|
This document describes version 6 of Unblu. If you’re using the latest major version of Unblu, go to the documentation of the latest version. The support period for version 6 ended on 29 August 2023. We no longer provide support or updates for this version. You should upgrade to the latest version of Unblu. |
Limitations of embedded co-browsing
Embedded co-browsing relies on reading the DOM structure of a page on the visitor’s browser and re-assembling it in the agent’s browser. Because of the way browsers work, there are aspects of a page that may be difficult or impossible to reproduce using this technique.
What follows is an overview of the limitations that may be encountered when using embedded co-browsing on an Unblu-enabled website. If you want to use embedded co-browsing on your website, you should take these limitations into account when designing or adapting the site.
| Technology/design patterns | Works with embedded co-browsing? | ||
|---|---|---|---|
Scalable Vector Graphics (SVG) |
OK |
Works with some limitations. |
|
SVG animation |
Warning |
Animations on visitor and agent side are out of sync. |
|
HTML 5 |
OK |
Works with some limitations; see below. |
|
New |
Warning |
Input fields are rendered by the browser, so the look and feel may differ when visitors and agents use different browsers. |
|
|
OK |
Can be disabled for security reasons. There are also some limitations with tainted canvases. Further details are available here. |
|
|
Not supported |
Does not display on the agent side. |
|
Web Components |
OK |
Works with some limitations; see below. |
|
Custom Elements specification |
OK |
||
Shadow DOM specification |
Not supported |
||
HTML Template specification |
OK |
||
ES Module specification |
OK |
||
HTML Framesets |
Not supported |
iframes are supported; see below for details on cross-origin iframes. |
|
CSS |
OK |
Works with some limitations; see below. |
|
|
Warning |
If undefined, or defined in |
|
OK |
|||
OK |
|||
Warning |
|||
Not supported |
The current status with W3C is "working draft"; there is no official specification as yet. |
||
CSS pseudo-classes |
Warning |
Elements shown when hovering on the visitor side are not displayed on agent side. |
|
Browser-specific properties ( |
Warning |
Not supported in on-premise setups with Resource History turned on |
|
Internet Explorer "filters" |
Warning |
||
CSS function style property values |
Warning |
The following properties are supported: Font functions defined in https://www.w3.org/tr/css-fonts-3/: General functions as defined in https://www.w3.org/tr/css3-images/: CSS shapes according to https://www.w3.org/tr/css-shapes-1/: 2D transform functions as defined in https://www.w3.org/tr/css-transforms-1/#two-d-transform-functions: 3D transform functions as defined in https://www.w3.org/tr/css-transforms-1/#three-d-transform-functions: Filter functions as defined in https://www.w3.org/tr/filter-effects/#typedef-filter-function-list: General/basic (long-standing) functions in CSS: The following are currently not supported: |
|
CSS3 animations |
Warning |
Animations not in sync between visitor and agent. |
|
Not supported |
The current status with W3C is "Candidate Recommendation". |
||
Cross-Origin (x-origin) |
OK |
See details below. |
|
|
OK |
The Unblu snippet must be included in all iframe pages. |
|
Cross-origin Resource Sharing (CORS) |
OK |
||
Changing protocol, origin or port in an ongoing co-browsing session |
Warning |
This works, with some limitations, when only subdomains are changed. |
|
JavaScript |
OK |
Works with some limitations; see below. |
|
JavaScript navigation |
Warning |
Page elements shown |
|
JavaScript |
Not supported |
All operations that stop JavaScript entirely lead to problems with Unblu. |
|
|
Not supported |
Such styles are not visible on the agent side. |
|
Single Page Application (SPA) |
OK |
||
Warning |
Depending on the captcha technology employed, the agent may see a different captcha from the visitor. |
||
Legacy |
Not supported |
See below for further information. |
|
Not supported |
|||
Adobe Flash |
Not supported |
Banners or videos may work but visitors and agents will be out of sync. |
|
Microsoft Silverlight |
Not supported |
Banners or videos may work but visitors and agents will be out of sync. |
|
Java Applets |
Not supported |
The content will not be transmitted to the agent. |
|
ActiveX Objects |
Not supported |
Disabled for security reasons |
|
Limitations of virtualized environments
Virtualized environments such as Citrix can have latency problems with Rich Internet Applications. If you are using a virtualized environment and are having problems with "double-hop latency" you can install a browser locally. See the Citrix Local App Access page for details.
Agent-side limitations
The embedded co-browsing use case is when your agents will not be expected or required to perform any actions on the page.
Embedded co-browsing should only be used in View & Point mode, that is:
-
The visitor remains in control at all times.
-
The agent can watch and they can use their mouse to point.
