|
This document describes version 5 of Unblu. If you’re using the latest major version of Unblu, go to the documentation of the latest version. The support period for version 5 ended on 22 November 2021. We no longer provide support or updates for this version. You should upgrade to the latest version of Unblu. |
How to use and implement social co-browsing
This example demonstrates how you can use and implement social co-browsing. When you use the social co-browsing feature, the way the agent interacts with the visitor, in terms of generating the PIN, is reversed (or somewhat inverted). That is; normally, a PIN code is generated on the agent side and the visitor uses the PIN code to join the session. However, when using the social co-browsing feature the session is started on the visitor side, then the PIN is generated on the visitor side and the URL/PIN would be transferred to the agent in order for the agent to join the session.

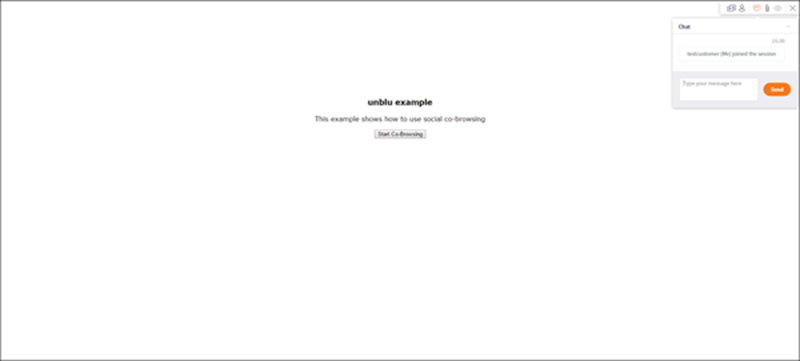
After clicking Start Co-Browsing the following displays.

A Social co-browsing session has been created.
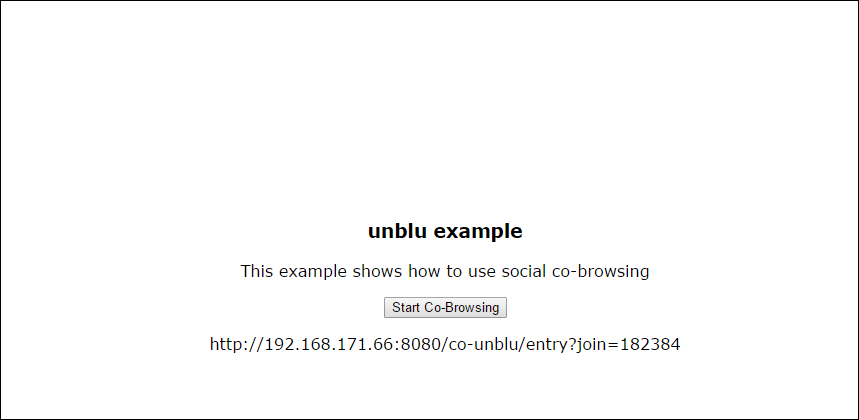
After this, a link will be generated with the location on the server, which you can use to invite another participant to the session.

| Any of the file/object/function names can be changed according to your needs. |
Implementation
-
Create an HTML page which includes one activation element and one 'p', or any element that can be used to display information later.
-
Create a JavaScript file called 'snippet.js' and paste the snippet into it. The snippet can be found in your account at www.unblu.com. (unblu.com -> myunblu -> administer account -> integration section.)
Keep in mind that the snippet should be placed after the last meta tag in the head section, but before any other script. All of the other JSAPI-consuming scripts must only appear after the snippet.
-
Include the snippet in your HTML file inside the <head> tag (using the appropriate location of the actual 'snippet.js' file within your project tree).
<script type="text/javascript" src="js/snippet.js"></script> -
Create an empty JavaScript file and include it in your HTML page after the <body> tag. The Start Session dialog is triggered by the function in this file.
<script type="text/javascript" src="js/main.js"></script> -
Inside 'main.js' declare the 'loadCobrowsing' function, which gets the unblu API and then activates the social co-browsing using 'unbluAPI.core.visitor.socialbrowsing.SocialBrowsing.startSession()'.
Using the 'SocialBrowsing.startSession' function on line (1) you can start a social-browsing session using our API.
Then on line (4) you need to use 'addParticipant()' to add a participant to this session.
Following this at line (7) fill the paragraph in the HTML with the social browsing invitation link.
unbluAPI.core.visitor.socialbrowsing.SocialBrowsing.startSession("testSession", { onSuccess: function (sessionInfo) { unbluAPI.core.visitor.socialbrowsing.SocialBrowsing.addParticipant("agent", { onSuccess: function (invitationInfo) { console.log(invitationInfo.invitationLink); document.getElementById("entryURL").innerHTML = invitationInfo.invitationLink; }, onFailure: function (err) { console.log(err.message); } }); }, onFailure: function (err) { console.log("Fail starting session!" + err.message); // Verifying co-browsing availability failed fundamentally. // Unblu API is not available } });