|
This document describes version 5 of Unblu. If you’re using the latest major version of Unblu, go to the documentation of the latest version. The support period for version 5 ended on 22 November 2021. We no longer provide support or updates for this version. You should upgrade to the latest version of Unblu. |
Unblu Documentation
This is the main Unblu documentation site.
In the following sections we will introduce you to the Unblu product suite, how it works and how to get started using it.
1. Introduction
1.1. Overview
Unblu is a software suite that lets agents and advisors at your firm engage and interact with your website visitors, customers or clients through multiple online channels. This enables a level of help, advice and relationship-building that was previously only possible face-to-face.
1.2. Why Unblu?
Unblu software is designed specifically with the requirements of financial institutions in mind.
-
Unlike most screen-sharing and co-browsing solutions, with Unblu, website visitors and clients never have to download any extra software to their computers. This greatly enhances security.
-
All communication channels are fully secured.
-
All data resides either on your own infrastructure or in a secure cloud in Switzerland, subject to Swiss financial data regulations.
1.2.1. Capabilities
With Unblu, your agents and advisors can:
-
Provide help on-demand to website visitors through text chat, video and voice.
-
Securely conduct and keep track of long-running conversations and relationships with clients via text chat, video and voice, through your website or through a dedicated mobile app.
-
Co-browse with website visitors and mobile app users, seeing what they see on their screen, providing valuable context when helping them navigate your website or other online resources.
-
Securely share documents with visitors and clients.
1.3. How does Unblu Work?
Unblu consists of a central server that handles the communication and collaboration between the various parties. The server can be installed on-premises or accessed as a cloud service.
1.3.1. Visitors
Visitors to your public website as well as known clients using web or mobile apps are connected through the server to agents and advisors at your firm.
1.3.2. Agents
Agents can use the built-in web app or custom mobile apps to interact with visitors. Unblu also enables supervisors to organize teams of agents and assign incoming visitor requests to area experts.
All aspects of both visitor- and agent-side interfaces are flexible and fully customizable, allowing integration with your existing web infrastructure while also enabling interaction though other channels such as custom mobile apps, custom web apps and external messenger services.
1.4. Basics
In this section we will discuss the basic concepts underlying the Unblu system and take a look at some of the key elements of the product.
1.4.1. Conversation
The central organizing concept within the Unblu system is that of the conversation. A conversation in Unblu refers to a communication/collaboration session between a visitor and an agent. A conversation may involve text chat, voice and video and co-browsing of websites and documents.
Depending on your specific use-case, a conversation may be short-lived, as between an anonymous website visitor and a support agent, or it may be long-running, as between a client and a trusted advisor. For more information see Conversations.
1.4.2. Visitor
In Unblu terminology visitor refers to any client, customer or potential customer that engages with your firm online. The term originates from the idea of a website visitor but we generalize this concept so that it can include:
-
Anonymous visitors to your public corporate site.
-
Signed-in users on your service site (for example, e-banking).
-
Clients with whom your representatives have long-running relationships.
1.4.2.1. Visitor Interface
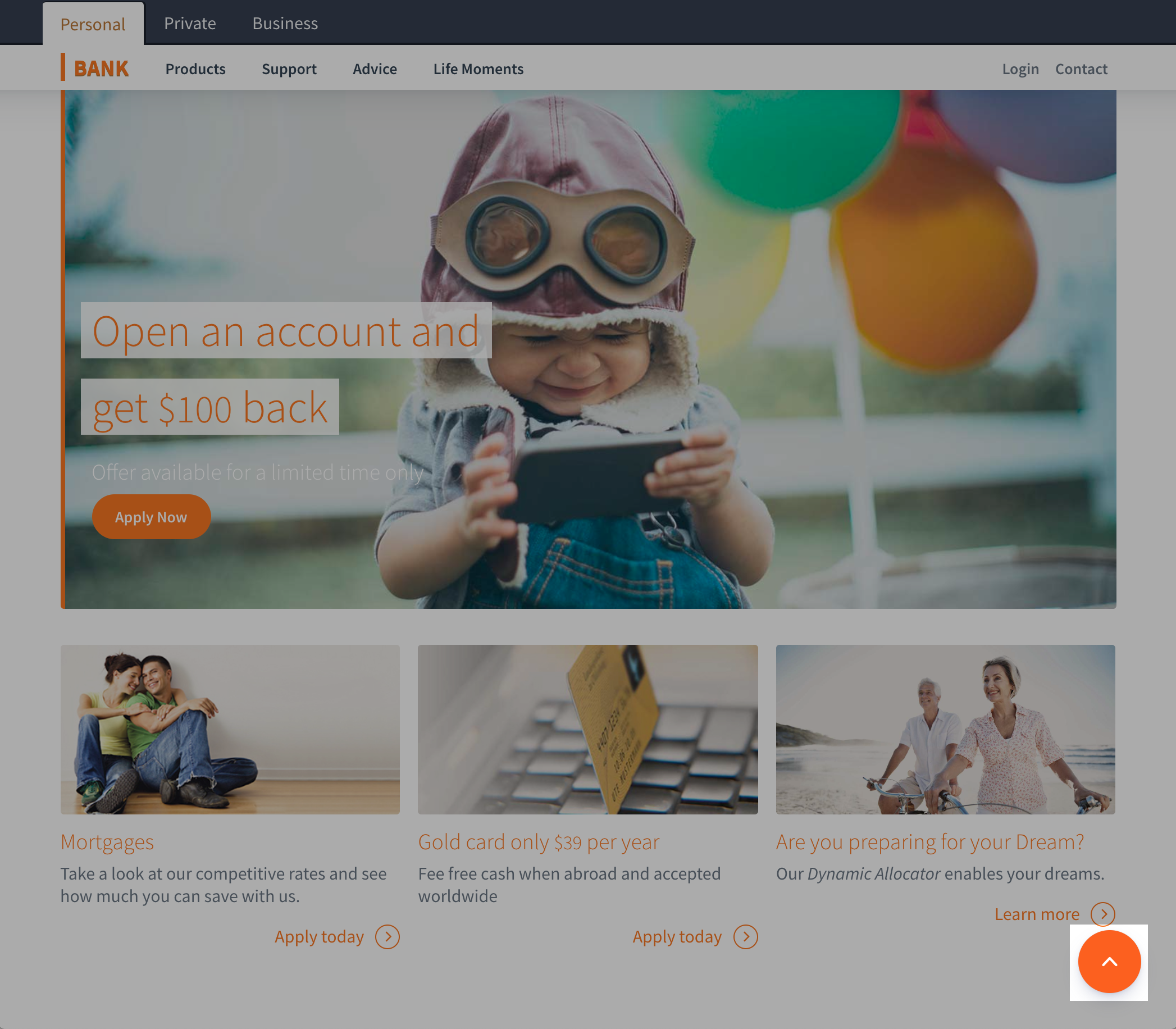
The point of contact with the visitor is called the visitor interface. The default and most commonly used one is the Individual UI Web Integration. This is a web component that comes out-of-the-box as part of Unblu. It is deployed by integrating its component code with your existing website. It can also be customized to suit your branding and the functionality you wish to expose.
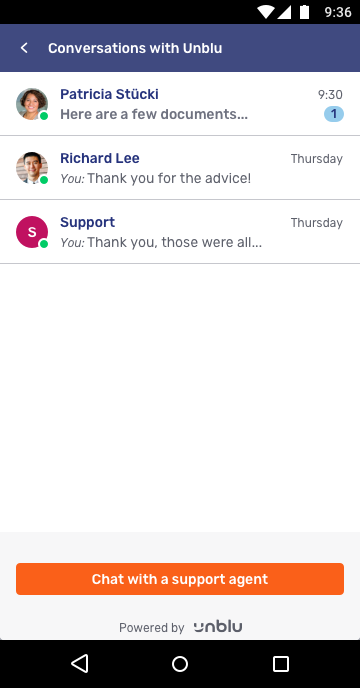
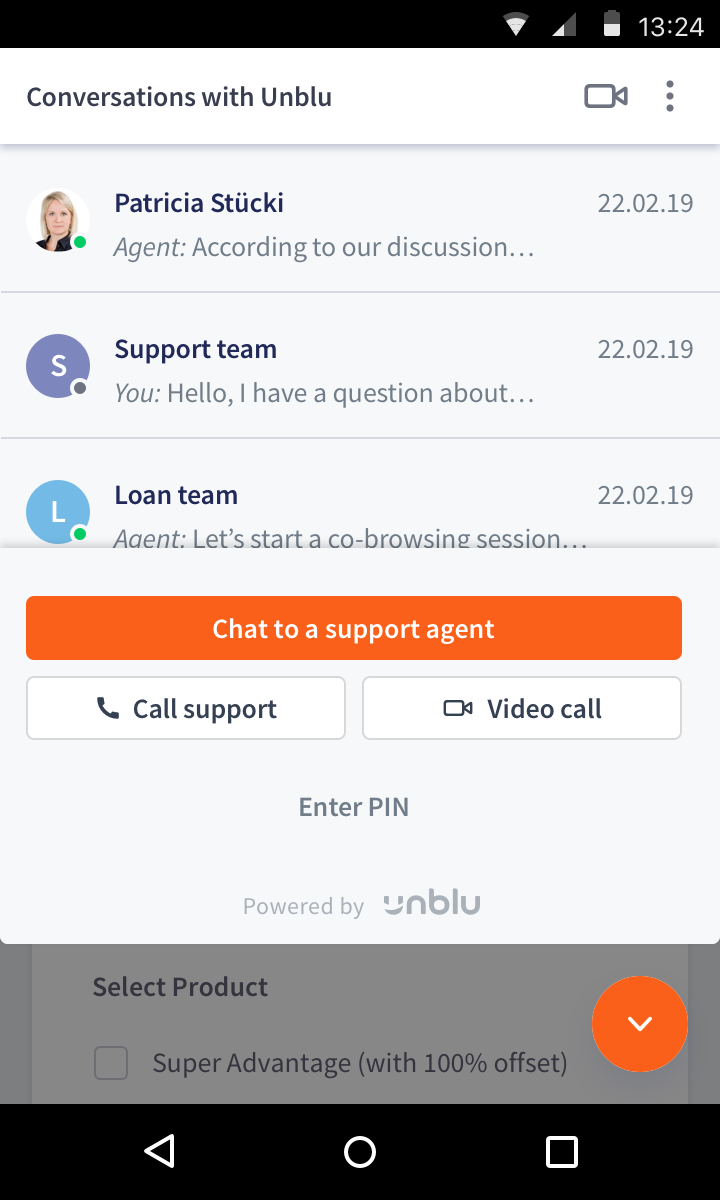
The screenshot below depicts an example of an Unblu-enabled site. Notice that the site includes a launcher button in the bottom right corner:

