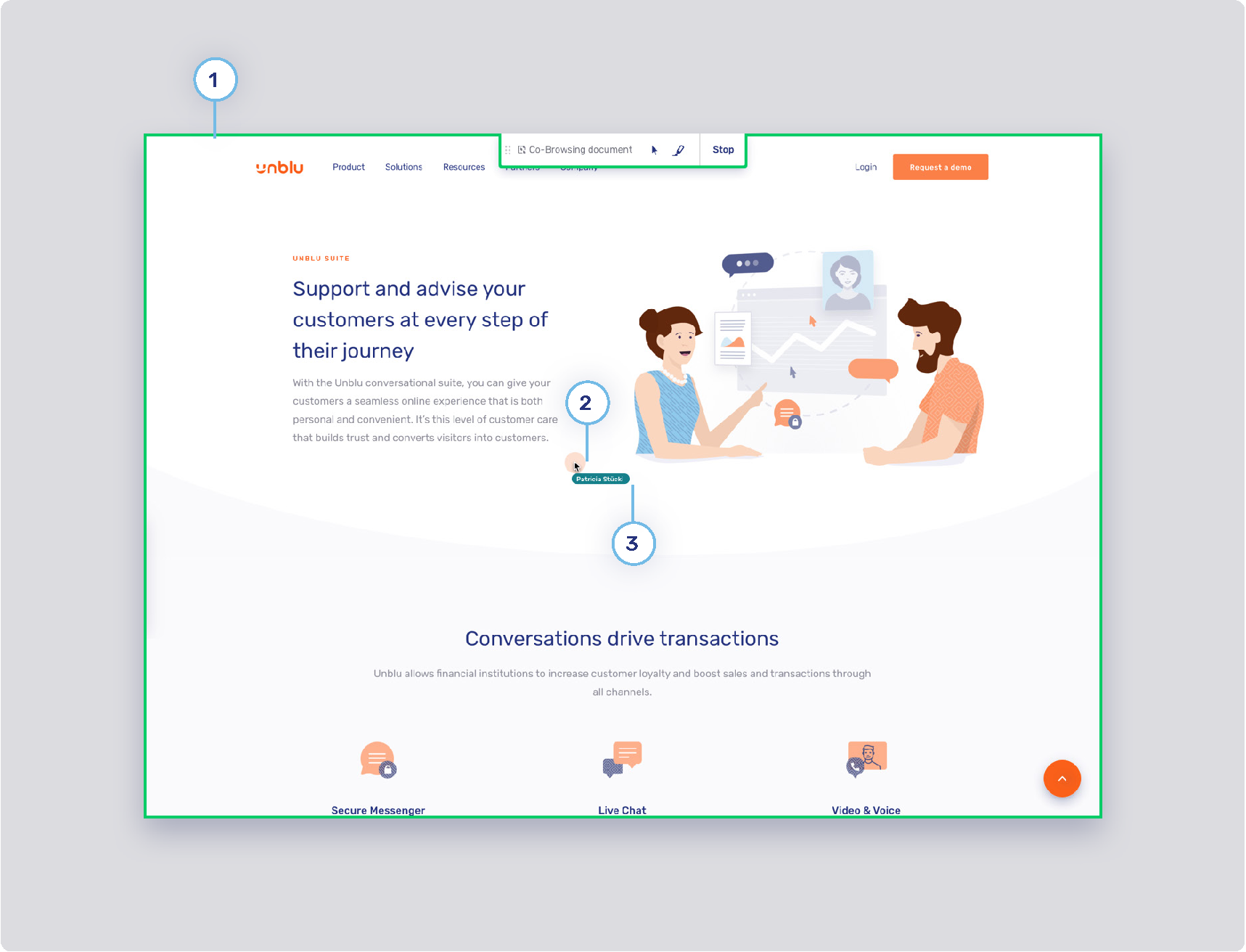
Universal co-browsing "about" page
This landing page can be used when a new "Websites" collaboration layer is opened. It’s possible to change the default page with com.unblu.conversation.headless-browser.defaultNewWindowLocation.
The local URL to display this page is about:unblu.universal-cobrowsing.

The text items can be changed with:
-
com.unblu.hbworker.aboutpage.pageTitle (shared with the server-based document co-browsing "about" page)
Server-based document co-browsing "about" page
This landing page is used when a new "Documents" collaboration layer is opened.
The local URL to display this page is about:unblu.document-cobrowsing.

