|
This document describes version 6 of Unblu. If you’re using the latest major version of Unblu, go to the documentation of the latest version. The support period for version 6 ended on 29 August 2023. We no longer provide support or updates for this version. You should upgrade to the latest version of Unblu. |
Unblu UI customization guide
This article discusses various ways you can customize the behavior of the Agent Desk and the Visitor Individual UI to suit the needs of your organization. It explains how the configuration of various options affect the way the user interface appears to users.
| For information on customizing the appearance of the UIs, please refer to the UI theming cheat sheet. |
Numerous aspects of the user interfaces change depending on how you configure Unblu. In the Agent Desk, this includes:
-
The sidebar menu
-
The user menu
-
The plus icon menu
 in the top bar
in the top bar -
The layer action bar displayed in collaboration layers
-
Various elements in the agent conversation bar below the top bar:
-
The forwarding menu
-
The invitation menu
-
The conversation configuration button
-
The collaborate menu
-
Some elements of the user interfaces that change are present in both the Agent Desk and the Visitor Individual UI:
-
The engagement UI
-
The collaboration layer controls
-
The message view or chat panel, which includes
-
The action bar
-
The list of messages
-
The message input field
-
The common elements will only be discussed in the section on the Visitor Individual UI and collaboration space.
Customizing the Agent Desk
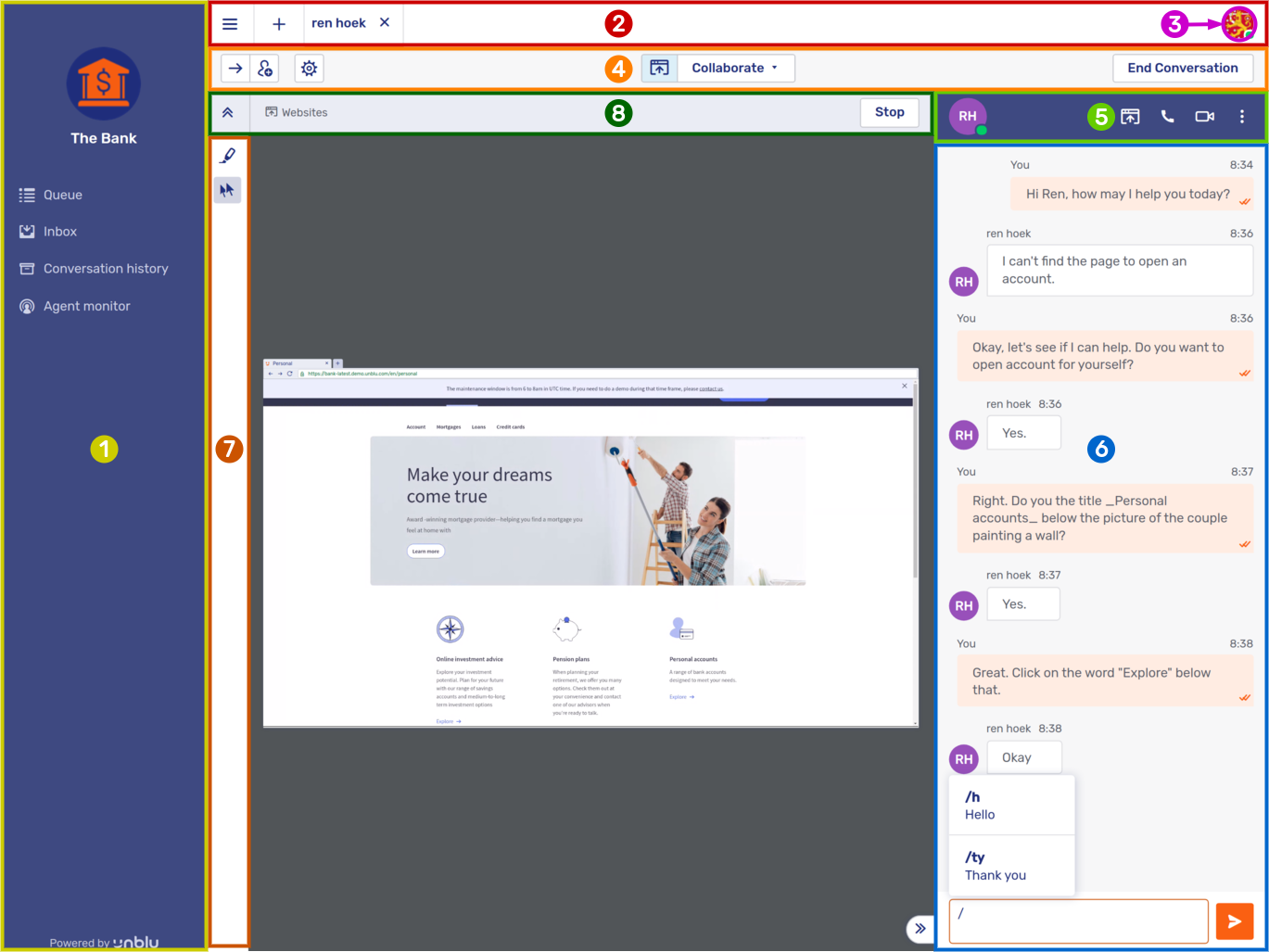
The image below shows the various parts of the Agent Desk you can customize:

The numbered parts of the Agent Desk are:
-
The user’s avatar, which provides access to the user menu
How your configuration affects each of these parts will be discussed in turn.
The sidebar and its related views

The menu in the sidebar consists of at most four entries, each providing access to a different view:
Queue
The Queue entry in the sidebar menu is displayed if com.unblu.core.client.desk.showQueue is true. When selected, it opens the queue view.