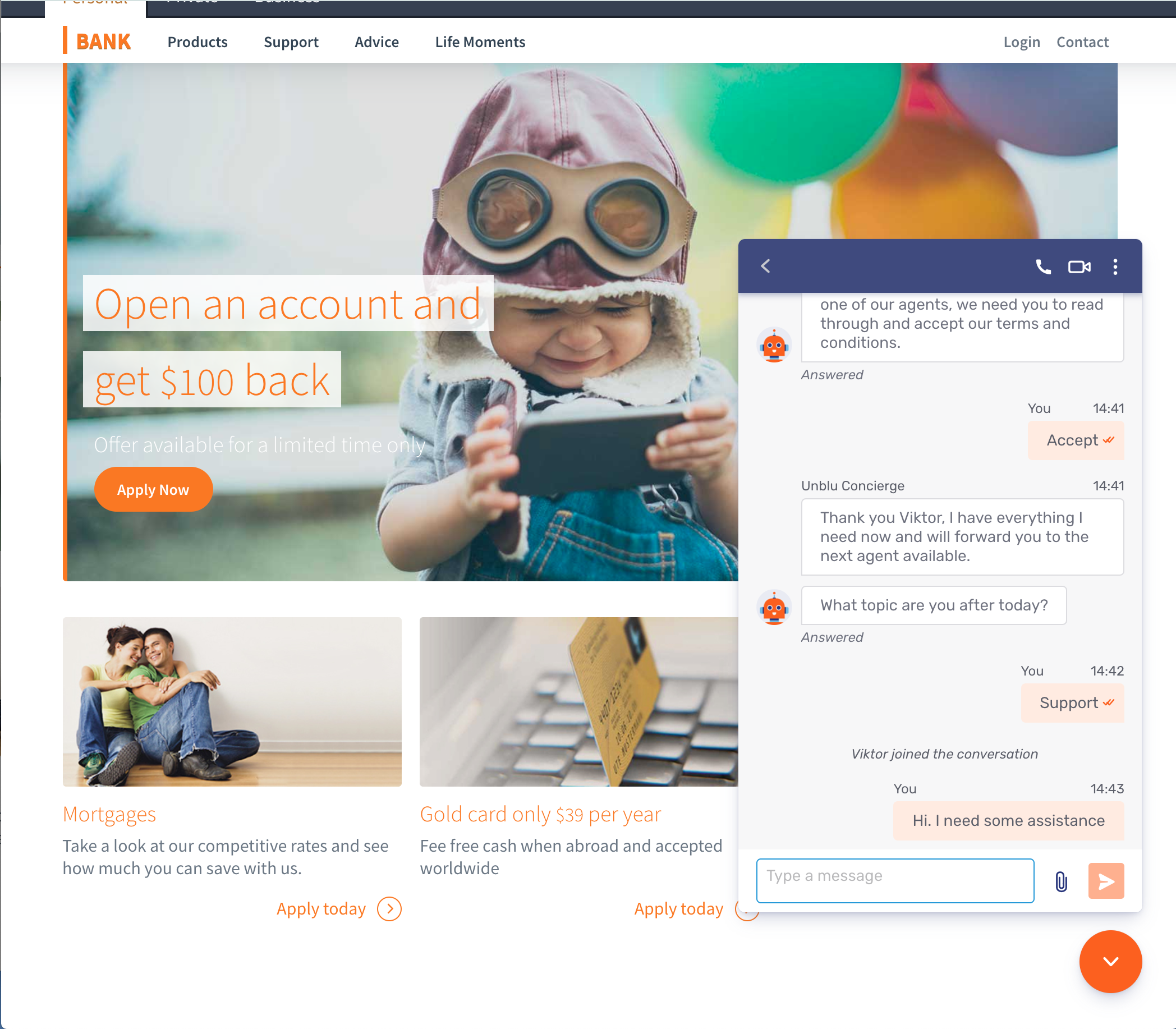
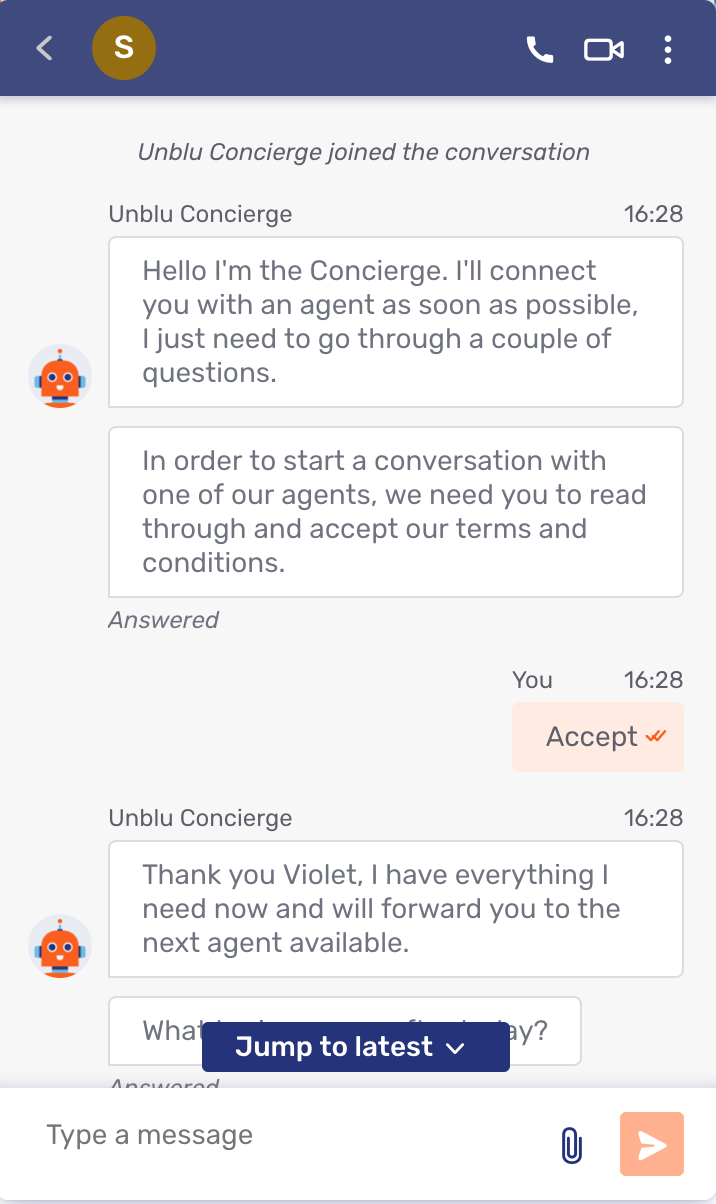
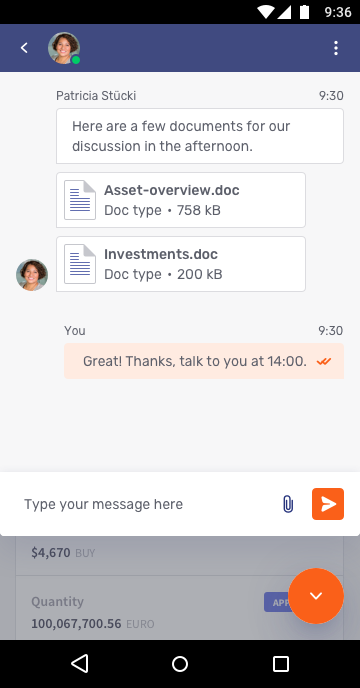
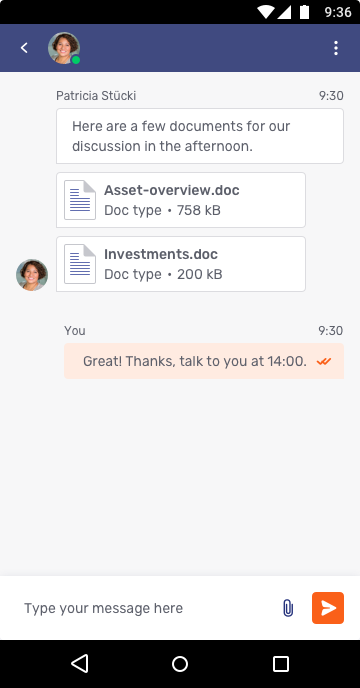
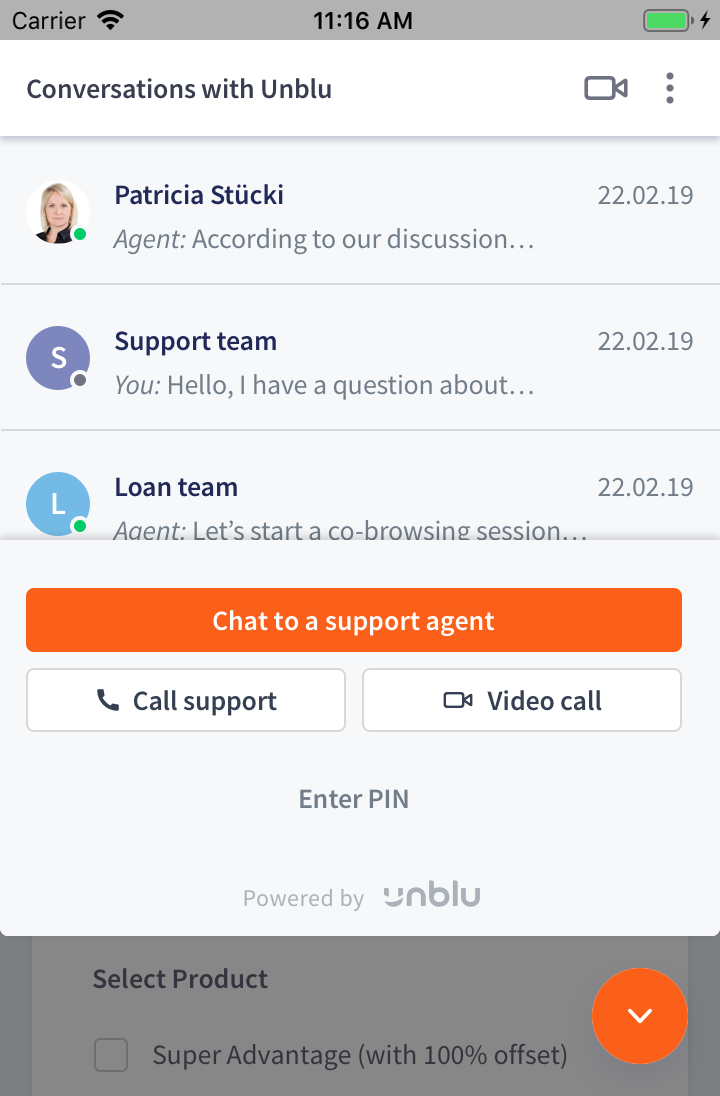
Clicking on the launcher button opens the Individual UI. From here the visitor can begin interacting with an agent at your firm. In this example we see the visitor using text chat to ask for assistance:

The Individual UI also supports video, voice and co-browsing. We will see how these work in later sections. In addition, Unblu also supports custom extensions to the Individual UI using the JavaScript API and custom mobile apps built with the Mobile SDK. See Front End Interfaces and Integrations for more details.
1.4.3. Agent
The agent is the person who represents your firm and interacts with the visitor. This can be:
-
A help desk agent who assists website visitors on-demand.
-
An agent who engages with existing e-banking customers to provide information about products or processes at your institution.
-
A relationship manager who has an established relationship with a client and who periodically provides in-depth financial advice.
1.4.3.1. Agent Desk
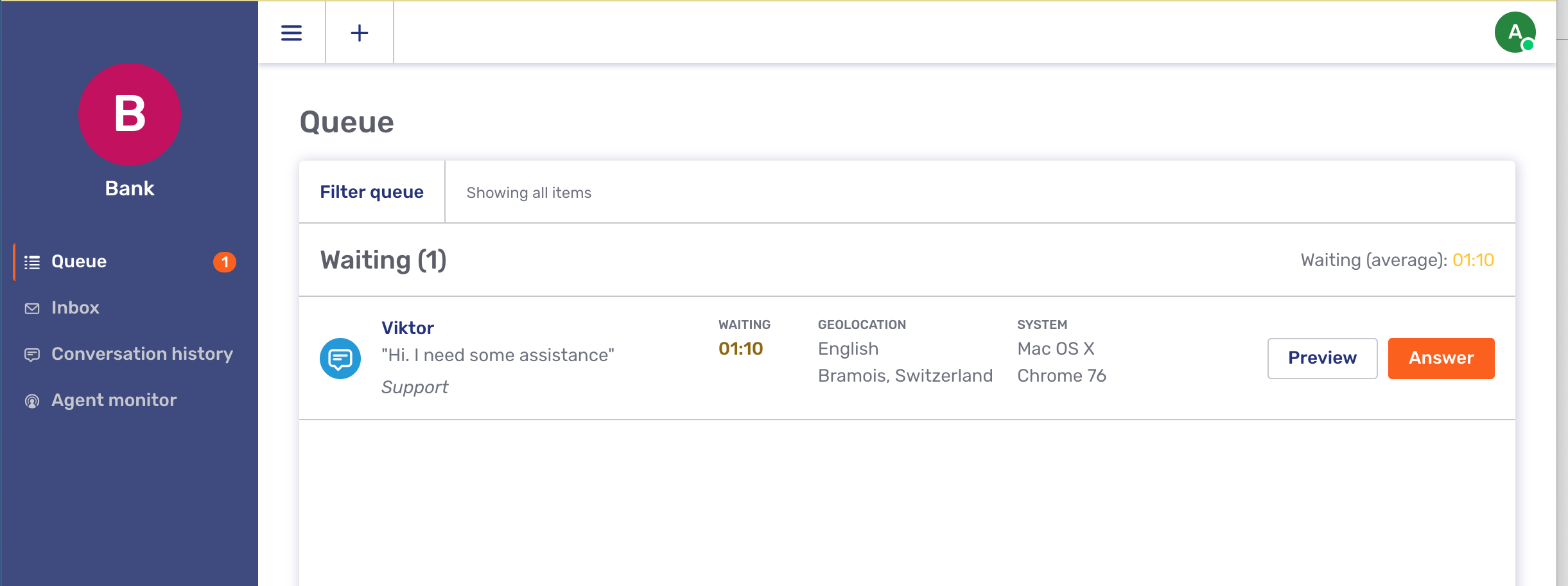
The Agent Desk is the main interface that Unblu provides for agents. It is a conventional web app served by the Unblu server.
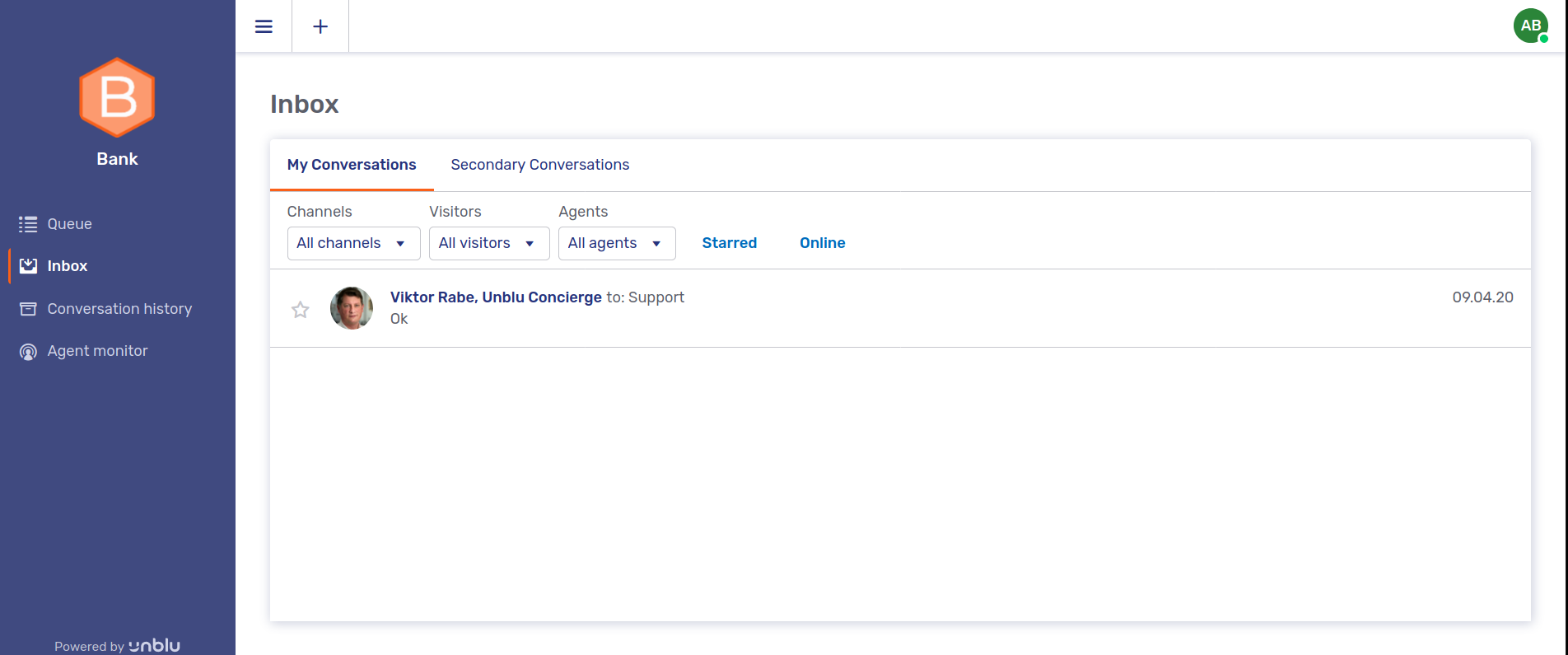
Here we see that the message from the visitor appears in the queue of the agent desk, to wait for an agent to pick it up.

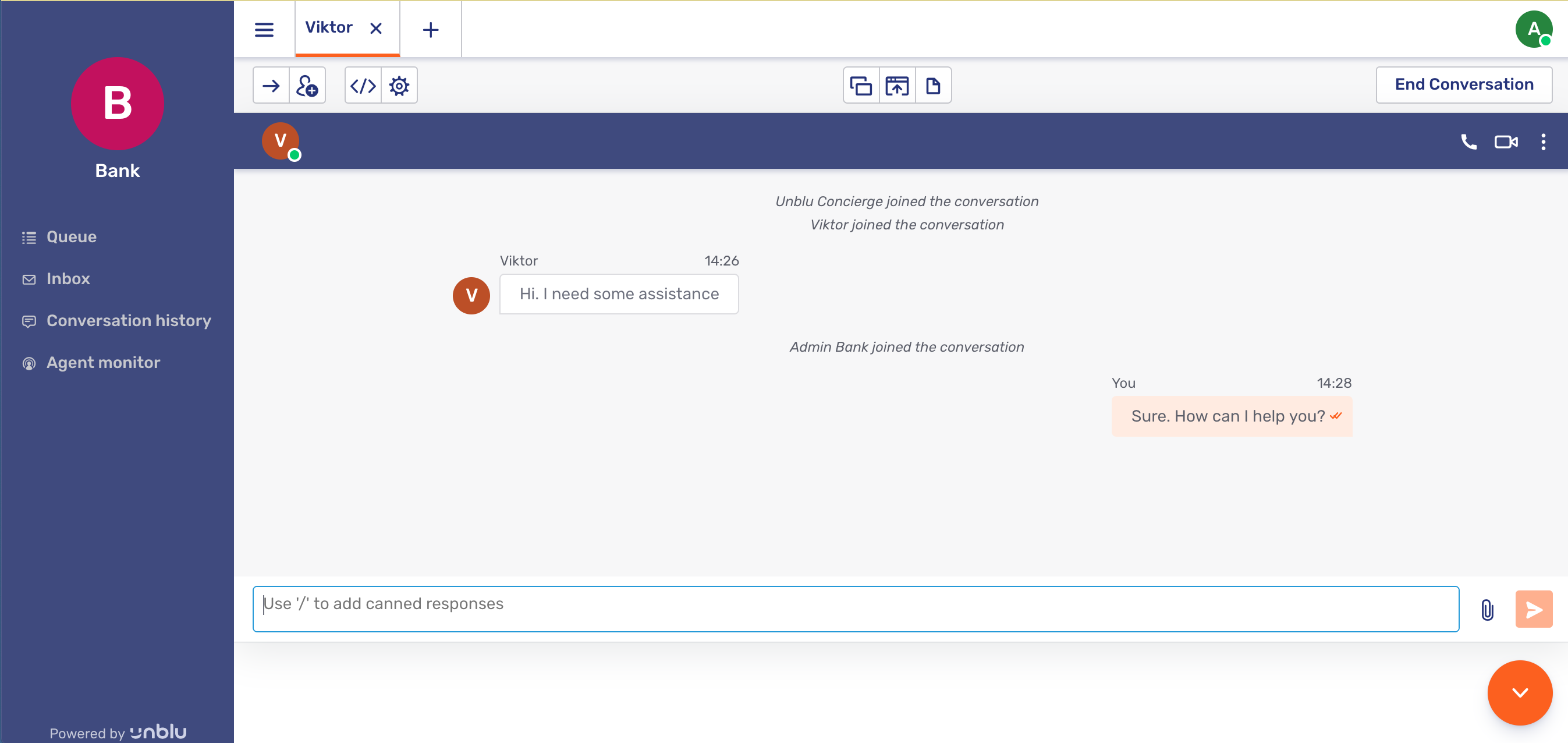
An agent picks up the conversation from the queue and responds to the visitor.