Using embedded co-browsing, agents can observe visitors' actions and can move their pointer, but they cannot interact with the page. Only visitors can trigger actions.
If you need your agents to do more than viewing and pointing, it may be more appropriate to use Universal co-browsing. Doing so avoids the limitations related to JavaScript outlined in the sections below.
The agent cannot trigger onChange() form actions
Some forms use dynamic actions that modify parts of the form when visitors make specific inputs. For example, a form may change the address fields depending on the country the customer selects.
These actions are triggered only when the visitor makes a manual input, and not when Unblu fills the customer’s form with input from the agent. Thus, when an agent changes a form field such as the customer’s home country, the form will not update other fields — the street, say.
In principle, this behavior can be changed. You could, for example, include JavaScript that checks the content of the relevant form fields once or twice per second rather than relying on the JavaScript onChange() event.
To test your website for this behavior, fill in a form and check if any of the form’s other content changes.
The agent does not trigger JavaScript events
Most interactions between a user and the page occur via built-in browser features, such as clicking a link or a button. However, it is also possible that the page uses JavaScript to track what the user does and then react accordingly.
In such cases, the agent will be unable to trigger some actions on the page because the page will react only to the visitor's behavior but not the agent’s.
To check for this behavior on your website, switch off JavaScript and see if you can operate the website. Any behavior that stops working is due to the page using JavaScript.
There are two experimental configuration properties that fire events in certain circumstances. This may allow you to work around some of the issues described above. The relevant configuration properties are:
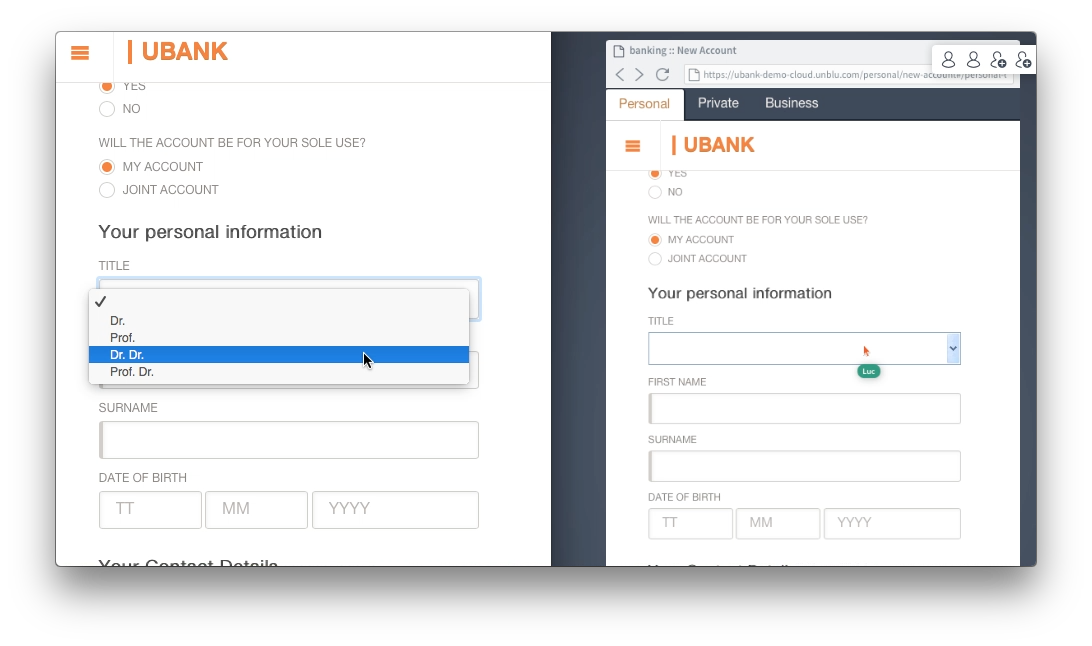
Limitations rendering <SELECT> elements
The <SELECT> element (aka dropdown menu) does not show up on the agent side when opened on the customer side. This is because the <SELECT> element is rendered natively by the operating system. The list that appears when clicking on the element is not represented in the DOM tree (Document Object Model). It can therefore not be recognized by Unblu.
On the following image, the selection is in progress on the left at the customer, but the agent does not see it.