The requests in the queue are displayed in the order they were added to the queue, with the oldest request at the top. You can highlight that requests have been waiting more than a certain period by setting a warning and a danger threshold with the configuration properties com.unblu.queue.ui.warningTimeThresholdSeconds and com.unblu.queue.ui.dangerTimeThresholdSeconds, respectively.
-
When a request reaches the warning threshold, the color of the timer changes to that specified in com.unblu.theme.color.highlightWarning. If you set com.unblu.queue.ui.showWarnTimeIcon to
true, Unblu will also display a warning icon next to the timer. The color of the icon is specified in com.unblu.theme.color.highlightWarning.
next to the timer. The color of the icon is specified in com.unblu.theme.color.highlightWarning. -
When the request reaches the danger threshold, the color of the timer changes to that specified in com.unblu.theme.font.colorTextError. If you set com.unblu.queue.ui.showDangerTimeIcon to
true, Unblu will also display a danger icon next to the timer. The color of the icon is specified in com.unblu.theme.color.highlightError.
next to the timer. The color of the icon is specified in com.unblu.theme.color.highlightError. -
If you set both thresholds to 0, all new conversation requests will start as if the danger threshold had been crossed.
-
If you set the danger threshold to a value smaller than the warning threshold, the warning threshold is treated as if it were the danger threshold. The danger threshold itself will be ignored.
Configuring the queue is discussed in depth in a separate article, The queue and manual and automatic request dispatching. The article also points out how your configuration will affect the queue in the Agent Desk.
Inbox
The Inbox menu entry is displayed if com.unblu.core.client.desk.showInbox is true. When selected, it opens the inbox with the user’s ongoing conversations.