The text can be changed with:
-
com.unblu.hbworker.aboutpage.pageTitle (shared with the universal co-browsing "about" page)
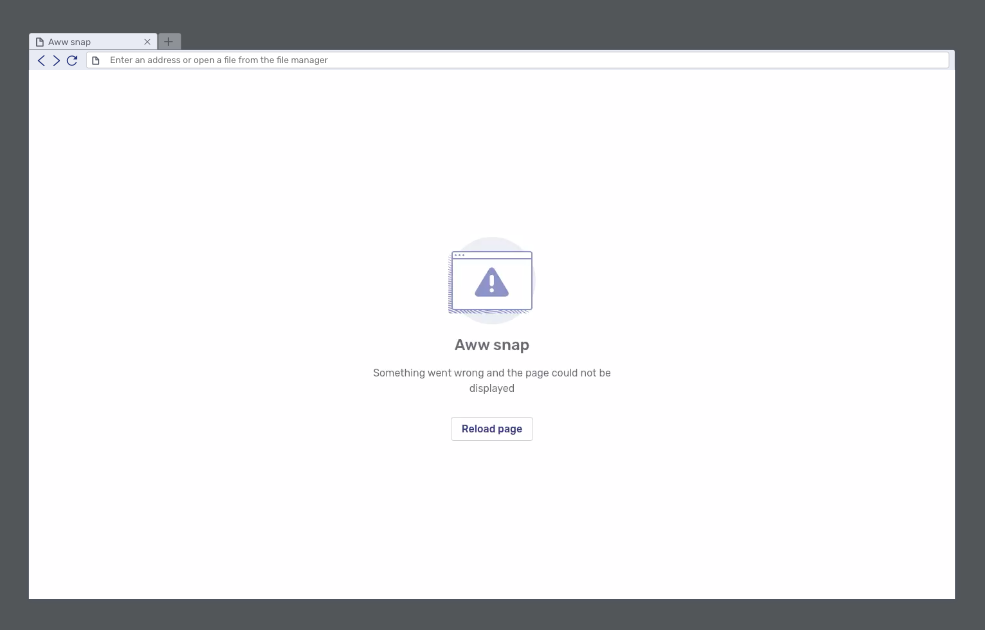
Error page
The error page is displayed when an error occurs:

The text items can be changed with:
-
The error message displayed depends on the category of the error:
-
Network errors
-
Name not resolved (NotFound error)
-
Timeout
-
Other
-
-
HTTP error
-
Domain restriction errors
-
Access to local files not permitted
-
SSL is not permitted
-
No JavaScript permitted (URLs starting with
javascript:) -
Protocol (e.g.
ftp:) not permitted -
Request URL not permitted
-
-
SSL errors
-
Other errors
-
Native document co-browsing viewer theme
General
-
com.unblu.documentcobrowsing.javascript.ui.documentPanelBackgroundColor
-
com.unblu.documentcobrowsing.javascript.ui.toolsHeaderBackground
-
com.unblu.documentcobrowsing.javascript.ui.tabsHeaderBackground
-
com.unblu.documentcobrowsing.javascript.ui.toolbarButtonBackgroundActive
-
com.unblu.documentcobrowsing.javascript.ui.presetsBackground
-
com.unblu.documentcobrowsing.javascript.ui.sidePanelsBackground
-
com.unblu.documentcobrowsing.javascript.ui.sidePanelsTextColor
Buttons
-
com.unblu.documentcobrowsing.javascript.ui.primaryButtonBackgroundNormal
-
com.unblu.documentcobrowsing.javascript.ui.primaryButtonBackgroundHover
-
com.unblu.documentcobrowsing.javascript.ui.primaryButtonForegroundNormal
-
com.unblu.documentcobrowsing.javascript.ui.secondaryButtonBackgroundNormal
-
com.unblu.documentcobrowsing.javascript.ui.secondaryButtonBackgroundHover
-
com.unblu.documentcobrowsing.javascript.ui.secondaryButtonForegroundNormal
-
com.unblu.documentcobrowsing.javascript.ui.toggleButtonBackgroundNormal
-
com.unblu.documentcobrowsing.javascript.ui.toggleButtonBackgroundActive
-
com.unblu.documentcobrowsing.javascript.ui.toggleButtonBackgroundHover
-
com.unblu.documentcobrowsing.javascript.ui.toolbarButtonBackgroundHover
Other viewer UI elements
-
com.unblu.documentcobrowsing.javascript.ui.dialogBackdropColor
-
com.unblu.documentcobrowsing.javascript.ui.dialogInputBorderColor
-
com.unblu.documentcobrowsing.javascript.ui.dropdownForegroundNormal
-
com.unblu.documentcobrowsing.javascript.ui.dropdownBackgroundHover
-
com.unblu.documentcobrowsing.javascript.ui.dropdownBackgroundActive
-
com.unblu.documentcobrowsing.javascript.ui.dropdownBackgroundNormal
-
com.unblu.documentcobrowsing.javascript.ui.choiceForegroundActive
-
com.unblu.documentcobrowsing.javascript.ui.choiceBorderColor
-
com.unblu.documentcobrowsing.javascript.ui.formFieldsBackground
-
com.unblu.documentcobrowsing.javascript.ui.requiredFormFieldsBackground
-
com.unblu.documentcobrowsing.javascript.ui.contextMenuBackground
Mobile theme
Mobile co-browsing indicator
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingFrameWidth
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingFrameShadowColor
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingIndicatorButtonIconColor
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingIndicatorButtonBackgroundColor
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingIndicatorBorderColor
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingIndicatorButtonShadowSize
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingIndicatorButtonShadowColor
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingIndicatorButtonInitialPosition
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingIndicatorButtonInitialHorizontalMargin
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingIndicatorButtonInitialVerticalMargin
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingPopUpMenuBackgroundColor
-
com.unblu.mobiledevice.indicator.cobrowsing.mobileCoBrowsingPopUpMenuTextColor
Branding
You can customize the Unblu on-premises product UI to fit your company’s corporate design by adding your own logos instead of the default Unblu logos.
The URL must point to an unencrypted ZIP file containing the following files in the root of the archive:
-
favicon.ico -
logo.png -
logo_icon.png -
logo_inverse.png -
logo_pwa_192.png -
logo_pwa_512.png -
logo_pwa_vector.svg -
product_logo_icon.png -
call-dial-in-avatar.png -
call-video-background-replacement.png
If one of the files is missing, the Unblu defaults are used.
To reference a local file, use the file:// prefix. You can add authentication credentials like so: https://username:password@your.domain/path/to/zip/brand.zip
Make sure the temporary directory configured in your servlet container points to a folder that’s accessible by the application since the unzipped files are stored there. The relevant Java environment variable is java.io.tmpdir.
Check the server startup log if one of the files doesn’t behave as expected.
- Favicon
-
-
This file is used as the favicon in the browser. It’s typically displayed on the page’s tab and in the bookmarks.
-
File name:
favicon -
File extension:
.ico -
Max size: 100 KB
-
Default:

-
- Logo
-
-
The logo image is displayed on the login, the loading, and the error page.
-
File name:
logo -
File extension:
.png -
Max size: 500 KB
-
Min width: 50 px
-
Max width: 300 px
-
Min height: 50 px
-
Max height: 144 px
-
Default:

-
- Logo icon
-
-
The logo icon is displayed on the right side of the agent tab bar (top bar in the Agent Desk). The logo icon is also used for web notifications (notifications displayed by the browser).
-
File name:
logo_icon -
File extension:
.png -
Max size: 100 KB
-
Min width: 46 px
-
Max width: 96 px
-
Min height: 46 px
-
Max height: 46 px
-
Default:

-
- Inverse logo
-
-
The inverse logo is displayed at the top of the navigation menu and any other location where the logo appears on a dark background (usually the brand background color).
-
File name:
logo_inverse -
File extension:
.png -
Max size: 500 KB
-
Min width: 50 px
-
Max width: 300 px
-
Min height: 50 px
-
Max height: 144 px
-
Default:

-
- Progressive web app logo, 192x192 px
-
-
The progressive web app logo is used if you install the Agent Desk as a progressive web app (PWA).
-
File name:
logo_pwa_192 -
File extension:
.png -
Max size: N/A
-
Min width: 192 px
-
Max width: 192 px
-
Min height: 192 px
-
Max height: 192 px
-
Default:

-
- Progressive web app logo 512x512 px
-
-
The progressive web app logo is used if you install the Agent Desk as a progressive web app (PWA).
-
File name:
logo_pwa_512 -
File extension:
.png -
Max size: N/A
-
Min width: 512 px
-
Max width: 512 px
-
Min height: 512 px
-
Max height: 512 px
-
- Progressive web app logo (SVG format)
-
-
The progressive web app logo is used if you install the Agent Desk as a progressive web app (PWA).
-
File name:
logo_pwa_vector -
File extension:
.svg -
Max size: 500 KB
-
Min width: N/A
-
Max width: N/A
-
Min height: N/A
-
Max height: N/A
-
- Product logo icon
-
-
The product logo icon is used for web notifications and other places where you need the Unblu logo as an icon.
-
File name:
product_logo_icon -
File extension:
.png -
Max size: 100 KB
-
Min width: 46 px
-
Max width: 96 px
-
Min height: 46 px
-
Max height: 46 px
-
Default:

-
- Call dial-in avatar
-
-
The call dial-in avatar is used for participants who have dialed in to a call with a normal phone.
-
File name:
call-dial-in-avatar -
File extension:
.png -
Max size: 500 KB
-
Min width: 48 px
-
Max width: 500 px
-
Min height: 48 px
-
Max height: 500 px
-
Default:

-
- Video call background replacement
-
-
The video call background replacement image is used as the background replacement in video calls if the com.unblu.conversation.call.background.replacementImageSource is set to
BRANDING_RESOURCES. -
File name:
call-video-background-replacement -
File extension:
.png -
Max size: 1000 KB
-
Min width: 400 px
-
Max width: 1920 px
-
Min height: 600 px
-
Max height: 1200 px
-