Here we see a text chat interaction. The Agent Desk also supports video, voice and co-browsing.
In addition to the web-based Agent Desk, some agent-side tasks can be done via custom mobile apps built with the Mobile SDK. See also, Front End Interfaces and Integrations.
1.4.3.2. Teams and Supervisor
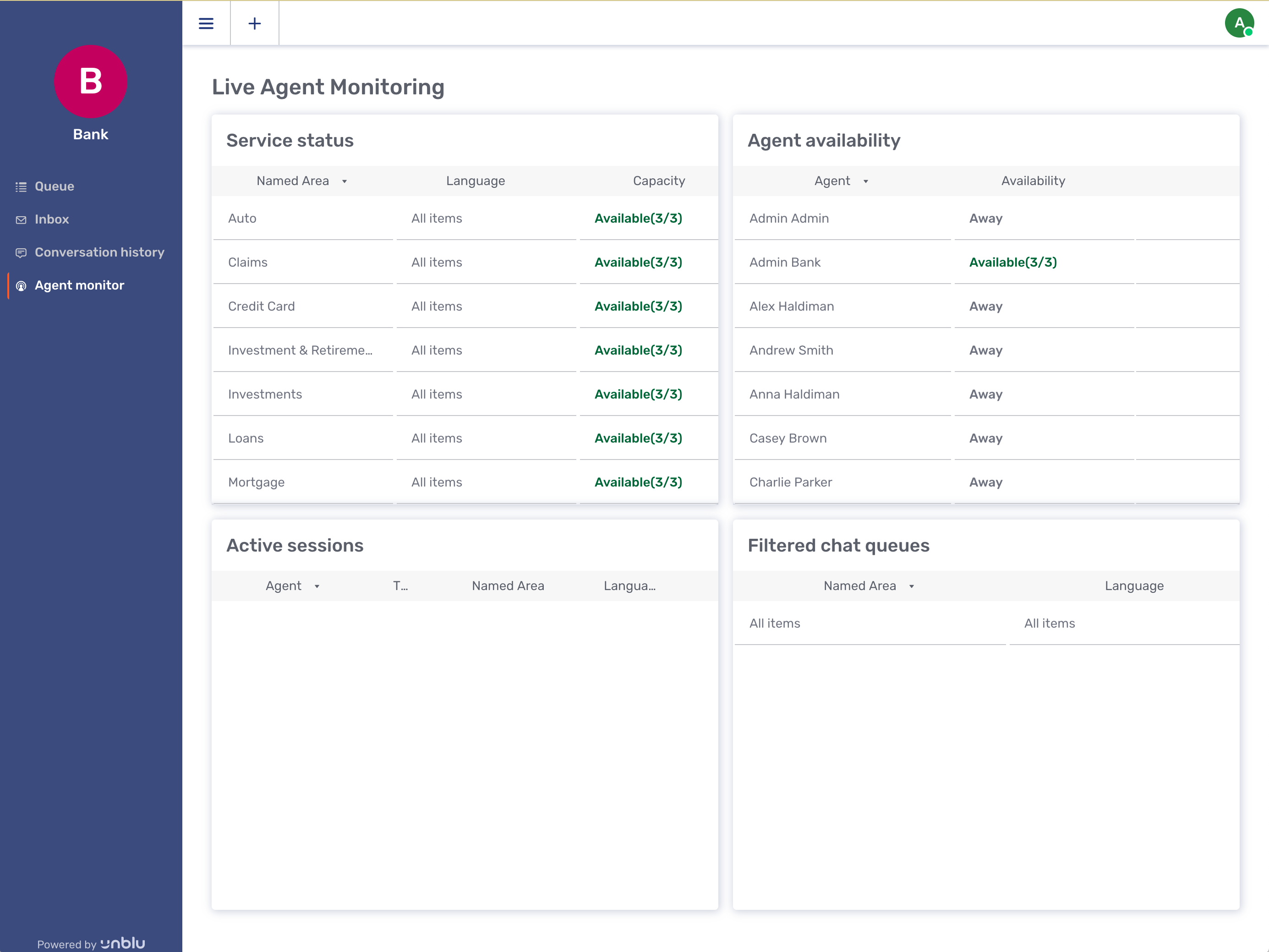
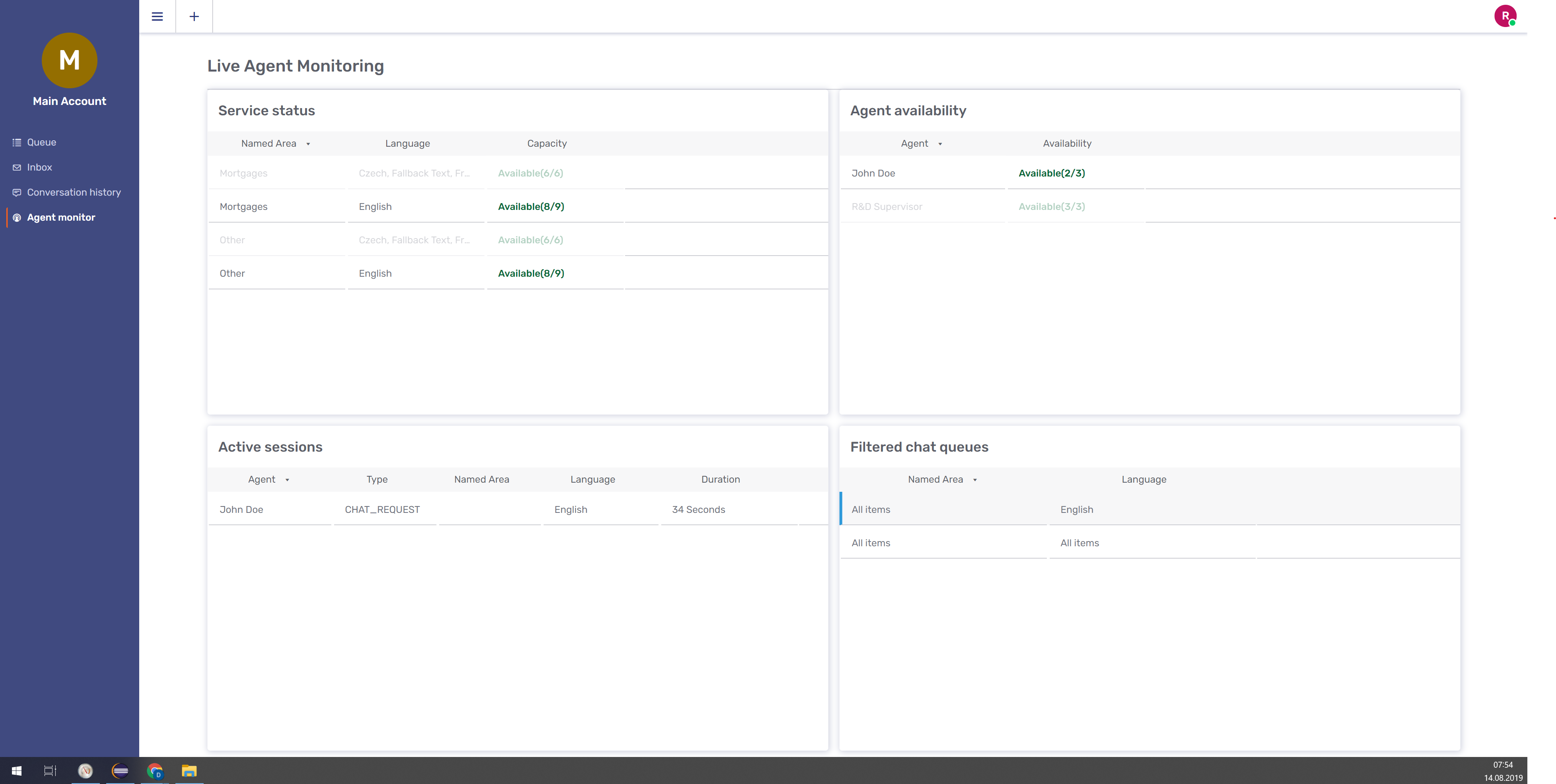
Agents can be organized into teams with specific people designated as supervisors. Supervisors manage teams and allocate incoming requests to area specialists. Unblu provides specific interfaces for these functions. For example, here we see the Agent Monitor part of the Agent Desk:

1.4.3.3. Administrators and Accounts
In addition to agents and supervisors, Unblu also defines the roles of administrator (or admin) and super-administrator (or super-admin).
A single Unblu installation can support multiple tenants or accounts. An admin is responsible for a single account and has rights to configure that account. A super-admin is responsible for the entire Unblu installation and has even more rights,relating to configuring and running the server as a whole.
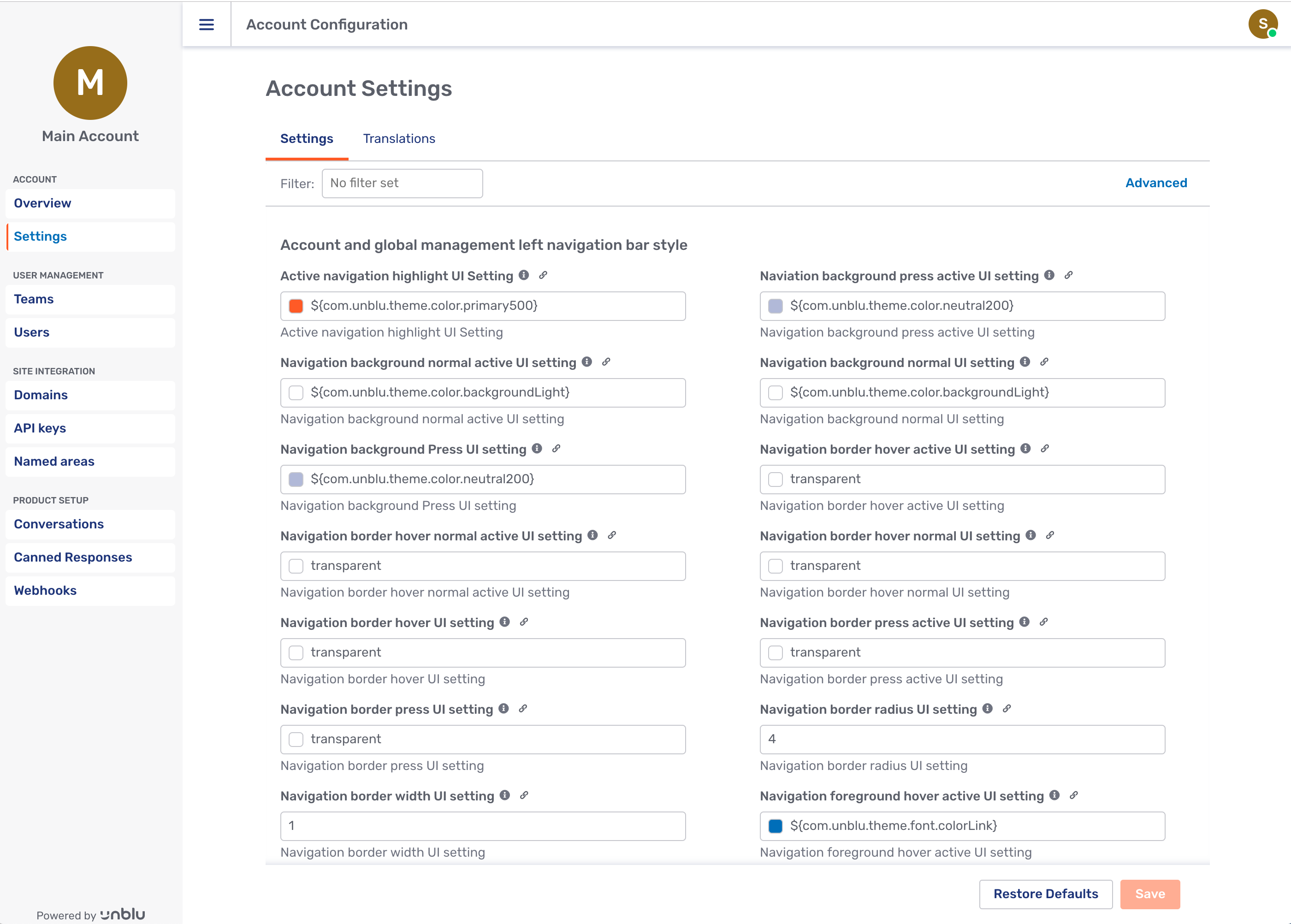
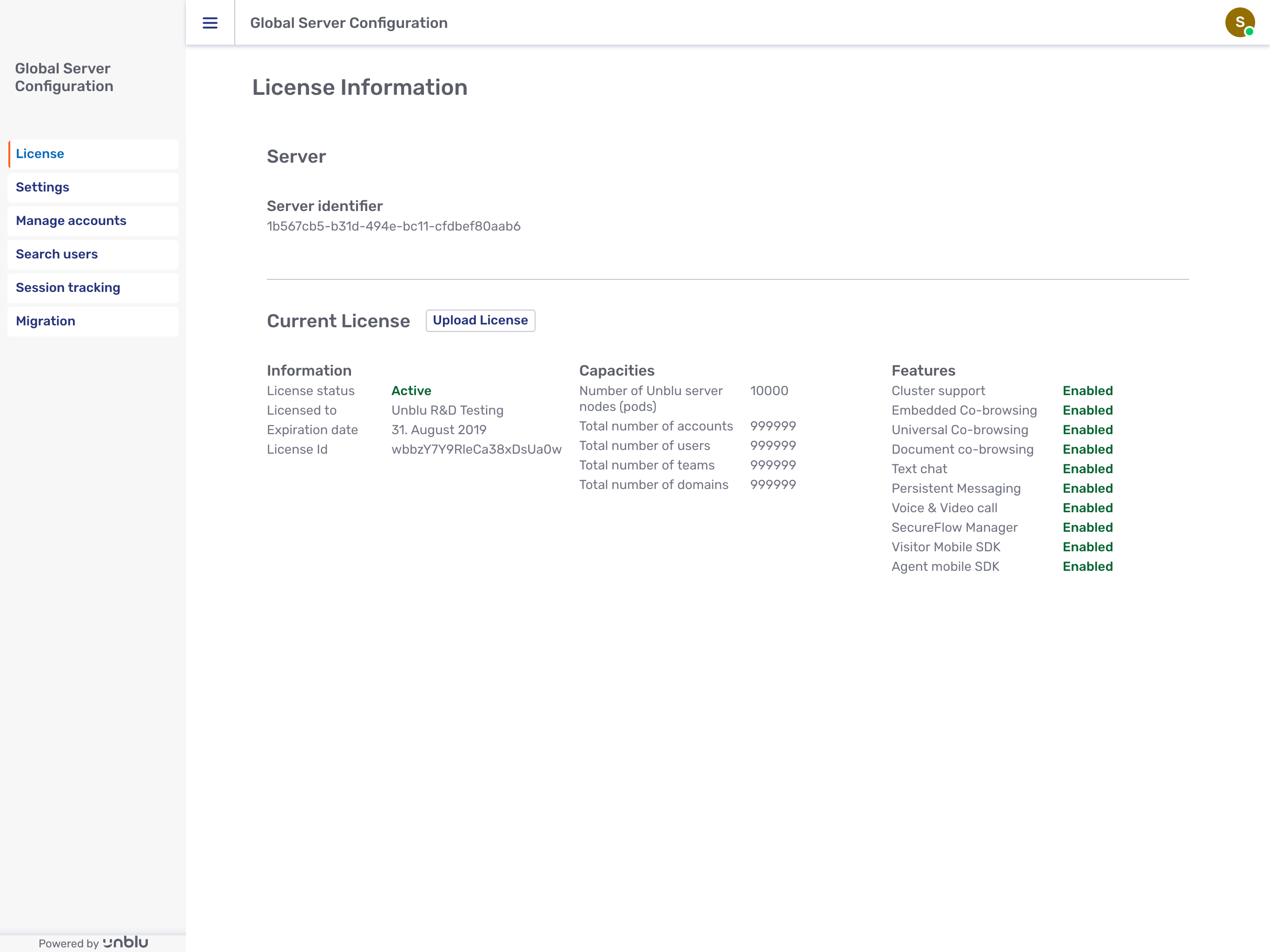
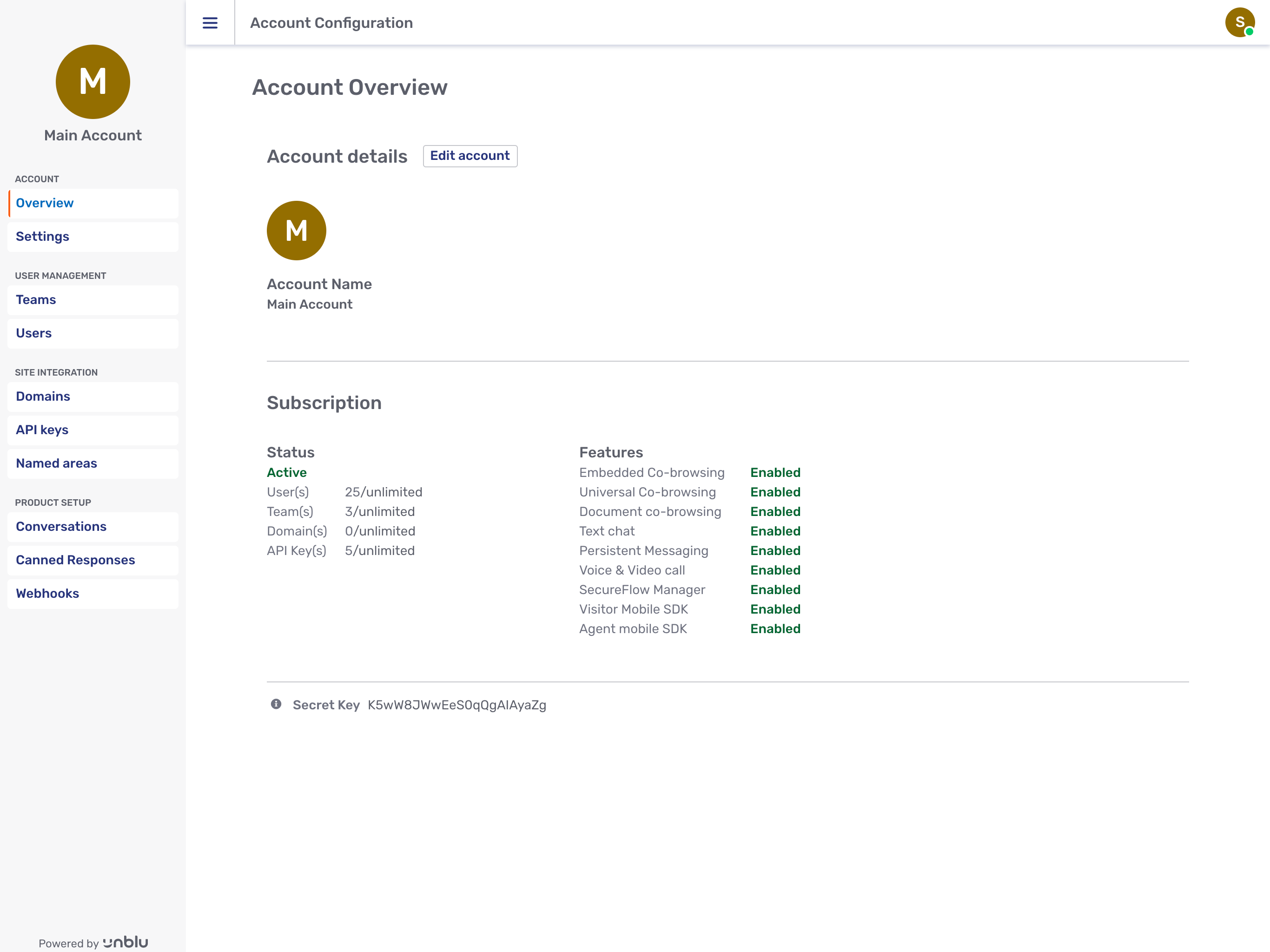
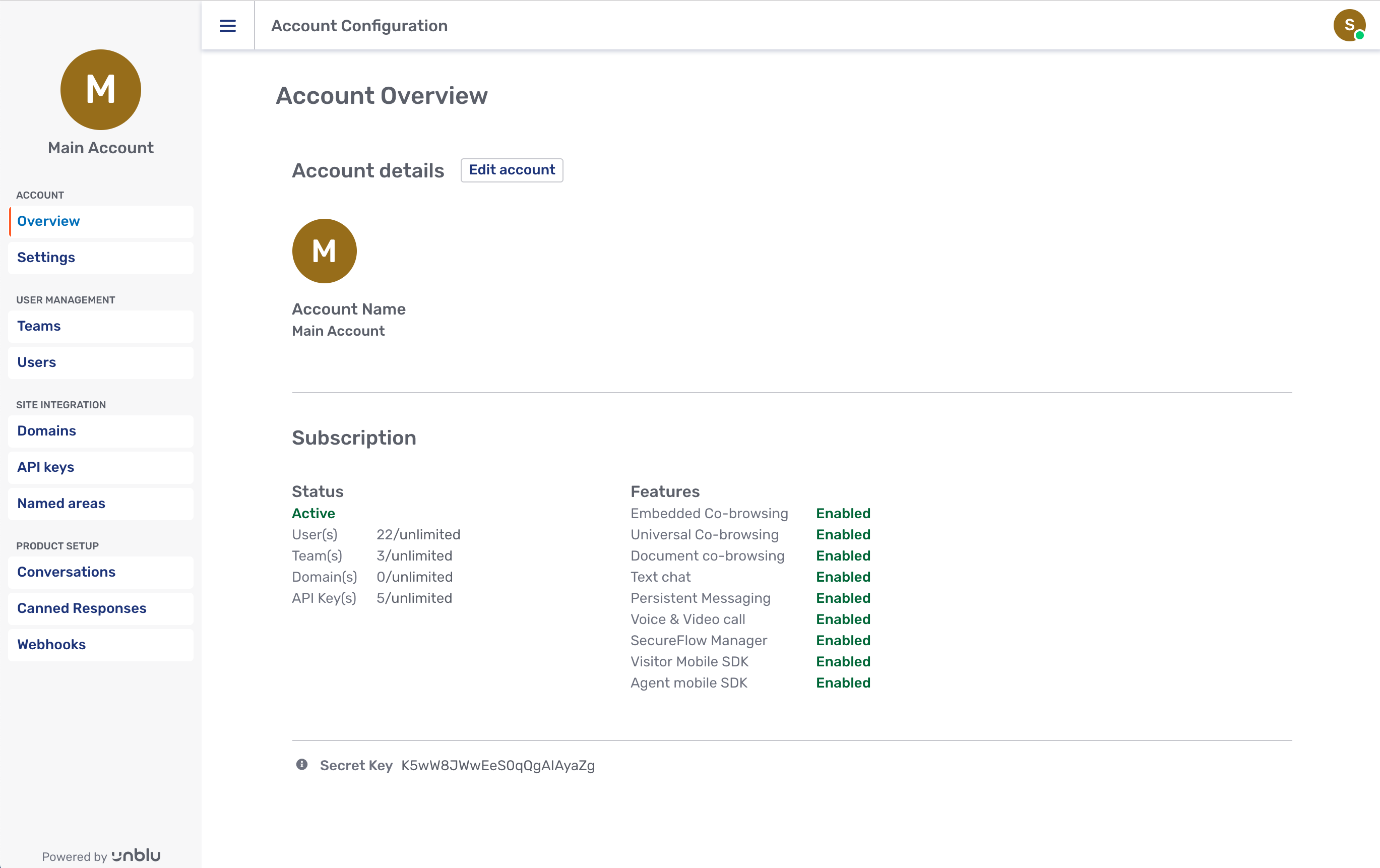
Unblu provides interfaces for all of these configuration and administration tasks. (see Configuration). For example, here is the Account Settings page:

1.4.4. Text Chat
Text Chat in Unblu refers to the text-based messaging between visitor and agent provided by the Unblu system itself. This medium of communication is used to support two distinct features of the Unblu product: Live Chat and Secure Messenger, which we will discuss in the next section.
1.4.5. Voice and Video
Voice and Video refers to the real-time audio/video connection between visitor and agent provided by the Unblu system. In terms of product features, Video and Voice comprises a single feature of its own.
1.4.6. Co-browsing
Co-browsing refers to the functionality that enables visitors and agents to simultaneously view the same web page or electronic document. This category comprises three distinct product features:
- Embedded Co-browsing
-
Enables the visitor to share with the agent the Unblu-enabled page that they are on.
- Universal Co-browsing
-
Enables the visitor or agent to share and simultaneously view a third-party website (not Unblu-enabled).
- Document Co-browsing
-
Enables the visitor or agent to share and simultaneously view an electronic document.
1.5. Technical Capabilities
In this section we will explore the key technical capabilities of Unblu that support the various product features (often a single technical capability supports more than one feature, depending on how it is configured). The capabilities are:
-
Text chat
-
Video call
-
DOM-capture co-browsing
-
Rendered co-browsing
Note that these capabilities are defined in terms of the technologies used to implement them and do not align precisely with the set of Unblu product features as seen from a business user’s perspective. Later we will see how the product features are constructed from the technical capabilities. here we examine the capabilities themselves.
1.5.1. Text Chat
Text chat refers to the text messaging functionality of Unblu that provides real-time text communication between visitor and agent. Most commonly the visitor would chat using the standard visitor interface while the agent uses the agent desk. In other cases either or both parties might use mobile apps or the visitor might use an external messenger service. In all these cases the same basic text chat functionality is leveraged.
The text chat capability is employed as part of three distinct product features: Live Chat, LiveView Chat and Secure Messenger.
1.5.2. Video Call
Video call refers to the real-time audio/video communications capability of Unblu. In the most common case the visitor would engage in the video call via the standard visitor interface and the agent would use the agent desk. In other cases either or both parties might use mobile apps. In all these cases the same basic video call functionality is leveraged. This capability uses the TokBox external service to provide the audio/video link.
The video call capability is considered a distinct product feature called Video & Voice.
1.5.3. DOM-Capture Co-browsing
DOM-capture co-browsing refers to the capability that allows visitors to co-browse on an Unblu-enabled website, sharing their view of the site with an agent. This technology mirrors the visitor webpage by employing Javascript code that copies the structure of the page’s document object model, and other context information, and transmits it to the agent browser where it is reconstructed. Note that this mechanism can only function on a webpage that has already been instrumented with Unblu code, hence it only applies to the website of the Unblu customer. To support co-browsing of arbitrary third-party websites, rendered co-browsing is required.
The DOM-capture co-browsing technology is used as part of two products features: Embedded Co-browsing and LiveView Chat.
1.5.4. Rendered Co-browsing
Rendered co-browsing refers to a technique for providing co-browsing of third-party websites and documents by visitor and agent. It works by rendering the website or document in a headless browser on the Unblu server and streaming the resulting video simultaneously to both visitor and agent browsers. The browser instance on the server is called headless because it is a process without a user interface. A separate headless browser instance is required for each visitor-agent co-browsing session. The part of the server responsible for spawning and managing the headless browsers is called the Rendering Service.
This technology is used for two product features: Universal Co-browsing and Document Co-browsing.
See also: Rendering Service and Rendered Co-Browsing.
1.6. Product Features
In this section we will explain how the technical capabilities built-in to Unblu enable the various product features (in some cases the same technical capability supports more than one product feature, depending on how it is configured).
The product features offered as part of Unblu are:
-
Live Chat
-
LiveView Chat
-
Secure Messenger
-
Video & Voice
-
Embedded Co-browsing
-
Universal Co-browsing
-
Document Co-browsing
As customer of Unblu you can choose to license all of these features or just a subset.
1.6.1. Live Chat
Live chat enables visitors to communicate with agents on-demand using Unblu’s text chat capability. The live chat feature is designed specifically for situations where the relationship between visitor and agent is anonymous and conversations are relatively short. A typical use-case would be a help desk scenario.
1.6.2. LiveView Chat
LiveView Chat combines text chat with DOM-capture co-browsing. With this feature the agent and visitor can chat via text messaging as with Live Chat, but, in addition, the visitor’s page is automatically visible to the agent as soon as the visitor starts the conversation. This provides valuable context to the agent, enabling much more effective help and assistance.
1.6.3. Secure Messenger
Secure Messenger uses the same text chat capability as Live Chat but in a different way. With secure messenger the system is configured to support long-running relationships between an advisor and a client visitor by keeping a permanent and continuous conversation history.
1.6.4. Embedded Co-Browsing
Embedded Co-browsing uses the DOM-Capture co-browsing capability to allow a visitor share her view of the Unblu-enabled website itself (that is, your firm’s website) with the agent. The difference between Embedded Co-browsing and the co-browsing in LiveView is that in this case the visitor can choose to pro-actively share the view from her browser and can end the co-browsing session without ending communication on other channels (Live Chat or Video & Voice, for example)
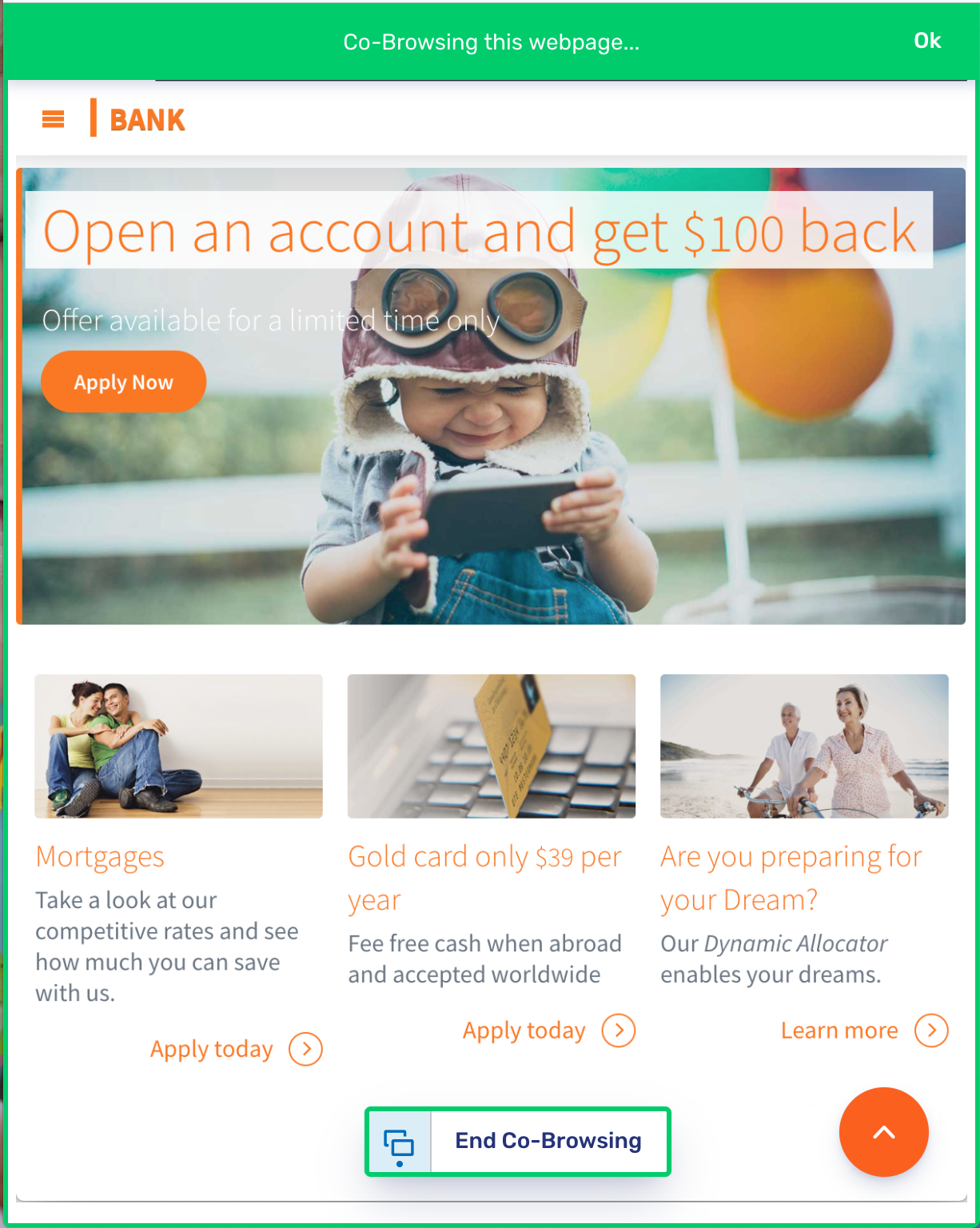
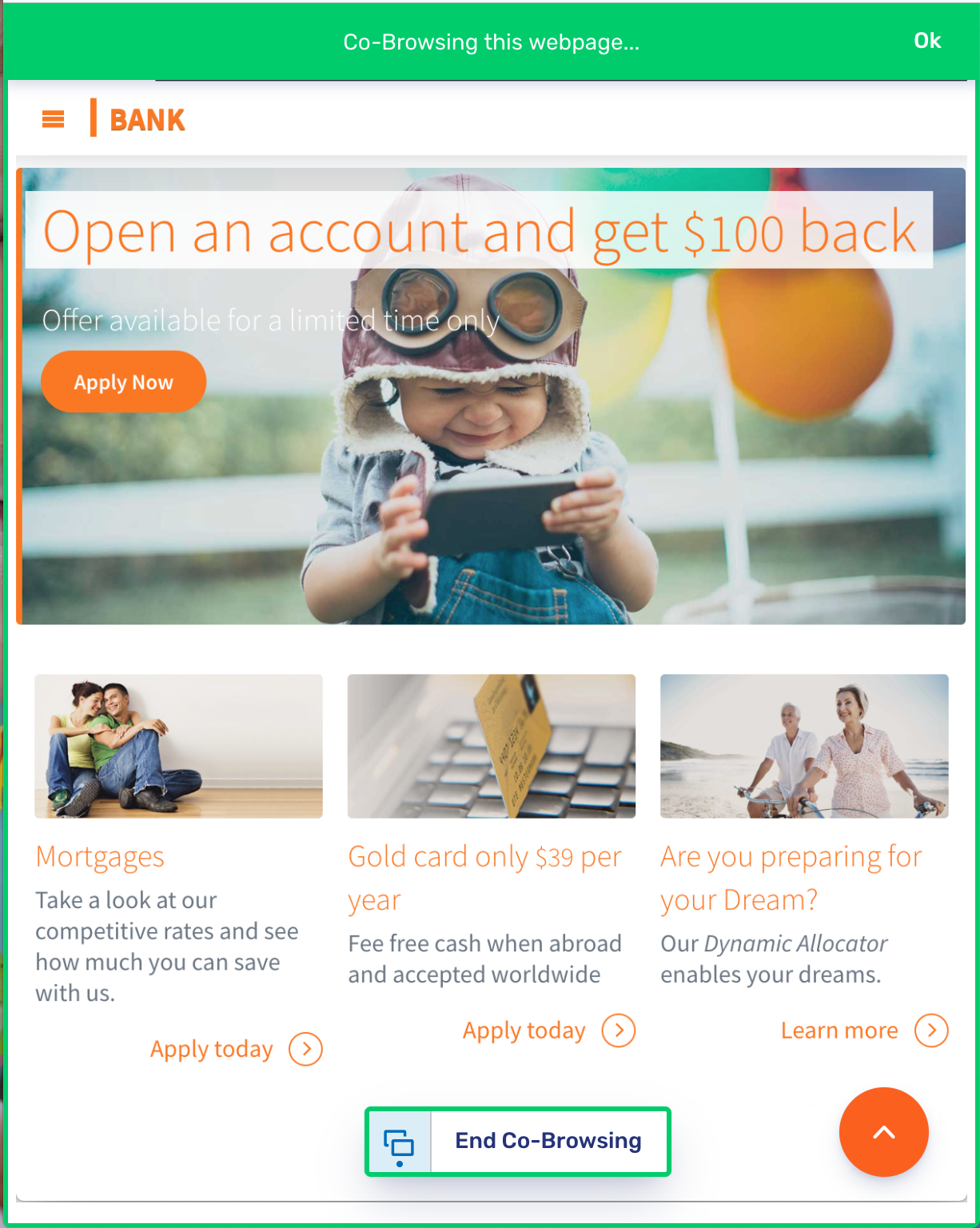
Here is what Embedded Co-browsing looks like from the visitor’s perspective. Notice the green border that indicates to the visitor that the page is being co-browsed with the agent:

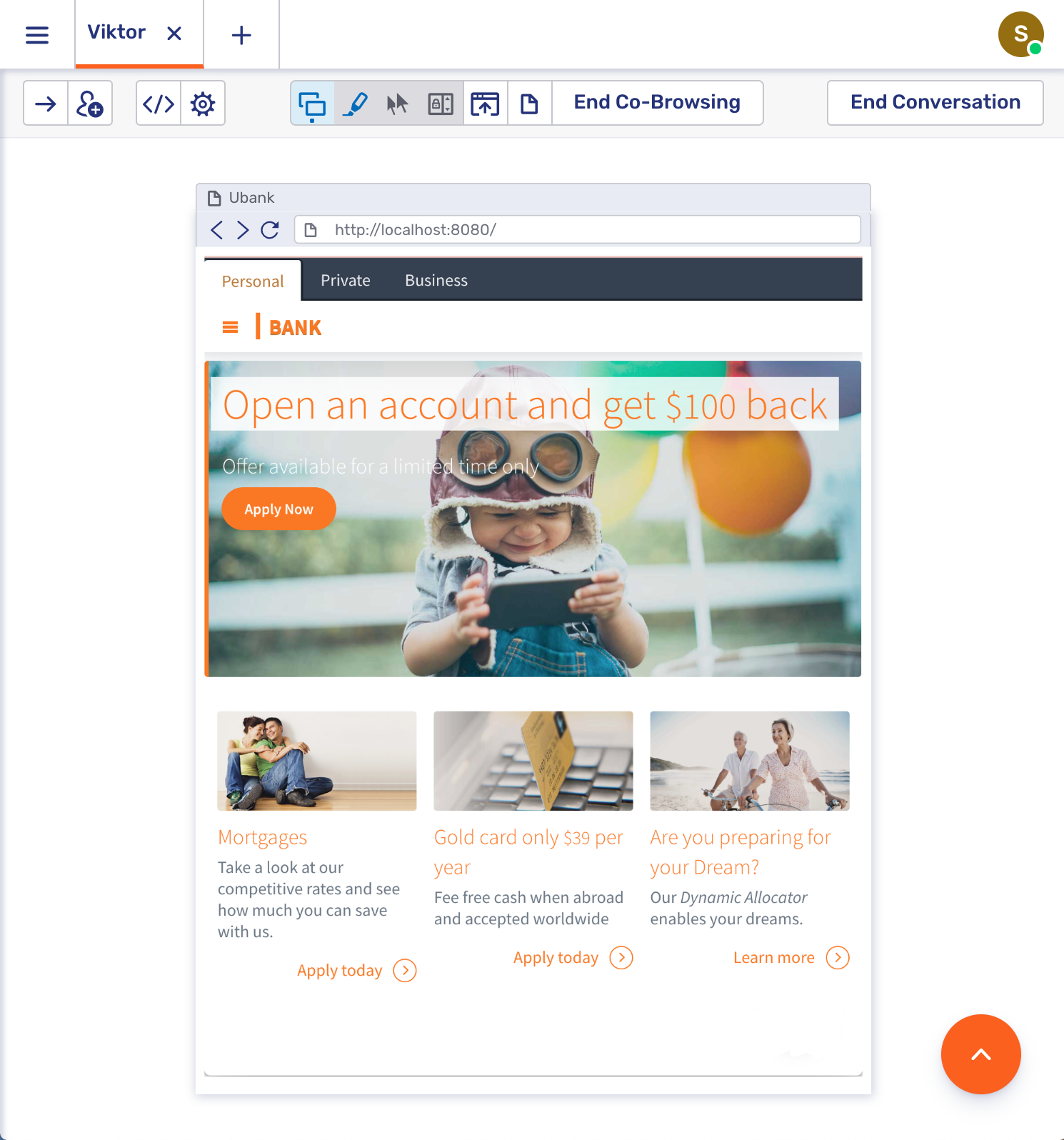
And here is what it looks like to the agent:

1.6.5. Video & Voice
In addition to text chat, Unblu can also provide a Video & Voice communication channel. Here you can see the voice and video controls enabled on the standard visitor interface:

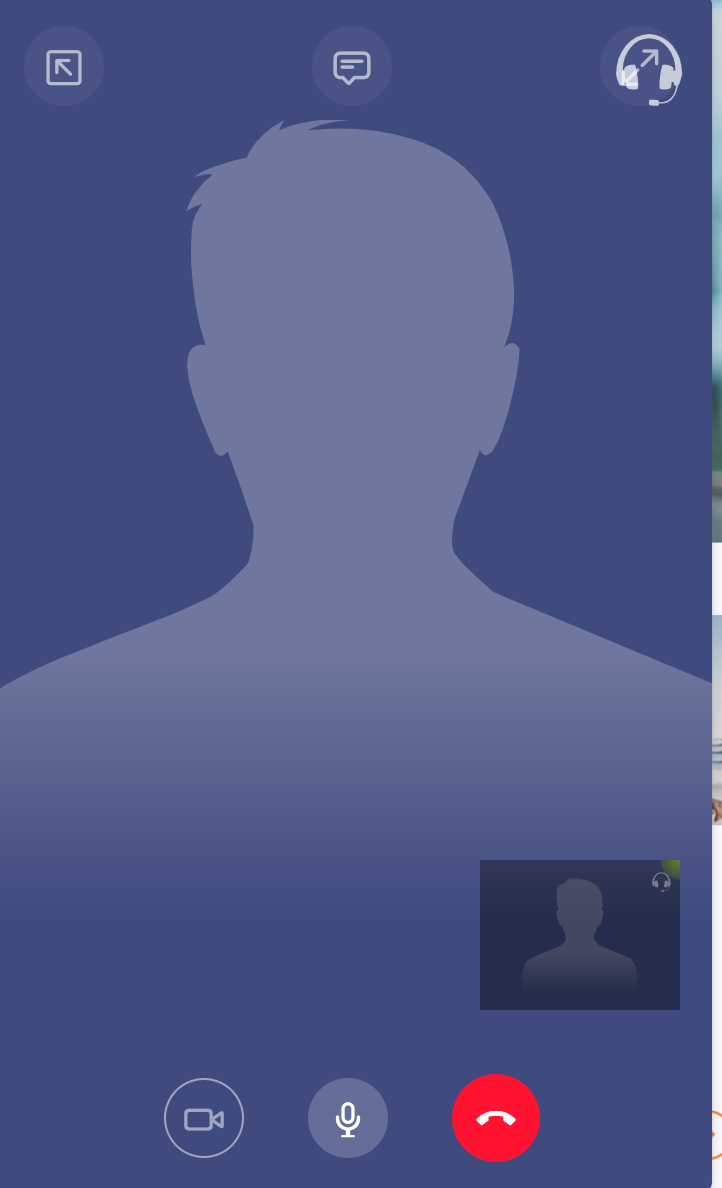
Here is what a video session looks like from the visitor’s perspective:

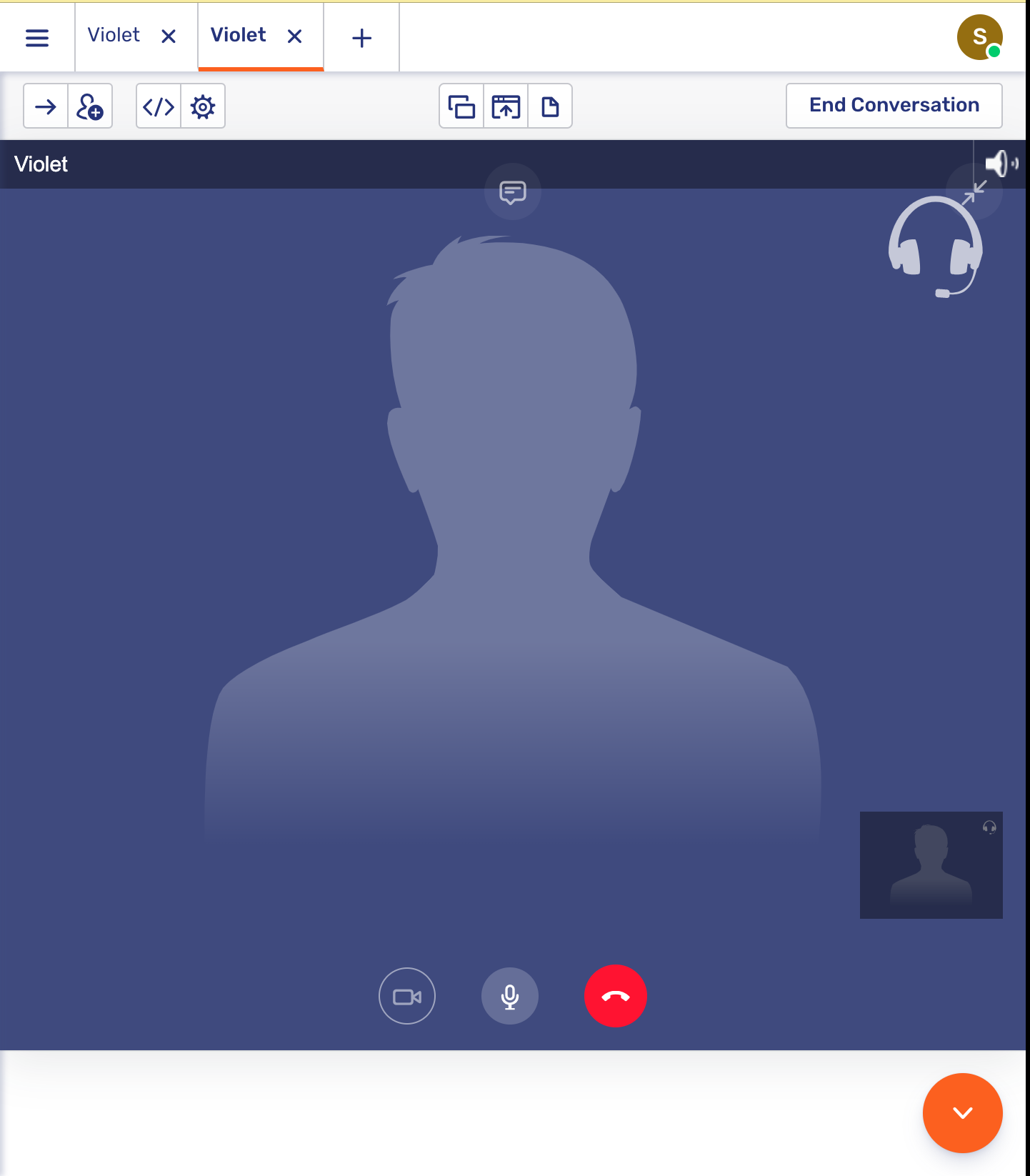
and from the agent’s perspective:

1.6.6. Universal Co-Browsing
Universal Co-browsing uses the rendered co-browsing capability to let either party (depending on configuration) share their view of any site on the web.
Here is what Universal Co-browsing looks like from the visitor’s perspective:

And here is what it looks like to the agent:

1.6.7. Document Co-Browsing
Document Co-browsing also uses the rendered co-browsing capability but in this case it is to allow the parties to simultaneously view a document (a PDF, for example) that on party or the other has uploaded.
Here is what the Document Co-browsing interface looks like for the visitor:

And here is what it looks like for the agent:

| Using Document Co-browsing with files of a type other than PDF relies on third-party services and involves uploading the files to the servers of those third parties. |
2. Architecture
2.1. Overview
The details of your Unblu setup will differ depending on which deployment model and which optional elements you choose. However, the underlying architecture of the system is essentially the same across all variants.
In this section we will explain this common architecture at an abstract level and then examine how it is actually implemented for each deployment model and how the various optional pieces fit in.
2.2. Elements of the System
An Unblu installation can be divided into the following principal components:
-
Unblu server
-
Rendering service
-
Database
-
External services
-
Front end interfaces and integrations
-
Back end integrations
The following diagram shows how these pieces fit together:
2.2.1. Unblu Server
This is the main server component. It performs the following major functions:
-
User authentication and authorization
-
Managing the communication between the visitor interface and the agent desk via chat, video and voice.
-
Managing embedded co-browsing.
-
Mediating universal and document co-browsing.
-
Managing the configuration settings.
-
Serving the web-based agent desk and admin interface.
-
Providing client and server integration APIs
The specifics of the Unblu server setup depend on the deployment model. For details see Unblu Server.
2.2.2. Rendering Service
The rendering service is required for universal co-browsing and document co-browsing. If universal or document co-browsing are not licensed, then this component will not be present. The rendering service works by spawning a headless browser instance for each co-browsing session and then streaming the visual rendering of the webpage or document simultaneously to both agent and visitor. See Rendering Service.
2.2.3. Database
The database holds all the persistent data needed by the Unblu server including conversation history and other system state. See Database.
2.2.4. External Components
To support some features (video/voice, universal and document co-browsing) Unblu relies on two additional components: TokBox and the TURN server. These are external cloud services to which the Unblu Server connects. These do not reside on your infrastructure. See External Components.
2.2.5. Front End Interfaces and Integrations
The Unblu front end includes multiple types of interfaces and integration points for both visitors and agents. They include:
-
Interfaces that are already built-in to the product: Agent Desk, Visitor Desk, Admin Interface, Config Interface.
-
Pre-built components that require integration: Visitor Individual UI.
-
APIs and SDKs for building your interfaces: JS API, Visitor and Agent Mobile SDK, External Messenger API.
See Front and Back End Integration for more details.
2.2.6. Back End Integrations
Unblu also supports custom integrations on the back end using the Web API and Webhooks. See Web API and Webhooks.
2.3. Deployment Models
Unblu supports four different deployment models:
-
Unblu Financial Cloud service
-
On-premises cluster
-
On-premises application server
-
Standalone on local machine
2.3.1. Unblu Financial Cloud
The Unblu Financial Cloud is Unblu’s cloud service offering. With this service, you receive an account as a tenant on an Unblu system running on our own infrastructure in a secure data center in Switzerland. Under the hood, the cloud set up is a clustered deployment similar to one that a customer might have on-premises (see below), except that all management and maintenance of the system is handled by Unblu.
2.3.1.1. Getting Started with Cloud
The Unblu delivery team can help get you up and running on the Unblu Financial Cloud. For details see Cloud Onboarding.
2.3.2. On-Premises Cluster
In this model the Unblu system is installed on your in-house Kubernetes or OpenShift cluster and managed by your company.
| For Unblu 5 and later, the cluster deployment is the recommended on-premises deployment model. The application server deployment model that was used for previous versions (see below) is still functional in Unblu 5 and later, but is deprecated. See Recommendations. |
2.3.2.1. Kubernetes and OpenShift
Unblu supports all recent versions of the open-source Kubernetes cluster orchestration system as well as the commercial OpenShift variant of Kubernetes. All references to Kubernetes therefore apply to OpenShift as well. Where differences exist, these are noted.
2.3.2.2. About Kubernetes
Kubernetes is a cluster orchestration system designed to simplify the deployment of applications across multiple machines in a cluster. To do this a number of abstractions are employed to insulate the Kubernetes user from the details of the implementation. A quick review of these may help with later discussion of how the Unblu cluster works.
- Node
-
The abstraction representing the physical machine (i.e. a computer). In practice a node may be either a real physical machine or a virtual machine. From the Kubernetes point-of-view this distinction is hidden by the abstraction. Nodes are building blocks of the cluster in the sense that a "cluster" is so-called because it is a cluster (an interconnected group) of nodes.
- Container
-
An lightweight environment for isolating running processes within a single physical or virtual machine. Kubernetes uses container technology (like Docker, for example) to organize the running processes in the cluster.
- Pod
-
The essential abstraction used within Kubernetes to enable scalability. A pod is a component that holds one or more containers and constitutes the unit which can be replicated to scale up performance within a cluster. Applications are written to be deployed within pods so that multiple replicas of a pod can be spawned to increase computing power. When more performance is needed the Kubernetes admin can increase the number of pods and Kubernetes takes care of spreading these running processes across the available compute nodes.
2.3.2.3. Cluster System Overview
The following diagram gives an overview of the organization of an on-premises cluster deployment:
2.3.2.4. Getting Started with On-Premises Cluster
The installation of Unblu on a Kubernetes cluster requires that you get access to the install scripts from the Unblu delivery team. For details see Cluster Deployment.
2.3.3. On-Premises Application Server
In this model the Unblu server is deployed on a Java application server (like Tomcat) using your own infrastructure, managed by your company. Additionally, the rendering service (if present) runs on a Docker engine, either on the same machine or a separate one.
This is the legacy deployment model for pre-Unblu 5. For Unblu 5 and later this model is available but not recommended.
The following diagram gives an overview of the organization of an on-premises application server deployment:
2.3.3.1. Getting Started with On-Premises Application Server
The installation of Unblu on an application server requires the deployment of the Unblu WAR file, which is available from the Unblu delivery team. For details see Application Server Deployment.
2.3.4. Standalone
The standalone deployment allows you to install an Unblu server quickly to your local machine. This can be useful in a number of scenarios including, testing, demos or development.
2.3.4.1. Getting Started with Standalone
To install Unblu in standalone mode you will use the same WAR file as is used in application server deployment. In this case, however, the file doubles as an executable JAR file. When run it unpacks itself and deploys Unblu into an embedded application server. For details see Standalone Deployment.
2.4. Unblu Server
The Unblu Server is the central component of the Unblu installation. It manages company and user accounts, coordinates all communication (text chat, video, voice), manages co-browsing, serves the agent desk and admin web interfaces and provides the connection points for API integrations.
2.4.1. Differences Across Deployment Models
The details of the Unblu Server architecture depend on whether your installation is a cluster deployment or an application server deployment. For general information on these this topic see Deployment Models. Here we will cover the specifics of how the Unblu server differs across the models.
2.4.1.1. Cluster Architecture
In the earlier, more abstract depiction (Basic System Components) the Unblu server appears as a single component. In the diagram below we see that in a cluster deployment it is composed of a number of separate entities within the cluster.
Unblu uses the Kubernetes cluster orchestration system (both Kubernetes itself and the OpenShift variant of Kubernetes are supported). In this system a components are deployed in units called pods. Components that require modest resources typically may consist of a single pod while components that require more computing resource can be deployed as multiple replicas of a pod. Some components consist of a fixed number of replicas. Others can be scaled by adding additional replicas as needed.
The Unblu Server consist of the following components, each deployed in one or more pods.
2.4.1.1.1. Unblu Server Components
- Collaboration Server
-
The core of the Unblu server functionality. This component typically consists of two or more pods.
This component can be scaled by allocating more pods. This ability to increase capacity on demand is one of the key reasons that the cluster model is recommended over the application server model (the other reason is the similar ability to scale the Rendering Service). - Kafka
-
A data streaming and messaging platform that is used to synchronize across the multiple Unblu server core pods in the cluster. The Kafka component is always composed of three pods. See Kafka.
- Zookeeper
-
A system for sharing configuration data across the individual Unblu server pods. The Zookeeper component is always composed of three pods. See Zookeeper.
- Prometheus
-
A metrics collection and alerting system that is used to monitor the cluster. It typically occupies a single pod in the cluster. See Prometheus.
- Grafana
-
Grafana provides visualization of the metrics collected by Prometheus. It typically occupies a single pod in the cluster. See Grafana.
- Alert Manager
-
Provides alerts to an external observation service to enable tracking of server behavior. It typically occupies a single pod in the cluster.
- Kubernetes Ingress (OpenShift Route)
-
Incoming requests from agent or visitor web clients are handled by a load balancer which then distributes the request among the Unblu server pods. This component can also be configured to act as a cache. The load balancer and cache can be either external to the cluster or deployed as one or more pod within the cluster.
- Proxy
-
This component provides the SecureFlow Manager with access to upload resources from your Unblu enabled website. It typically consists of one pod.
2.4.1.2. Application Server Architecture
In the earlier, more abstract depiction (Basic System Components) the Unblu Server appears as a single component. In the diagram below we see that in an application server deployment it is implemented as a Unblu Server component running within an application server.
Unblu supports most standard Java application servers (Tomcat, JBoss/WildFly, Jetty, GlassFish, Oracle WebLogic, IBM WebSphere, etc.). For more details see Deployment Models.
2.5. Rendering Service
The rendering service is used to support the universal and document co-browsing features (if your installation does not support one or both of these features, the rendering service will not be present).
When a visitor and agent start a universal or document co-browsing session, the rendering service creates a dedicated headless browser instance (i.e., a browser without a visible user interface shell) for that session. The browser process is used to produce a video rendering of the target document or website which is then streamed to both visitor and agent. One such headless browser instance is spawned for each individual visitor-agent co-browsing session.
2.5.1. Differences Across Deployment Models
The details of the rendering service architecture depend on whether your installation is a cluster deployment or an application server deployment. For general information on these this topic see Deployment Models. Here we will cover the specifics of how the Unblu server differs across the models.
2.5.1.1. Cluster Model
In the cluster model each headless browser instance is run within a separate a Kubernetes pod. As more sessions are started more pods are deployed. The Kubernetes system allocates the pods appropriately across the cluster automatically, spreading the processing load across the available compute resources.
If a customer finds that the rendering service is hitting resource limits regularly, additional compute nodes can be added to the cluster easily. One key advantage of the clustering model over the application server model with respect to the rendering service is precisely this ability to scale the capacity of the system horizontally. This is one of the reasons that the cluster deployment is the recommended setup for Unblu.
In the earlier diagram (Basic System Components) the rendering service appears as a single component. In the diagram below we see that in a cluster deployment it is composed of a number of separate pods, each running a single headless browser.
2.5.1.2. Application Server Model
In the application server model the rendering service spawns each headless browser in a dedicated Docker container running on a Docker Engine on the same machine as the Unblu server running in the application server. As more sessions are started more containers are deployed within the Docker Engine.
If a customer finds that the rendering service is hitting resource limits regularly, the server can be scaled vertically (i.e., more memory and disk space can be added) but unlike the clustering case, horizontal scaling is not possible. This is one of the disadvantages of the application server model in comparison to the clustering model and one of the reasons that cluster deployment is the recommended setup for Unblu.
In the earlier diagram (Basic System Components) the rendering service appears as a single component. In the diagram below we see that in an application server deployment it is composed of a number of docker engine holding a number of containers, each running a single headless browser.
2.6. Database
The Unblu requires an RDBMS to store all persistent data.
| Some personally identifiable information (PII) is stored in the Unblu database. This must be taken into consideration when deciding on the deployment details of the database. |
2.6.1. Database Location
The database is external to the Unblu Server: In a cluster deployment it is outside the Unblu cluster and in an application server deployment it is outside the application server (usually on a separate machine). In many cases customers can benefit from leveraging the existing database infrastructure of their organization.
2.6.2. Supported Databases
Unblu requires a conventional RDBMS, i.e., a SQL-based DB. The supported systems are:
-
Oracle 11.2g or later
-
Microsoft SQL Server 2012 or later
-
MySQL 5.5 or later
-
PostgreSQL 9.1.22 or later
-
MariaDB 10.1 or later
2.6.3. Stored Data
The database is used to store all persistent data required by the Unblu system. This includes
- Configuration Data
-
-
Users
-
Teams
-
Named areas,
-
API keys
-
Canned responses
-
Conversation templates
-
Tenant accounts
-
Configuration settings
-
- Operational Data
-
-
Conversation state data
-
Text messages exchanged during conversations
-
Documents shared during document co-browsing
-
2.6.4. Deployment
For details on deploying the database and connecting it to the Unblu Server, see Database Configuration.
2.7. External Components
2.7.1. TokBox
To support voice and video Unblu relies on an external service called TokBox. To enable voice and video, the Unblu server must be configured to connect to this service. This configuration does not involve any additional installation on the server side and is identical across deployment models.
2.7.1.1. Data Security
All video and voice calls through the Unblu system traverse the TokBox service. This includes both the actual video and audio streams as well as signalling data used to establish connections. However, all data is always encrypted, both in transit and at rest (see TokBox Security).
2.7.2. TURN Server
To support universal co-browsing and document co-browsing Unblu requires a connection to A TURN server. The recommended approach is to use the Unblu cloud TURN server service.
The TURN server is used to provide a video steaming connection between the rendering service on the one hand and the agent and visitor clients on the other. A TURN server is a standard mechanism for creating such connections between endpoints that are each behind their own firewall. It does this by providing a common location external to the two communicating parties to which each can establish an outbound connection. The TURN server then provides bridge creating the end-to-end connection.