To make it easier for agents to distinguish between conversations where they are the assigned agent and ones where they are only secondary agents, Unblu displays these conversations in two separate tabs in the inbox:

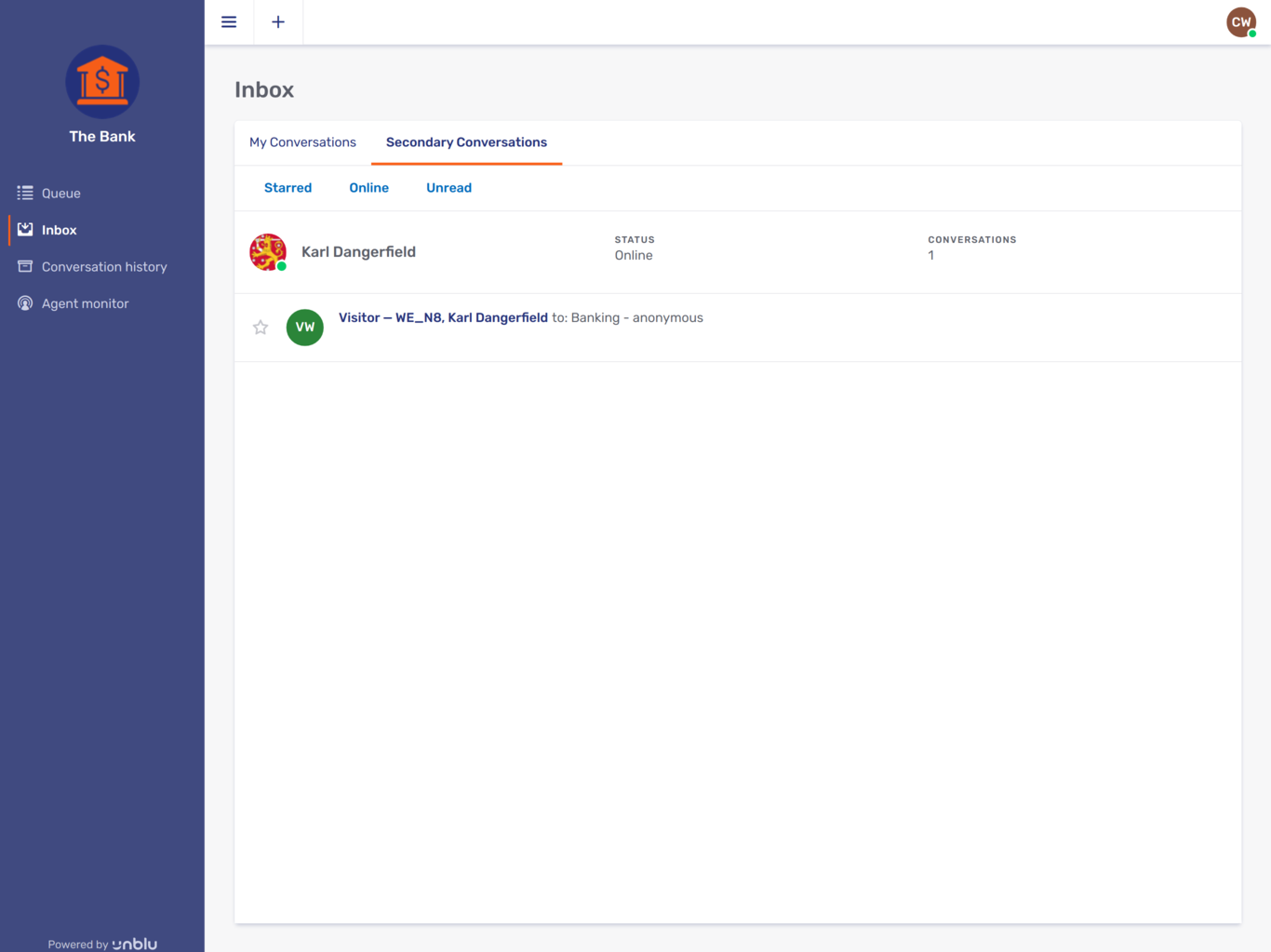
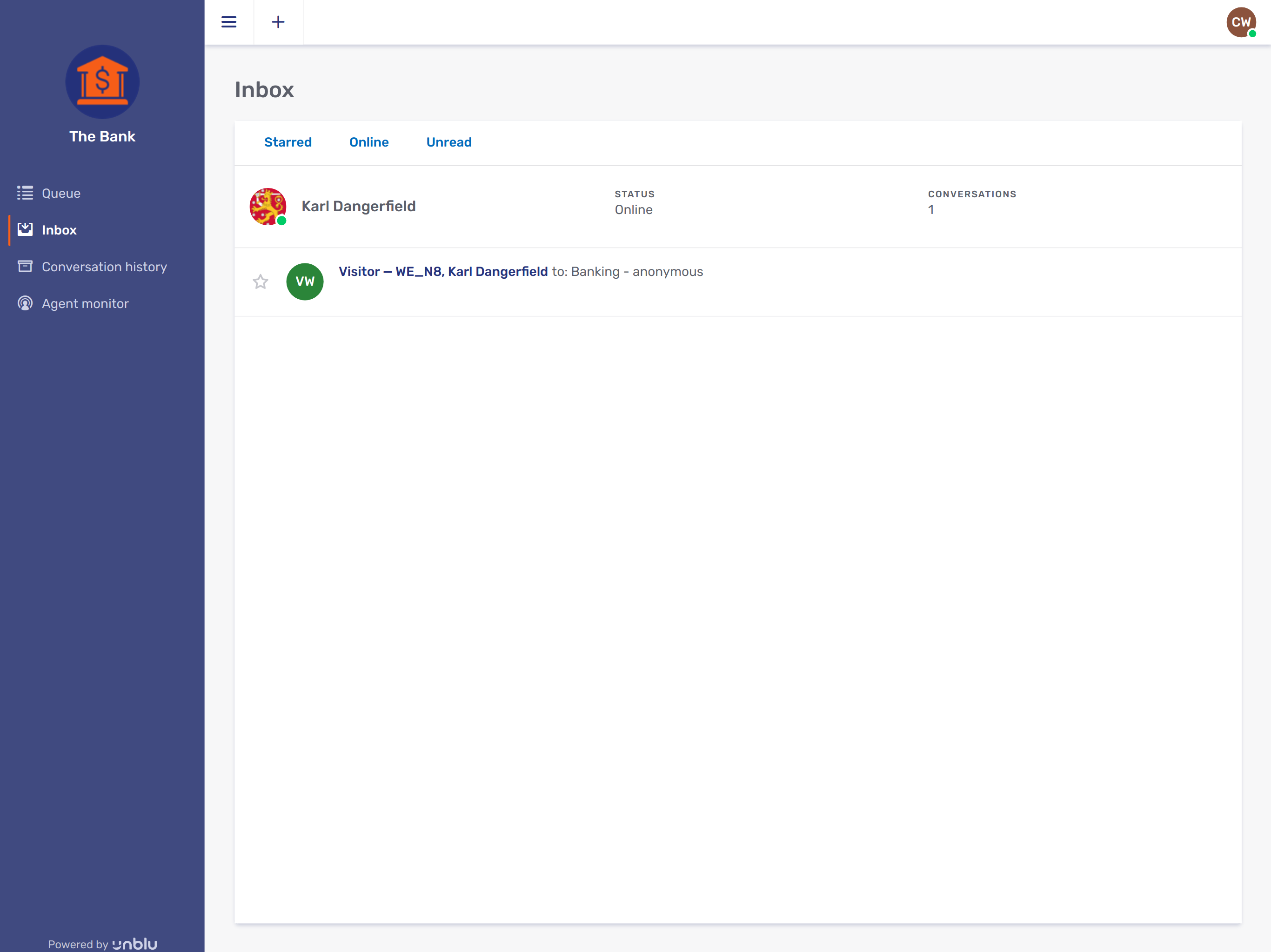
You can configure Unblu to display all conversations in single list by setting the configuration property com.unblu.agent.inbox.ui.displayOwnAndSecondaryConversationsInTabs to false. The inbox then looks like this:

Conversations in the inbox are listed in order of the time of the last message sent to the conversation. You can choose to list conversations in ascending or descending order with the configuration property com.unblu.core.client.agent.inbox.InboxUiConfig. By default, they’re listed in descending order.
Conversation history
The Conversation history menu entry is displayed if com.unblu.core.client.desk.showConversationHistory is true.
The only configurable option in the conversation history is the number of conversations that it should show. Set com.unblu.conversationhistory.limit to the maximum number of conversations to display in the conversation history.
There is no pagination in the conversation history. If more conversations match the criteria specified in the filter, Unblu will simply display a message to this effect. You can then adapt your search criteria to further limit the number of search results.
Agent monitor
The Agent monitor entry in the sidebar menu is displayed if com.unblu.availabilitymonitor.showAvailabilityMonitorActionEnabled is true and the user who is logged in has at least the user role SUPERVISOR.
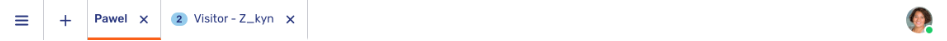
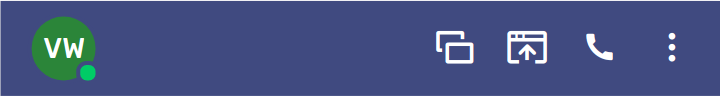
The top bar
The top bar holds the plus menu ![]() and the tabs of open conversations.
and the tabs of open conversations.