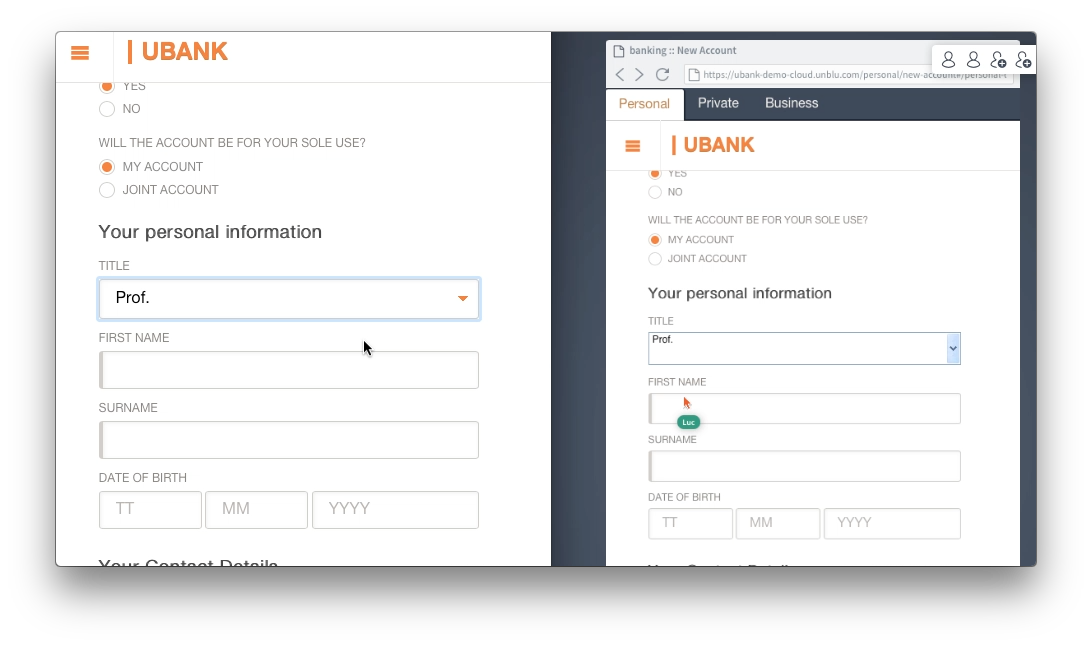
After selecting an option, the result is captured and shown to the agent as shown in the image below.

Custom styling on <SELECT> elements will not be shown on the agent side.
Limitations of DOM capturing
While this is an ideal solution for servicing visitors, without the need for any downloads on the visitor side, there are a number of technical and performance issues to consider.
To create a visual representation of the client’s browser, the JavaScript must process all DOM nodes on a page and send this to the agent’s browser. Unblu DOM capturing is based on a JavaScript library. JavaScript is interpreted and therefore dependent on the parsing speed of the browser, the complexity of the DOM, and the power of the underlying hardware. Any of those areas could affect performance.
Symptoms of performance problems
Performance problems will show themselves as:
-
The browser displays a warning to the client that a long-running JavaScript script has been detected.
-
The user cannot scroll or interact with the website until the JavaScript run is finished.
-
The browser cannot communicate with the Unblu server until the JavaScript run is finished.
The first two problems create a sub-par user experience but the third problem is critical. After a timeout is reached the Unblu server will assume that the browser has stalled but it cannot know the 'reason' for the problem.
Performance factors
The JavaScript needs to be able to capture the DOM within a reasonable time frame. There are three variables which define the performance:
-
Browser performance (executing the JavaScript).
-
Power of the underlying hardware.
-
Complexity of the Document Object Model (DOM).
Complexity of the DOM
The Unblu server has a feature that will detect whether the page complexity (number of DOM nodes) exceeds a (configurable) limit. If the complexity of the DOM tree exceeds this limit the server will abort processing and a 'Page too Complex' message will display.
Unfortunately, simply defining this limit (using com.unblu.recorder.maxNodes=[configuration value]) will likely not solve the problem on its own. This value is set to 45,000 by default.
We do not recommend increasing this default value. For example, even if the complexity is lower than the default value it may still be 'too complex' and generate a warning.
| Node-processing capacity was tripled, from 15,000 to 45,000 in the move from Unblu version 4.1 to 4.2. Therefore, if you are using a version prior to 4.2 simply upgrading your installation may solve potential problems. |
Solving performance problems
Before attempting to tweak browsers and upgrade hardware you should be aware that, strictly speaking, there is only one guaranteed way to fix this problem:
Page design
While more memory, faster processors, etc., can manage this problem they are not a fix, per se. Even the fastest browser running on a fast machine can hit limits. For example, as new pages are orchestrated to run Unblu the chances increase that some may bump up against DOM complexity.
The only way to truly eliminate this limitation is to use Web paging when designing your pages. By dividing potential complexity across discrete web pages you solve any potential DOM complexity problems at source.
Workarounds
If, for whatever reason, you are unable to implement Web paging and, given that it is unlikely you would be able to upgrade visitor hardware, you could try to encourage your visitors to use a modern browser (e.g., Google Chrome). However, you should bear in the mind that this may or may not work, according to the complexity of the pages on your site.