2.7.2.1. Data Security
All video traffic related to universal and document co-browsing traverses the TURN server. However, all data is always encrypted.
2.8. Front End Interfaces and Integrations
Unblu provides a number of interfaces and interface integration points for both visitors and agents. These include the built-in web interface available out of the box that is used by agents and administrators, the Individual UI web component intended for integration with your website, and APIs and SDKs that enable additional interface channels.
2.8.1. Visitor-Side Integrations
2.8.1.1. Individual UI
On the visitor side, the primary interface in most installations is the Individual UI. This is a web component provided by Unblu that is deployed by integrating it into your website. A website into which the Individual UI is integrated is referred to as "Unblu-enabled".
The Individual UI is sometimes referred to as the "snippet" because it is included in the page of your website as a snippet of HTML containing a <script> tag that loads the required JavaScript code. For most customers the Individual UI is the default method through which visitors connect to Unblu. See Individual UI Web Integration.
2.8.1.2. JavaScript API
Unblu offers a JavaScript API (JS-API) that you can use within your website to add functionality above and beyond that provided by the Individual UI. See JavaScript API.
2.8.1.3. Visitor Mobile SDK
Using the Visitor Mobile App SDK, you can build custom mobile apps for your visitors to use that support the same features as the Individual UI. See Mobile SDK.
2.8.2. Visitor-Side Built-in Interface
2.8.2.1. Visitor Desk
The Visitor Desk is a version of the Individual UI that is not integrated into your website. Rather, it is served directly from the Unblu server. It appears as an Individual UI in front of a neutral background.
The Visitor Desk is typically used when an agent wants to give a visitor access to Unblu outside the context of any particular webpage. They do so by sending the visitor a link to the Visitor Desk.
2.8.3. Agent-Side Integration
2.8.3.1. Custom Agent Mobile App Using Mobile SDK
Using the Agent Mobile App SDK you can build custom mobile apps for your agent. See Mobile SDK.
2.8.4. Agent-Side Built-in Interfaces
On the agent side, Unblu provides the Agent Desk and the Account Configuration interface as web interfaces served from the Unblu server out of the box. They do not require any extra work to get them up and running.
2.8.4.1. Agent Desk
The Agent Desk is a conventional desktop browser web application served directly by the Unblu server.
2.8.4.2. Account Configuration Interface
The Account Configuration interface is a conventional desktop browser web application served directly by the Unblu server. See Supervisor and Administrator.
2.9. Back End Integrations
In addition to providing many options for front end integrations (see Front End Interfaces and Integrations) Unblu also enables back end integrations using the Web API, Webhooks and the Bot API.
2.9.1. Web API and Webhooks
The Unblu Web API exposes the functionality of the Unblu server enabling you to perform actions on the server using JSON over HTTP. While the Web API enables external software to initiate actions in Unblu, the Webhooks feature enables the opposite: It lets the Unblu server initiate actions on external system, in response to events occurring in the server. For details, see Web API and Webhooks.
3. Installation and Deployment
3.1. Overview
Previously, in Architecture, we saw how the Unblu system is structured and how the various deployment models affect that structure. In this section we will explain what to consider when choosing which model to use and how to actually perform the installation, deployment or onboarding.
3.2. Recommendations
The first decision to made when adopting Unblu is whether to choose a cloud solution or an on-premises solution.
3.2.1. The Cloud Option
The Unblu Financial Cloud gives you all the advantages typical of cloud services in general:
-
Lower IT costs.
-
Costs are part of operational, not capital, expenditure.
-
Always up-to-date software. No installation. No updates.
-
Easy scalability.
In addition to these, the Unblu Financial Cloud also gives you these specific benefits:
-
The physical and legal security of Swiss hosting.
-
ISO 27001: 2013 certified
-
Compliant with FINMA Guidelines of Circular 2008/7.
-
Compliant with SFBC Circular 2005/2 No. 87.
-
The technical reliability stemming from Unblu’s expertise in our own product and infrastructure.
The use of cloud software is becoming more widespread in the financial industry as regulations are adapted to the new technology and as customers become more familiar with the advantages inherent in the approach.
Our recommendation to our customers is simple: If your organization can (in terms of compliance) choose the cloud option then you should choose the cloud option.
For details on how to get started see Cloud Onboarding.
3.2.2. The On-Premises Option
While the cloud offers many benefits, Unblu does recognize that many customers will prefer an on-premises installation, for a variety of reasons. If this is the case with your organization, the recommended on-premises solution is the Cluster Deployment.
Cluster deployment was introduced with Unblu 5 and continues to be the recommended on-premises model for Unblu 6. Previous to Unblu 5 on-premises installations used the Application Server Deployment. While this type of installation is still possible with Unblu 5 and 6 it is considered deprecated and is not recommended for production systems.
3.2.2.1. Single-Node Cluster
The cluster deployment model has numerous advantages over the older application server model. However, some customers may be concerned about the amount of infrastructure investment required and would prefer to single machine rather than the multiple machines typical of a Kubernetes cluster.
In such cases customers may be tempted to consider a single machine application server install. However, Unblu’s recommendation is to still employ the cluster deployment but to use a single-node cluster.
With the single-node cluster you will still only need a single machine but you will have the advantage of being able to seamlessly scale the system later as your needs grow. In addition, the cluster approach also provides you with
-
Health checks automatic restart of components
-
Metrics and alerting
-
Ability to easily add a rendering service (if you initially start without this feature).
In short the single-node cluster is best choice for a "starter" installation that you can later expand.
3.2.3. Standalone
While the application server approach is not recommended for production systems, it still plays a role in the form of the standalone deployment. In this special case of the application server deployment, the runnable web archive file (WAR) unpacks itself and runs the system on an embedded Jetty application server. See Standalone Deployment
3.3. Configuration Files
3.3.1. Overview
A big part of the installation process for all on-premises deployments is the configuration of the Unblu system.
Unblu configuration is governed by a single namespace of configuration parameters. On startup the configuration is read from one or more configuration files. Later, once the system is up and running the same configuration namespace is editable via the Configuration Interface.
In the application server and standalone deployments a single configuration file, by convention called unblu-config.properties, is used.
In the cluster deployment a number of configuration files are used in a series of overlays. Customer level configuration is placed in the file unblu-customer.properties.
3.4. Cloud Onboarding
In this section we describe the process of onboarding to the Unblu Financial Cloud.
3.4.1. Unblu Delivery
Once you have a license agreement in place with Unblu the first step is to reach out to the Unblu delivery team to discuss the precise technical details of your project so that Unblu can correctly configure your account for your needs. When configuration is complete you will receive your account details and be able to login as an administrator.
3.4.2. Integrations
With the Unblu Financial Cloud there is, of course, no server installation or configuration to be done on your end. However, you will still need to do some integration work to enable Unblu for visitors on your website. Optionally, you may also want to enable other integrations for visitors, agents or on the back end.
The primary difference, in terms of integration, between an on-premises installations and the cloud setup is that the Individual UI integration is subject to certain restrictions in the cloud case.
All other integrations and interfaces are the same.
3.4.2.1. Individual UI Integration
With the Unblu cloud solution the following restrictions exist with respect to integrating the Individual UI into your company website:
-
The SecureFlow Manager is not available so neither dynamic injection of the client-side code nor protected resource upload are supported.
-
The site-embedded server setup is not supported.
In other words, with the cloud setup your Individual UI web integration will have:
-
Static injection of client code
-
No protected resource upload
-
Cross-origin server setup
See Individual UI Web Integration for details.
3.4.2.2. Other Interfaces and Integrations
All other interfaces and integrations work just as they do with the on-premises setup. On the visitor side the JavaScript API, Visitor Mobile SDK and External Messenger API are supported. On the agent side the Agent Desk and Configuration Interface are available out-of-the-box as usual, and the Agent Mobile SDK is supported. On the back end the Web API, Webhooks and Bot API are also fully supported.
3.5. Cluster Deployment
3.5.1. Prerequisites
To begin cluster installation you will need the following:
-
A running Kubernetes cluster. This may be an existing cluster already used in production at your organization, a newly installed cluster, or a cloud cluster (i.e., one which your organization manages. This is distinct from Unblu’s own cloud offering). Unblu supports both standard Kubernetes and OpenShift.
-
The Kustomize configuration management tool (this may be already included in your Kubernetes installation as it is integrated into
kubectlsince1.14). -
The Unblu Kustomize bundle used to deploy the software. This will be provided to you by the Unblu delivery team.
-
Access to the Unblu container image registry (
gcr.io/unblu-containerrepo-public) to pull the images.
Should you not be able to run kustomize, the Unblu delivery team will send you the already built YAML deployment file.
3.5.2. Access to the Unblu Image Registry
A Kubernetes cluster requires access to the image registry at all times in order to pull images. Should this be prevented by a company policy, you can use a company internal registry as a proxy. Products such as Artifactory can be used to either manually push images or download images transparently in the background.
Access credentials to the Unblu image registry will usually be provided as a gcr-secret.yaml YAML file. Please apply this file to your cluster before you perform the installation.
kubectl create namespace unblu-test
kubectl apply -f gcr-secret.yaml --namespace=unblu-testoc new-project unblu-test \
--description="Unblu Test Environment" \
--display-name="unblu-test"
oc project unblu-test
oc apply -f gcr-secret.yaml3.5.3. Database Secret
Unblu stores all data in a relational database. The credentials to access the database need to be passed to Unblu as a secret named database.
kind: Secret
apiVersion: v1
metadata:
name: database
type: Opaque
stringData:
DB_USER: unblu
DB_PASSWORD: unblu_password
DB_ADMIN_USER: unblu_admin
DB_ADMIN_PASSWORD: admin_passwordThe database secret is used to populate the user configuration. Consequently, you don’t need to manually declare those parameters in the configuration file unblu-customer.properties. In other words you do not need the following lines in unblu-customer.properties:
com.unblu.storage.database.user=unblu
com.unblu.storage.database.password=<pwd>
com.unblu.storage.database.adminUser=unblu_admin
com.unblu.storage.database.adminPassword=<pwd>Other database related configuration is part of unblu-customer.properties file and follows the Unblu configuration standard. Please refer to the section Database configuration for more details.
3.5.4. Performing the Installation
The Unblu delivery team will send a compressed archive containing a set of files. The listing below assumes that you’ve extracted the bundle into a folder called unblu-installation.
kustomize build unblu-installation > unblu.yaml
kubectl apply -f unblu.yamlBefore deploying Unblu into a cluster, you may want to adjust the following in kustomization.yaml.
apiVersion: kustomize.config.k8s.io/v1beta1
kind: Kustomization
namespace: customer (1)
bases: (2)
- unblu-kubernetes-base/collaboration-server
- unblu-kubernetes-base/renderingservice
- unblu-kubernetes-base/k8s-ingress
- unblu-kubernetes-base/k8s-prometheus
- unblu-kubernetes-base/grafana
resources: [] (3)
patchesStrategicMerge: [] (4)
configMapGenerator:
- name: collaboration-server-config
behavior: merge
files:
- unblu-customer.properties (5)
secretGenerator:
- name: ingress-tls (6)
behavior: merge
files:
- certs/tls.crt
- certs/tls.key
type: "kubernetes.io/tls"
images: (7)
- name: gcr.io/unblu-containerrepo-public/collaborationserver-public-centos7
newName: example.com/unblu/collaborationserver-dev-centos7
- name: gcr.io/unblu-containerrepo-public/headless-browser-public-ubuntu1804
newName: example.com/unblu/headless-browser-private-ubuntu1804
- name: gcr.io/unblu-containerrepo-public/nginx-public-centos7
newName: example.com/unblu/nginx-private-centos7
- name: gcr.io/unblu-containerrepo-public/haproxy-public-centos7
newName: example.com/unblu/haproxy-private-centos7
- name: gcr.io/unblu-containerrepo-public/coturn-public-centos7
newName: example.com/unblu/coturn-private-centos7| 1 | Change the namespace (Kubernetes) or project (OpenShift) to be used. |
| 2 | Add or remove base modules, depending on your environment or license. |
| 3 | Deploy custom components as part of Unblu. |
| 4 | Patch some values of the deployment. |
| 5 | Add the configuration file unblu-customer.properties to the deployment. |
| 6 | Add the TLS certificate as a secret to be used for the Ingress or Route. |
| 7 | Rewrite the images source to a new registry. |
Instead of updating the kustomization.yaml that was delivered to you, we recommend to create a new one and separate your customizations from our deliveries.
apiVersion: kustomize.config.k8s.io/v1beta1
kind: Kustomization
namespace: unblu-production
bases:
- unblu-delivery3.5.5. Update an Existing Installation
Upgrading an existing Unblu installation implies the following steps:
-
Remove the existing deployment from the cluster using
clean.sh. -
Apply the new deployment, identical to a new installation.
-
Database patches are automatically applied when the Unblu server starts.
For simple configuration updates the first step may be omitted, for Unblu release upgrades all steps are mandatory.
#!/usr/bin/env bash
NAMESPACE="demo-latest"
read -p "Do you really want to clean environment \"$NAMESPACE\"? (y/N) " -n 1 -r
if [[ ! $REPLY =~ ^[yY]$ ]]
then
exit 1
fi
echo ""
echo "Dropping Unblu"
kubectl delete deployment,pod -n $NAMESPACE -l "component = collaboration-server"
kubectl delete statefulset,pod -n $NAMESPACE -l "component in (kafka, zookeeper)" \
--force --grace-period=0
kubectl delete deployment,statefulset,pod,service,configmap,persistentvolumeclaim,secret \
-n $NAMESPACE -l "app = unblu"
read -p "Do you want to drop the metrics platform (Prometheus, Grafana) as well? (y/N) " -n 1 -r
echo
if [[ $REPLY =~ ^[yY]$ ]]
then
kubectl delete deployment,pod,service,configmap,persistentvolumeclaim,secret \
-n $NAMESPACE -l "app in (grafana, prometheus)"
fi
echo "Finished"#!/usr/bin/env bash
oc whoami &>/dev/null
if [ "$?" != "0" ]
then
echo "You are not logged in to any openshift cluster. Please login first (oc login) and select the correct project"
exit 1
fi
if [[ ! $1 = "-f" ]]
then
read -p "Do you want to delete the contents of $(oc project -q) (y/N) " -r
echo
if [[ ! $REPLY =~ ^[nNyY]?$ ]]
then
echo "Unexpected answer. Exiting"
exit 2
fi
if [[ ! $REPLY =~ ^[yY]$ ]]
then
exit 0
fi
fi
echo "Dropping Unblu"
oc delete deployment,pod -l "component = collaboration-server"
oc delete statefulset,pod -l "component in (kafka, zookeeper)" --force --grace-period=0
oc delete deployment,statefulset,pod,service,configmap,persistentvolumeclaim,secret -l "app = unblu"
read -p "Do you want to drop the metrics platform (Prometheus, Grafana) as well? (y/N) " -n 1 -r
echo
if [[ $REPLY =~ ^[yY]$ ]]
then
oc delete deployment,pod,service,configmap,persistentvolumeclaim,secret -l "app in (grafana, prometheus)"
fi
echo "Finished"3.5.6. Smoke Test of an OpenShift Installation
Once you have completed an OpenShift installation, you can check the installation with the following procedure.
The listed instructions must all succeed in order for the smoke test to be successful. Perform the tests immediately after installation to ensure that you don’t miss important log messages.
3.5.6.1. Openshift Deployment Status
- CLI
-
oc status - Success criteria
-
No errors reported.
- Example
-
In an example project on server
https://example.intranet.ch:443.
$ oc status
svc/alertmanager - 10.1.1.130:80 -> 9093
deployment/alertmanager deploys docker.io/prom/alertmanager:v0.16.1
deployment #1 running for 6 days - 1 pod
svc/blackbox-exporter - 10.1.1.246:80 -> 9115
deployment/blackbox-exporter deploys docker.io/prom/blackbox-exporter:v0.14.0