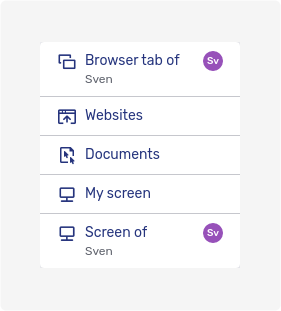
The only configurable element of the top bar is the plus menu. The menu provides a way for agents to launch conversations with various engagement types. The engagement type determines which conversation template is used when Unblu creates a conversation.
The content of the menu depends on the types of conversation that are enabled for the Unblu account in question. (If you do not use any of Unblu’s collaboration layers, the menu will not be visible.)
-
With com.unblu.messenger.universalCoBrowsingEnabled set to
true, agents will be able to initiate a conversation and launch a universal co-browsing layer collaboration layer without generating an invitation. The engagement type of the conversation will be Universal co-browsing invite. The label for the menu item is configurable via the text property com.unblu.deskui.menuItemAddBrowser. -
Setting com.unblu.messenger.contextMigrationCoBrowsingEnabled to
truealso allows agents to launch a conversation without generating an invitation of launching a collaboration layer. The engagement type of a conversation launched this way will be Universal co-browsing PIN.The label for the menu item is configurable via the text property com.unblu.deskui.menuItemAddPin, or com.unblu.deskui.menuItemAddPinUniversal if com.unblu.messenger.embeddedCoBrowsingEnabled is also
true. -
If com.unblu.messenger.embeddedCoBrowsingEnabled is
true, agents can initiate a conversation with a PIN invitation to an embedded co-browsing session. The engagement type of the conversation launched will be Embedded co-browsing PIN.The label for the menu item is configurable via the text property com.unblu.deskui.menuItemAddPin, or com.unblu.deskui.menuItemAddPinEmbedded if com.unblu.messenger.contextMigrationCoBrowsingEnabled is also
true. -
Setting com.unblu.messenger.screenSharingEnabled to
trueadds two entries to the menu: ----
An entry for the agent to share their own screen. This creates a conversation with the engagement type Screen sharing invite. It will open the screen sharing collaboration layer and the dialog to choose what to share. The agent must invite visitors separately via the Invite menu
 .
.The label for this menu item is set in the text property com.unblu.deskui.menuItemAddShowScreen.
-
An entry for the agent to share the visitor’s screen. This generates a PIN invitation to a screen sharing session in a new conversation with the engagement type Screen sharing PIN.
The label for this menu item is set in com.unblu.deskui.menuItemAddPinScreenSharing. ---
-
-
To allow agents to initiate conversations with a PIN invitation to a mobile co-browsing session, set com.unblu.messenger.mobileCoBrowsingEnabled to
true. The engagement type of the conversation will be Mobile co-browsing PIN.The label for the menu item is configurable via the text property com.unblu.deskui.menuItemAddPinMobile.
-
To allow agents to launch conversations with the engagement type Chat invite, set the configuration property com.unblu.core.client.core.service.conversationtemplate.ConversationTemplateService.allowStartChatInviteConversations to
true. You can customize the label of the menu entry by editing the text property com.unblu.initialengagementtype.chatInvite.
| You can only enable collaboration layers for which you have a valid license. |
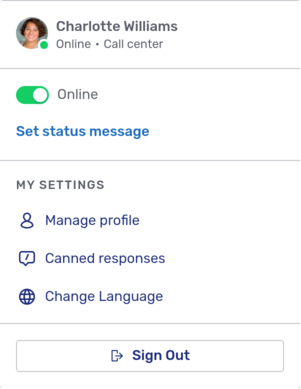
The user menu
The user menu is available if com.unblu.ui.usermenu.userMenuEnabled is true.

The following configuration properties are available to customize the menu’s appearance:
-
If com.unblu.ui.usermenu.showStatusEditor is
true, the user menu will include a toggle for agents to change their online status. Beneath the toggle, there is a link labeled Set status message. This status message is displayed when a visitor clicks on the agent’s avatar.Please refer to the article on the queue to learn about how an agent’s online status and their queue availability are related.
-
Set com.unblu.ui.usermenu.showManageProfile to
trueto grant users access to their profile. -
If you want to give your agents the possibility to create personal canned responses, set com.unblu.ui.usermenu.showManageCannedResponses to
true. See canned responses for further details. -
com.unblu.ui.usermenu.showChangeLanguage allows agents to change the language of the Agent Desk. The languages available are those listed in com.unblu.text.supportedLanguages.
-
With com.unblu.ui.usermenu.showManageAccount set to
true, authorized users will be able to launch the Account Configuration interface directly from the Agent Desk.com.unblu.ui.usermenu.showManageGlobal provides the same functionality for accessing the Global Server Configuration interface. Similarly, when the user menu is displayed in the Account Configuration and Global Server Configuration interfaces, you can provide users with direct access to the Agent Desk by setting com.unblu.ui.usermenu.showOpenAgentDesk to
true. Only users with a role granting them access to the Agent Desk will have the entry in the menu. -
With com.unblu.ui.usermenu.showHelp set to
true, the user menu includes a link to a help page. You must specify the URL for the help page in com.unblu.ui.usermenu.uriHelp.If you provide a help page in multiple languages, you can specify the supported languages in the configuration property com.unblu.ui.usermenu.uriHelpSupportedLanguages. Unblu will then replace
${lang}in the help URL with the language the agent is using in the Agent Desk. You can provide a fallback language for Unblu to use if no help page is available in the agent’s language in the configuration property com.unblu.ui.usermenu.uriHelpFallbackLanguage. -
com.unblu.ui.usermenu.showSignout determines whether the user menu should include a Sign out button.
The agent conversation bar
The agent conversation bar is located beneath the top bar and is displayed when a conversation tab is open. Its contents depend on the type of conversation currently open, and it is configured via the conversation template for the type of conversation in question.

