|
This document describes version 6 of Unblu. If you’re using the latest major version of Unblu, go to the documentation of the latest version. The support period for version 6 ended on 29 August 2023. We no longer provide support or updates for this version. You should upgrade to the latest version of Unblu. |
Mark mode
When collaborating in a session and co-browsing a website or document, you may want to highlight specific content; to make a point clear or help to guide a user through a document or page. If you switch on mark mode ![]() you can do this.
you can do this.
Configuring mark mode
| The following configuration items may or may not be exposed in the Agent Desk across any given role, according to your setup. The easiest way to find out is to search for the item. |
-
From the main menu select (for example) Account then, on the page, select Settings.
-
Copy the configuration item you wish to alter and paste it into the Filter field then select the Advanced button.

-
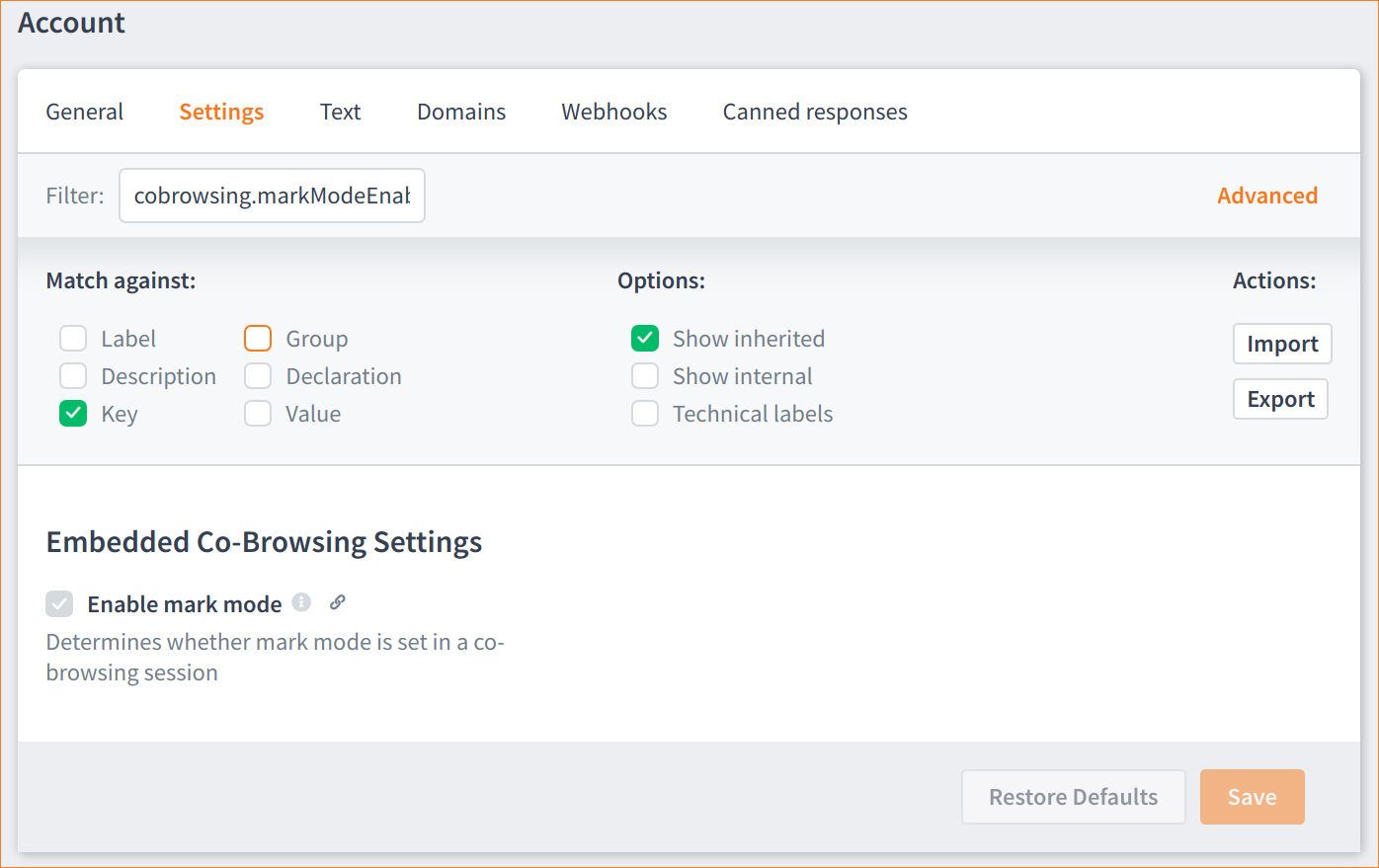
The simplest way to find out if the item is exposed in the interface is to select all of the boxes under Match against and Options. The picture above shows that, for Enable mark mode - (
com.unblu.cobrowsing.markModeEnabled), you only need the key and Show inherited to be selected. This is not always the case, so selecting all check boxes is faster (and if you need to know exactly which filters are required then simply switch them off one at a time to isolate the relevant filters).
Using mark mode
When mark mode is enabled the mark mode icon ![]() will be displayed in the session controls bar. Mark mode is available on all collaboration layers: embedded, universal, and native mobile co-browsing.
will be displayed in the session controls bar. Mark mode is available on all collaboration layers: embedded, universal, and native mobile co-browsing.
Mark mode can be set up to require the main visitor’s approval. It will behave the same way as the point mode ![]() does. For example, if a chat session is started and the agent clicks the pointer icon or the mark mode icon the visitor will be asked to approve co-browsing in the session.
does. For example, if a chat session is started and the agent clicks the pointer icon or the mark mode icon the visitor will be asked to approve co-browsing in the session.

Mark mode and point mode
Mark mode and point mode cannot be active at the same time. Selecting the icons will toggle the mode. Point mode is just the regular cursor (in a co-browsing session), with mark mode switched off (the marko mode icon appears grayed out), and point mode switched on ![]() .
.
To highlight any content on the page you can activate mark mode by clicking the ![]() icon. You can then click on the co-browsed content to do a 'dot'-highlight or click and drag a rectangle for a rectangular highlight.
icon. You can then click on the co-browsed content to do a 'dot'-highlight or click and drag a rectangle for a rectangular highlight.
While you are dragging the cursor you will see a dotted preview of the rectangle or dot. This preview will persist until the marker has been transferred and accepted on the visitor side. Once accepted, the marking animation will be displayed the same way it is displayed on the visitor side.
If a marker fails to be sent (for example, the visitor has started a navigation in embedded co-browsing) the dotted preview rectangle or dot will disappear without showing the animation; indicating the marking failed.
Limitations
-
When in mark mode, the visitor page cannot be controlled by the agent. This includes scrolling and previewing selects.
This behavior has advantages, too, not least of which is that the visitor is 'fundamentally secure' from the most difficult security problem of all: potential tampering by staff.
-
If the visitor scrolls the page while the agent is marking something, the markers will stay at the same absolute position and will not scroll with the rest of the page. This is due to the nature of mark mode, which allows it to work with all of the co-browsing layers available.
-
When using embedded co-browsing in conjunction with different browsers on the visitor and agent side, it can happen that there is a slight offset in the marked area on the agent and visitor sides. This is due to differences in the way browsers render text. Even if the same font and font size is used, each browser renders text slightly differently, which can lead to offsets in the page, especially in very long texts.