The UI elements the agent conversation bar may contain are:
The forwarding menu
The forwarding menu ![]() can be used by authorized users to forward the current conversation to a different agent, a team, or a named area. Which participants may forward conversations to whom is determined by three configuration properties:
can be used by authorized users to forward the current conversation to a different agent, a team, or a named area. Which participants may forward conversations to whom is determined by three configuration properties:
-
com.unblu.conversation.invitation.allowForwardToAgent specifies the participants who may forward a conversation to agents currently not participating in the conversation.
-
com.unblu.conversation.invitation.allowForwardToTeam lists the participants who may forward a conversation to a team.
-
com.unblu.conversation.invitation.allowForwardToNamedArea specifies which participants may forward a conversation to a named area.
The participation role of the person logged in to the Agent Desk determines the content of the forwarding menu.
-
If the user is authorized to forward the conversation to two or more types of entity, clicking on the icon will open a menu, and the user can choose which type of entity the conversation they want to forward the conversation to.
-
If the user is only authorized to forward the conversation to one type of entity, clicking on the icon will open the modal page where they can select the recipient of the conversation.
-
The forwarding menu is not displayed if the user is not authorized to forward the conversation.
The invitation menu
The invitation menu ![]() works similarly to the forwarding menu. It allows authorized users to invite agents, teams, or visitors to join the current conversation.
works similarly to the forwarding menu. It allows authorized users to invite agents, teams, or visitors to join the current conversation.
Which participants may invite which types of participant to join a conversation is again specified in three configuration properties:
-
com.unblu.conversation.invitation.allowInviteVisitor specifies which participants may invite visitors to join a conversation.
-
com.unblu.conversation.invitation.allowInviteAgent specifies the participants who may invite other agents to join a conversation.
-
com.unblu.conversation.invitation.allowInviteTeam lists the participants who may invite teams to participate in a conversation.
The number of permissions the Agent Desk user has affects the behavior of the menu in the same way as the forwarding menu.
-
If the user is authorized to invite two or more types of entity, clicking on the icon will open a menu, and the user can choose which type of entity the conversation they want to forward the conversation to.
-
If the user is only authorized to invite to one type of entity, clicking on the icon will directly open the modal page where they can send the invitation to the entity.
-
If the user is not authorized to invite anyone to join the conversation, the forwarding menu is not displayed.
The conversation configuration button
The conversation configuration button ![]() is present in the conversation action bar if the user logged in to the Agent Desk is an admin or superadmin. When clicked, it opens the settings of the conversation in question and allows the user to make changes to the settings of a single conversation, just as they would to those of a conversation template.
is present in the conversation action bar if the user logged in to the Agent Desk is an admin or superadmin. When clicked, it opens the settings of the conversation in question and allows the user to make changes to the settings of a single conversation, just as they would to those of a conversation template.
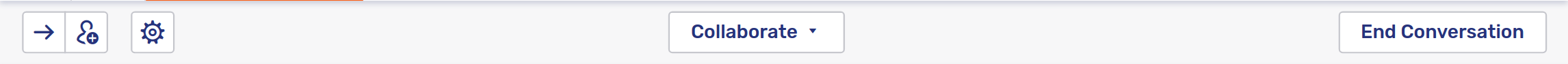
The collaborate menu
The Collaborate menu is used to launch a new collaboration layer.

Its content depends on the types of collaboration layer that can be launched within the context of the running conversation.
Only participant types listed in com.unblu.conversation.collaboration.showLayerControls will see the layer controls. Additionally, com.unblu.conversation.collaboration.action.displayInactiveLayers determines which types of participant see inactive collaboration layers in the menu.
Each conversation template can be configured individually to allow various types of collaboration:
-
com.unblu.conversation.feature.embeddedCoBrowsingEnabled enables embedded co-browsing. The menu entry is configured via com.unblu.conversation.collabspace.layer.menuEntryRemoteLayerEmbeddedCobrowsing.
-
com.unblu.conversation.feature.universalCoBrowsingEnabled enables universal co-browsing. The label of the menu entry is defined in com.unblu.conversation.collabspace.layer.menuEntryLayerUniversalCobrowsing.
-
com.unblu.conversation.feature.contextMigrationCoBrowsingEnabled enables context migration co-browsing. The menu entry is determined by com.unblu.conversation.collabspace.layer.menuEntryRemoteLayerContextMigrationCobrowsing.
-
com.unblu.conversation.feature.screenSharingEnabled is used to enable screen-sharing. This generates a menu entry for each participant allowed to share their screen, which is specified in com.unblu.conversation.feature.screenSharingEnabledPerActor.
-
The label of the menu entry for agents to share their own screen is specified in com.unblu.conversation.collabspace.layer.menuEntryOwnLayerScreenSharing.
-
The label of the menu entry for the agent to share the screen of another participant is defined in com.unblu.conversation.collabspace.layer.menuEntryRemoteLayerScreenSharing.
-
-
Setting com.unblu.conversation.feature.mobileCoBrowsingEnabled to
trueenables mobile co-browsing. The menu entry can be configured via com.unblu.conversation.collabspace.layer.menuEntryRemoteLayerMobileCobrowsing. -
com.unblu.conversation.feature.documentCoBrowsingEnabled enables document co-browsing. The label of the menu entry is defined in com.unblu.conversation.collabspace.layer.menuEntryLayerDocumentCobrowsing.
You can only enable features for a conversation that have been enabled for the relevant Unblu account. If one of the configuration properties mentioned above is not available in the settings of the conversation template, check the corresponding account-level property:
Leave conversation and End conversation buttons
Setting com.unblu.conversation.ui.showLeaveInAgentControlBar to true will add a button to the conversation action bar allowing the user to leave a conversation. The Leave conversation button is only displayed if the Agent Desk user has a participation role in the conversation that is allowed to leave a conversation. This is determined by com.unblu.conversation.lifecycle.allowLeave, which you can set in the conversation template. You can change the label of the button in the text property com.unblu.agent.conversation.ui.dialogButtonLeaveConversationLeave.
Without the button, authorized users can only leave conversations if you have set com.unblu.conversation.actionbar.ui.leaveConversationActionDisplayMode such that there is a possibility to leave the conversation displayed somewhere in the action bar.
The End conversation button is displayed for all of a conversation’s participants allowed to end the conversation. Who may do so is specified in conversation template’s configuration property com.unblu.conversation.lifecycle.allowEnd. The label of the button is specified by com.unblu.agent.conversation.ui.btnEndConversation.
To show a confirmation dialog when a participant ends the conversation, include their participant type in com.unblu.conversation.ui.showEndConversationConfirmationDialog.
The action bar
The message view action bar in the Agent desk offers numerous customization options. You can specify which features to display, and whether to display the features as an icon in the action bar or as an entry in the overflow menu represented by the kebab icon ![]() .
.

The settings described below can be set in various scopes:
-
Globally, i.e. for an entire Unblu server installation
-
For an Unblu account
-
For a named area
-
For a team
-
For individual users
-
For an API key
This offers you great flexibility.
Collaboration layers
You can specify the collaboration layers that conversation participants can switch to with the following configuration properties:
-
com.unblu.conversation.actionbar.ui.contextMigrationCobrowsingActionDisplayMode for context migration co-browsing
-
com.unblu.conversation.actionbar.ui.embeddedCobrowsingActionDisplayMode for embedded co-browsing
-
com.unblu.conversation.actionbar.ui.universalActionDisplayMode for universal co-browsing
-
com.unblu.conversation.actionbar.ui.screenSharingActionDisplayMode for screen-sharing
-
com.unblu.conversation.actionbar.ui.mobileCoBrowsingActionDisplayMode for mobile co-browsing
The values the configuration properties listed above can take are:
-
Always in overflow -
The collaboration layer will only ever be listed in the overflow menu, not in the action bar.
-
Always show -
The icon to switch to the collaboration layer will always appear in the action bar.
The action provides enough room for four icons on normal screens, and three icons on small screens and mobile devices. If you add more icons to the action bar, this may have an adverse effect on the UI.
-
Hidden -
Users will not see the collaboration layer in the action bar or the overflow menu.
-
Show if possible -
The collaboration layer’s icon will appear in the action bar if there is enough room to display it there. If the action bar is full, the collaboration layer will be listed in the overflow menu.
The relevant feature must be enabled for the settings to have an effect; see the section on the collaborate menu above.
Which participants will see the respective icon in their action bar or an entry in the overflow menu depends on two more settings:
-
Participants must be allowed to see and switch between layers. This is defined in the com.unblu.conversation.collaboration.switchLayers configuration property of the conversation template.
-
Participants must be allowed to see inactive layers. This is defined in com.unblu.conversation.collaboration.action.displayInactiveLayers
Launch calls
The possibility to launch calls is configured the same way as with collaboration layers:
-
Setting com.unblu.conversation.actionbar.ui.videoCallActionDisplayMode lets users start a video call.
-
Setting com.unblu.conversation.actionbar.ui.voiceCallActionDisplayMode lets users start an audio call.
Both options are only available if com.unblu.messenger.callEnabled is true.
Other actions
There are a number of other actions that can be added to the action bar or the overflow menu:
-
Set com.unblu.conversation.actionbar.ui.showFilesActionDisplayMode to let participants open the file overview, which lists all of the files shared in a conversation.
The action is only displayed if com.unblu.conversation.feature.fileSharingEnabled is
true. -
Set com.unblu.conversation.actionbar.ui.downloadMessageLogActionDisplayMode to allow participants to download a CSV file of the messages in a conversation.
Only participants authorized to so in com.unblu.conversation.message.allowExportMessageLog will see the action.
-
Set com.unblu.conversation.actionbar.ui.collapseActionDisplayMode to allow participants to hide the message view (in the Agent Desk) or the Visitor Individual UI.
-
Set com.unblu.conversation.actionbar.ui.minMaxActionDisplayMode to allow participants to minimize or maximize the message view or chat screen.
-
Set com.unblu.conversation.actionbar.ui.leaveConversationActionDisplayMode to allow participants to leave a conversation without ending it.
The action is only displayed to participants authorized to leave a conversation, as specified in the configuration property com.unblu.conversation.lifecycle.allowLeave of the conversation.
-
Set com.unblu.conversation.actionbar.ui.endConversationActionDisplayMode to allow participants to end a conversation.
The action is only displayed to participants authorized to end a conversation, as specified in the configuration property com.unblu.conversation.lifecycle.allowEnd of the conversation.
All of the configuration properties listed above affect the action bar in both the Agent Desk and the Visitor Individual UI. One setting is only relevant in the Agent Desk, com.unblu.conversation.actionbar.ui.changeVisibilityActionDisplayMode. It provides secondary agents with a means to change their visibility to other participants in a conversation. The setting will only have an effect if com.unblu.conversation.lifecycle.allowSecondaryAgentsToChangeVisibility is true.
The list of messages

To speed up loading conversations with lots of messages, you can limit the number of messages preloaded when you open the conversation with com.unblu.conversation.messaging.ui.numberInitiallyDisplayedMessages. If the user scrolls up the conversation, Unblu will automatically load older messages once they almost reach the top of the currently displayed list of messages. The number of messages loaded is determined by com.unblu.conversation.messaging.ui.numberOfAdditionalMessagesDisplayedWhenScrolledToTop. While the older messages are being loaded, the user will see a system message stating what Unblu is doing. You can adapt the text of the message by editing the text property com.unblu.conversation.messaging.ui.loadingMoreMessagesLabel.
| The configuration properties mentioned in this section affect the list of messages in the visitor UI, too. |
The layer action bar
The layer action bar contains the tools that can be used in a collaboration layer:
-
Mark mode
 allows users to mark an area of the collaboration layer. An agent could use this to point a client to a form field they need to fill in.
allows users to mark an area of the collaboration layer. An agent could use this to point a client to a form field they need to fill in. -
Remote control
 allows users to take control of the collaboration layer and click on elements of a shared website, for example.
allows users to take control of the collaboration layer and click on elements of a shared website, for example. -
Scroll lock
 activates scroll lock in the collaboration layer.
activates scroll lock in the collaboration layer.
The tools displayed in the action bar are the ones the participant in question is authorized to use in that particular collaboration layer. The article Configuring and manipulating collaboration layers describes the relevant configuration properties.
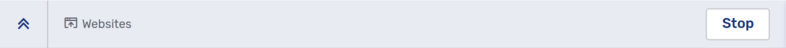
The layer top bar
The layer top bar holds the button to maximize the view of the collaboration layer, and a button to stop collaborating on the layer. It displays a label stating which type of collaboration is taking place in the layer.

The Stop button will only be displayed to participant types allowed to stop the type of collaboration layer in question. You can specify this in the conversation template. Filter the template’s configuration properties by the term stop to review the options available to you.
Customizing the Visitor Individual UI and collaboration space
The Visitor Individual UI
The Visitor Individual UI includes a number of different customizable screens.
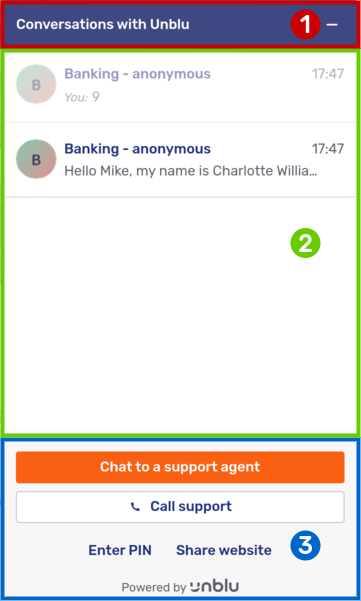
The welcome screen has at most three parts, labeled in the picture below:
-
The action bar
-
The conversation list
-
The engagement UI

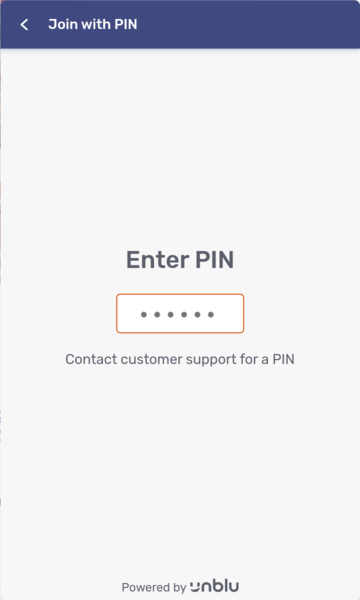
The PIN entry screen is for entering a PIN to join an existing conversation.

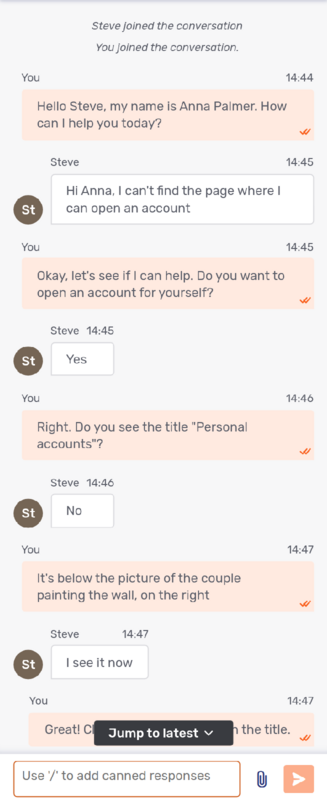
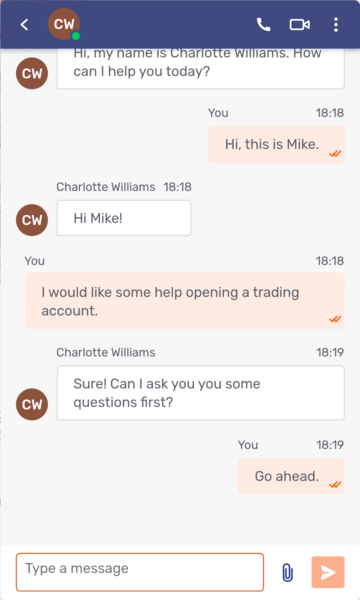
The chat screen is essentially the same as the Agent Desk message view. It consists of the action bar, the list of messages, and the message input field.

The action bar
Many of the possibilities for customizing the action bar were already discussed above. This section focuses on those parts of the action bar that are only present in the Visitor Individual UI but not the Agent Desk.
-
Visitors can open the Individual UI of a conversation in a separate window provided com.unblu.conversation.actionbar.ui.popOutActionDisplayMode is not set to
HIDDEN. -
To remove the Go back button from the action bar of the chat screen, adapt the value of com.unblu.conversation.actionbar.ui.showBackButton as required. The back button’s hint can be changed in the text property com.unblu.core.client.spa.component.ActionBar.backAction.
On the PIN entry screen, you can remove the Go back button by setting com.unblu.visitor.ui.pinentry.allowBack to
false. This setting overrides the more general setting.Only remove the Go back button after careful consideration. Doing so can leave visitors stuck on a particular screen.
The conversation list
The conversation list is displayed once a user has at least one ongoing conversation. It lists all ongoing conversations, but can be configured to include ended conversations.
To display ended conversations, set com.unblu.visitorsession.showEndedConversations to true. Ended conversations that meet the following requirements will be displayed:
-
The conversation was initiated by a visitor, not an agent.
-
At least one participant transmitted a message.
You can change these requirements with the following configuration properties:
-
Set com.unblu.visitorsession.showEndedEmptyConversations to
trueto display ended conversations without messages in the list. -
Set com.unblu.visitorsession.showEndedPinConversations to
trueto include ended conversations that the visitor joined by entering a PIN. The setting applies to conversations with a PIN engagement type. -
Set com.unblu.visitorsession.showEndedCallConversations to
trueto show ended audio and video calls in the conversation list.The setting applies to conversations with an audio or video request engagement type, not to all conversations that included an video or voice call. Suppose you start a video call in a conversation that the visitor joined via PIN, and PIN conversations are not included in the conversation list. In that case, the conversation will not appear in the conversation list.
The engagement UI
The engagement UI is the screen of the Visitor Individual UI that visitors use to start a conversation with your organization. It can be configured in various scopes:
-
Globally
-
For a single Unblu account
-
For a named area
-
For an API key
You can specify the types of engagement visitors are able to initiate with the following configuration properties:
-
Set com.unblu.cobrowsing.startWithChatOptionEnabled to
trueto allow visitors to start a conversation with the engagement type chat request. -
Set com.unblu.cobrowsing.startWithEmbeddedCobrowsingOptionEnabled to
trueto allow visitors to launch a conversation with the engagement type embedded co-browsing request. -
Set com.unblu.cobrowsing.startWithUniversalCobrowsingOptionEnabled to
trueto allow visitors to launch a conversation with the engagement type universal co-browsing request.This configuration property is only available if com.unblu.messenger.contextMigrationCoBrowsingEnabled is also
true. -
Set com.unblu.cobrowsing.startWithScreenSharingOptionEnabled to
trueto allow visitors to launch a conversation with the engagement type screen-sharing request. -
Set com.unblu.cobrowsing.startWithTalkOptionEnabled to
trueto allow visitors to enter a PIN and join a running conversation. The engagement type of the conversation will have been determined when the agent started the conversation. -
Set com.unblu.cobrowsing.startWithMobileCobrowsingOptionEnabled to
trueto allow visitors to launch a mobile co-browsing session. The engagement type of the conversation will be mobile co-browsing request.This setting only affects the engagement UI in mobile apps that integrate Unblu.
-
Set com.unblu.cobrowsing.startWithAudioCallOptionEnabled to
trueto allow visitors to start a conversation by initiating a voice call. The conversation will have the engagement type audio request. -
Set com.unblu.cobrowsing.startWithVideoCallOptionEnabled to
trueto allow visitors to start a conversation by initiating a video call. The conversation will have the engagement type video request.
To add the controls that allow visitors to start conversations with the various engagement types from the visitor UI welcome screen, you need to set the configuration property from the list below that corresponds with the engagement type in question to true:
-
com.unblu.visitor.ui.engagement.showOfflineChatEngagementOption
-
com.unblu.visitor.ui.engagement.showRequestEmbeddedCobrowsingEngagementOption
-
com.unblu.visitor.ui.engagement.showRequestUniversalCobrowsingEngagementOption
-
com.unblu.visitor.ui.engagement.showRequestScreenSharingEngagementOption
-
com.unblu.visitor.ui.engagement.showAudioCallEngagementOption
-
com.unblu.visitor.ui.engagement.showVideoCallEngagementOption
These configuration properties will only be available in the Account Configuration interface if the corresponding startWith*Enabled configuration property is true. For example, com.unblu.visitor.ui.engagement.showAudioCallEngagementOption will not be available unless com.unblu.cobrowsing.startWithAudioCallOptionEnabled is true.
You must also enable the feature in general for the configuration properties above to have an effect. Enabling, say, embedded co-browsing on the engagement UI will not have an effect unless embedded co-browsing is enabled for the Unblu account in question.
You must also enable the feature in general for the configuration properties above to have an effect. Enabling, say, embedded co-browsing on the engagement UI will not have an effect unless embedded co-browsing is enabled for the Unblu account in question.
The options to launch a chat, video call, and a voice call are displayed as buttons. By default, the chat button uses the primary button style. The buttons for video and voice buttons use the secondary button style. You can change this with the appropriate configuration property listed below:
-
com.unblu.visitor.ui.engagement.makeChatEngagementPrimary for the chat button
-
com.unblu.visitor.ui.engagement.makeVideoCallPrimary for the video call button
-
com.unblu.visitor.ui.engagement.makeAudioCallPrimary for the voice call button
All other options are displayed as links.
The list of messages
Customizing the list of messages is discussed above.
The collaboration space
The collaboration space consists of:
-
The area displaying the collaboration layer
-
The collaboration layer controls
Configuring the collaboration is discussed in the article Configuring and manipulating collaboration layers.
See also
-
Configuring the queue and automatic request dispatching are discussed in depth in the article The queue and manual and automatic request dispatching.
-
The Agent Desk guide explains how to use the Agent Desk.
-
The Visitor Individual UI guide describes the individual parts of the Visitor Individual UI.
-
The article Configuring and manipulating collaboration layers discusses collaboration layers and the collaboration layer controls.