deployment #1 running for 6 days - 1 pod
svc/collaboration-server - 10.1.1.113:9001
deployment/collaboration-server deploys gcr.io/unblu-containerrepo-public/collaborationserver-centos7:6.0.0-beta.1
deployment #1 running for 4 days - 1 pod
svc/glusterfs-dynamic-bd5fa376-fb0a-11e9-8274-00ffffffffff - 10.1.1.59:1
svc/glusterfs-dynamic-bd66cca4-fb0a-11e9-8274-00ffffffffff - 10.1.2.62:1
svc/glusterfs-cluster - 10.1.1.255:1
svc/grafana - 10.1.1.56:80 -> 3000
deployment/grafana deploys docker.io/grafana/grafana:6.2.2
deployment #1 running for 6 days - 1 pod
svc/haproxy - 10.1.1.9:8080
deployment/haproxy deploys gcr.io/unblu-containerrepo-public/haproxy-public-centos7:1.9.5-0,docker.io/prom/haproxy-exporter:v0.10.0
deployment #1 running for 6 days - 2 pods
svc/kafka-hs (headless):9092
svc/kafka - 10.1.1.66:9092
statefulset/kafka manages gcr.io/unblu-containerrepo-public/collaborationserver-centos7:6.0.0-beta.1
created 4 days ago - 3 pods
https://example.intranet.ch (redirects) to pod port 8080-tcp (svc/nginx)
deployment/nginx deploys gcr.io/unblu-containerrepo-public/nginx-public-centos7:1.0,docker.io/nginx/nginx-prometheus-exporter:0.3.0
deployment #1 running for 6 days - 2 pods
svc/prometheus - 10.1.1.108:80 -> 9090
deployment/prometheus-server deploys docker.io/prom/prometheus:v2.10.0
deployment #1 running for 6 days - 1 pod
svc/prometheus-kube-state-metrics - 10.1.1.121:80 -> 8080
deployment/prometheus-kube-state-metrics deploys docker.io/kube-state-metrics:v1.5.0
deployment #1 running for 6 days - 0/1 pods
svc/zookeeper-hs (headless) ports 2888, 3888
svc/zookeeper - 10.1.1.249:2181
statefulset/zookeeper manages gcr.io/unblu-containerrepo-public/collaborationserver-centos7:6.0.0-beta.1
created 4 days ago - 0/3 pods growing to 3
1 info identified, use 'oc status --suggest' to see details.3.5.6.2. Unblu Server Startup Status
- CLI
-
$ oc logs <collaborationserverpod name>
for Unix/Linux systems:
$ oc logs $(oc get pods -l component=collaboration-server -o name | cut -d '/' -f 2) | grep "ready for requests" - Success criteria
-
A message containing "ready for requests" must exist in the logs.
- Example
$ oc logs collaboration-server-123
{"message":"Initializing Timer ","logger":"org.eclipse.gemini.blueprint.extender.internal.support.ExtenderConfiguration$1","severity":"INFO","user":"","client":"","page":"","request":"","execution":"","thread":"Start Level: Equinox Container: a46608a9-4214-4f0e-871a-a24812ffffff","@timestamp":"2019-11-01T13:55:15.463Z"}
{"message":"all bundles (247) started in 64039ms ","logger":"com.unblu.platform.server.core.UnbluPlatform","severity":"INFO","user":"","client":"","page":"","request":"","execution":"","thread":"RxComputationThreadPool-1","@timestamp":"2019-11-01T13:55:15.753Z"}
{"message":"Removed down state INITIALIZING. New states [ENTITY_CONFIGURATION_IMPORTING] ","logger":"com.unblu.platform.server.core.UnbluPlatform","severity":"INFO","user":"","client":"","page":"","request":"","execution":"","thread":"RxComputationThreadPool-1","@timestamp":"2019-11-01T13:55:15.753Z"}
{"message":"No entity import source configured ","logger":"com.unblu.core.server.entityconfig.internal.EntityConfigImport","severity":"INFO","user":"","client":"","page":"","request":"","execution":"","thread":"RxComputationThreadPool-1","@timestamp":"2019-11-01T13:55:15.756Z"}
{"message":"Removed down state ENTITY_CONFIGURATION_IMPORTING. New states [] ","logger":"com.unblu.platform.server.core.UnbluPlatform","severity":"INFO","user":"","client":"","page":"","request":"","execution":"","thread":"RxComputationThreadPool-1","@timestamp":"2019-11-01T13:55:15.756Z"}
{"message":"product.com.unblu.universe.core 6.0.0-beta.1-WjNnGKRa ready for requests ","logger":"com.unblu.platform.server.core.UnbluPlatform","severity":"INFO","user":"","client":"","page":"","request":"","execution":"","thread":"RxComputationThreadPool-1","@timestamp":"2019-11-01T13:55:15.756Z"}
{"message":"disabling the agentAvailability auto updating due to request inactivity ","logger":"com.unblu.core.server.livetracking.agent.internal.AgentAvailabilityService","severity":"INFO","user":"","client":"","page":"","request":"","execution":"","thread":"AgentAvail-timer","@timestamp":"2019-11-01T14:55:03.814Z"}
{"message":"unsupported language: en-US falling back to en ","logger":"com.unblu.platform.server.clientsupport.internal.AbstractEntryPointWrapperServlet","severity":"WARN","user":"","client":"","page":"","request":"ROxknrGXQCuse2Q3CMFu2Q","execution":"","thread":"qtp1897380042-37","@timestamp":"2019-11-05T16:13:49.036Z"}
{"message":"unsupported language: en-US falling back to en ","logger":"com.unblu.platform.server.clientsupport.internal.AbstractEntryPointWrapperServlet","severity":"WARN","user":"","client":"","page":"","request":"TXaZh7OxRhW2N6tFtRHJ9g","execution":"","thread":"qtp1897380042-42","@timestamp":"2019-11-05T16:13:49.067Z"}
{"message":"enabling agentAvailability auto updating ","logger":"com.unblu.core.server.livetracking.agent.internal.AgentAvailabilityService","severity":"INFO","user":"","client":"","page":"","request":"TXaZh7OxRhW2N6tFtRHJ9g","execution":"","thread":"qtp1897380042-42","@timestamp":"2019-11-05T16:13:49.087Z"}
{"message":"unsupported language: en-US falling back to en ","logger":"com.unblu.platform.server.clientsupport.internal.AbstractEntryPointWrapperServlet","severity":"WARN","user":"","client":"","page":"","request":"_Drn9FNIRaODTCAqZiuSug","execution":"","thread":"qtp1897380042-37","@timestamp":"2019-11-05T16:14:07.306Z"}
{"message":"unsupported language: en-US falling back to en ","logger":"com.unblu.platform.server.clientsupport.internal.AbstractEntryPointWrapperServlet","severity":"WARN","user":"superadmin","client":"","page":"","request":"G5UzUttIRmCkc3QXUbR3Pw","execution":"","thread":"qtp1897380042-39","@timestamp":"2019-11-05T16:14:09.965Z"}
{"message":"sessionItem prepared: TrackingItem type: TRACKINGLIST status: OPEN id: null details: accountId=wZvcAnbBSpOps9oteH-Oxw&status=OPEN&type=AGENTFORWARDING session: hPAkysS1Qqa7V5DVLrth7w node: collaboration-server-559b6487c8-qzqkx node instance: 1x2j3Qn_T--dszMYT_MI8g created: Tue Nov 05 16:14:11 UTC 2019 ","logger":"com.unblu.core.server.collaboration.CollaborationSession","severity":"INFO","user":"","client":"","page":"","request":"UR8u7Fh6TJCRaeJfKBPmxA","execution":"CollaborationSessionStore","thread":"RxCachedThreadScheduler-1 - CollaborationSessionStore - $ FixedContextScheduler#CollaborationSessionStore $ ","@timestamp":"2019-11-05T16:14:11.554Z"}3.6. Application Server Deployment
Unblu can be deployed on any Java application server (i.e., any server that functions as a Java Servlet Container, implementing the Java Servlet API). You should consult your application server documentation to get the specific installation directions.
3.6.1. Deploying Unblu on Tomcat
As an example, here we will describe the installation process on Tomcat.
3.6.1.1. Preparation
To begin with, you will need the following:
-
Suitable hardware on which to deploy the application server. See System Requirements.
-
An installed Tomcat server. Consult the Tomcat documentation for details on installation.
-
The Unblu WAR file. (typically,
product.com.unblu-<version>-<guid>.war). -
The Unblu properties file, (typically,
unblu-config.properties).
The Unblu files should be provided to you by the Unblu delivery team.
3.6.1.2. Deployment
In Tomcat terminology $CATALINA_HOME is the Tomcat home directory. If your Tomcat is properly installed, this environment variable should point to the location of the Tomcat installation. |
3.6.1.2.1. Configuration File
To ensure that Unblu starts up properly upon deployment, you need to install the unblu-config.properties file so that Tomcat reads it on startup. The recommended way of doing this is:
-
Copy
unblu-config.propertiesto$CATALINA_HOME/conf -
In the file
$CATALINA_HOME/bin/catalina.shinsert the following line at the top of the file:export JAVA_OPTS="$JAVA_OPTS -Dcom.unblu.propertyoverlay=file:///$CATALINA_HOME/conf/unblu-conf.properties"
Once you have made this change, restart Tomcat.
3.6.1.2.2. Context Path
In Tomcat (and other application servers), applications have a context path. This is simply the URI path (relative to the hostname of the server) where you point your browser to access the application. An application can be deployed either to the root context or a non-root context.
Assuming that the server is at http://<tomcat>/ then a typical non-root context for an Unblu install would be
`http://<tomcat>/unblu/`
Alternatively, if Unblu were deployed to the root context then its URI would be identical to that of the Tomcat server itself:
`http://<tomcat>/`
3.6.1.2.3. Non-Root Context Deployment
To deploy to a non-root context, the simplest method is:
-
Rename the WAR file to
<path>.warwhere path is the relative path at which you wish to deploy Unblu. Following the above example, we would simply rename the WAR file tounblu.war. -
Ensure that Tomcat us running and copy the WAR file to the directory
$CATALINA_HOME/webapps/. Tomcat should automatically unzip the WAR file and deploy the application. After a delay Unblu should be accessible athttp://<tomcat>/unblu. -
Once deployed, you can safely delete the original WAR file
$CATALINA_HOME/webapps/unblu.war.
3.6.1.2.4. Root Context Deployment
In Tomcat the root context app is found in the directory $CATALINA_HOME/webapps/ROOT. By default this directory contains the Tomcat server management application. To install another app at this location you need to replace the contents of that directory with the app you want to deploy. If you still want to keep the Tomcat management apps you have to first rename the existing ROOT folder. Assuming you want to keep the management apps, the following is the easiest way to deploy Unblu to the root context:
-
Stop Tomcat.
-
Rename
$CATALINA_HOME/webapps/ROOTto something else, like$CATALINA_HOME/webapps/mgmt. -
Copy the Unblu WAR file to
$CATALINA_HOME/webapps/`asROOT.war. -
Restart Tomcat.
-
Once deployed you can safely delete the original WAR file
$CATALINA_HOME/webapps/ROOT.war.
3.6.1.2.5. Database
You can either use the approach outlined in the database configuration section or use the datasource provided by the application server to connect Unblu to a relational database.
com.unblu.storage.database.datasourceFactory=USE_PROVIDED
com.unblu.storage.database.datasourceName=jdbc/Unblu (1)| 1 | JNDI name of the datasource |
3.6.1.2.6. Docker for Rendered Co-Browsing
If you want your Unblu system to support either universal or document co-browsing (both types of rendered co-browsing) then you will need to provide access from the Unblu server to Docker host (either on the same machine or another). Unblu will use the Docker host to spawn headless browsers for the rendered browsing sessions. See Rendered Co-Browsing for more details.
See com.unblu.headlessbrowser.server.core.DockerClientConfiguration for information on how to enable the connection to the Docker host.
3.6.1.2.7. Check the Server Logs
After starting Tomcat, switch to the folder you configured for logging. You will find 3 files:
-
unblu.datestamp.log -
unblu-fatal.datestamp.log -
unblu-session.datestamp.log
Check the file unblu.datestamp.log to see whether the server started normally or if there are any configuration or DB connectivity issues.
3.6.1.2.8. Accessing the Unblu Server
If you deployed Unblu in root context, then:
-
The restricted Unblu path
/co-unblu/(locally) can be accessed viahttp://localhost:8080 -
The public Unblu path can be accessed via
http://localhost:8080/unblu/
If you deployed Unblu in a non-root context (let’s say as unblu.war), then:
-
The restricted Unblu path
/co-unblu/(locally) can be accessed viahttp://localhost:8080/unblu/. -
The public path can be accessed via
http://localhost:8080/unblu/unblu/.
Note: For more on restricted and public entry paths see System Entry Path Concept.
3.7. Standalone Deployment
3.7.1. Overview
There are a number of scenarios where it can be useful to deploy an Unblu server quickly to your local machine. For example: testing, demos, development etc. A standalone deployment can be used for these situations.
The Unblu server is available as a WAR file. The file functions both as a traditional WAR file for application server deployment and as an executable JAR file for standalone deployment.
3.7.2. Requirements
To run Unblu in standalone mode any reasonably modern machine should be sufficient. For example, a machine with the following specs will do the job:
-
1 Recent CPU core running at 2.4GHz
-
4 GB RAM
-
10 GB of hard drive space
You will also need
-
Java 8 or later installed
and finally, you’ll need the installation package from Unblu, which shuld be provided to you by Unblu delivery. It consists of
-
The Unblu WAR file with a name like
product.com.unblu-<version>-<guid>.war -
The Unblu properties file (optional)
-
A valid Unblu license
3.7.3. Deployment
As a customer you will typically receive access to a downloadable file with a name like product.com.unblu-<version>-<guid>.war.
The Unblu WAR file can also be used as a executable JAR. An embedded jetty based web server is used in that case. Standalone mode is not suitable for production use.
java -jar product.com.unblu.warThe embedded Jetty web server will automatically select a TCP port in the range from 6060 to 7070. To manually select the TCP port add -Dport= on the command line.
java -Dport=7070 \
-jar product.com.unblu.war3.7.3.1. Command Line Options
When running the executable JAR, the following command line options are available:
-e,--export <arg> Type of export. Possible options: 'ear' or 'wjar'
-h,--help Display this help message
-l,--list Format of output: ( version: build: branch: )
-m,--migrationOnly use to shutdown the product after database migration is complete
-o,--output <arg> File to write the exported product to. If not given, output will default to STDOUT.
-p,--product <arg> ID of the product to start. For example product.com.unblu.enterprise (default)
-t,--test Include test bundles into product execution/export (not available in production versions).
-d,--diag Include diag bundles into product execution/export (not available in production versions).
Note: The 'product' switch is also available via System Properties and jndi.These option are placed after the -jar product.com.unblu.war. For example:
java
-jar product.com.unblu.war \
--help3.7.3.2. Configuration File
All configuration can be placed in a separate file, e.g. unblu-config.properties.
com.unblu.runtime.jetty.port=7777
# Create a superadmin on db setup
com.unblu.storage.createSuperAdmin=true
com.unblu.storage.superAdminPassword=superadminunblu-config.properties
java -Dcom.unblu.propertyoverlay=unblu-config.properties \
-Dport=7070 \
-jar product.com.unblu.war3.8. Database Configuration
Unblu requires a relational database to persist configuration and operational data.
It is possible to run the Unblu server with an embedded in memory database, but this is only to be used for development and testing.
| Some personally identifiable information (PII) is stored in the Unblu database. This must be taken into consideration when deciding on the deployment details of the database. |
3.8.1. Compatible Databases
Unblu is compatible with following database platforms:
-
Oracle ≥ V11.2g
-
Microsoft SQL ≥ V2012
-
MySQL ≥ V5.5
-
PostgreSQL ≥ V9.1.22
-
MariaDB ≥ 10.1 Series
3.8.2. Database Setup
Before setup you must ensure the prerequisites are in place:
-
The database must be created by a database administrator with elevated privileges. The initial database creation must be performed manually and may differ slightly between database types.
-
The default charset must be UTF-8.
-
The initial size requirement is small: < 20MB.
-
The DB size will grow as the system is used and conversations are added into the system.
| Document sharing will negate the size numbers. By default documents uploaded into a conversation are stored in the database. This results in a significantly larger storage requirements. When larger amounts of documents are expected, we recommend to either configure a Remote Blob Store (RBS) in the database or use S3 (or a compatible service) to store documents. |
3.8.3. Server Recommendations
These (hardware) recommendations should be regarded as a starting point. We cannot know how your system may evolve and therefore cannot define exact specifications for your particular needs. Your hardware requirements will be a direct function of the types and volume of data stored.
-
Recent Quad-core Architecture
-
16 GB Ram
-
200 GB disk (SSD)
The above hardware specification should produce the following performance.
-
50,000 sessions per week
-
(equals) 200 sessions per agent per week for 250 agents
3.8.4. Database Users
Unblu uses two distinct users to operate:
-
An admin user with database owner (DBO) privileges. He must have rights to execute the following statements:
CREATE, ALTER, DROP, INSERT, UPDATE, DELETE, SELECT. -
Regular user with rights to execute
INSERT, UPDATE, DELETE, SELECTon the tables created by the above user.
com.unblu.storage.database.user=unblu (1)
com.unblu.storage.database.password=<pwd>
com.unblu.storage.database.adminUser=unblu_admin (2)
com.unblu.storage.database.adminPassword=<pwd>| 1 | The regular users with DML permissions. |
| 2 | The admin user with DDL permissions. |
On initial setup of the system, the server must be started with the admin user configured so that the DB structure can be established. Once set up, the server will use the regular user, ensuring that security policies inside large organizations can be adhered to. After a successful setup, the admin user may be removed from the configuration.
| Subsequent Unblu product updates will also require a start with the admin user to execute database migrations. |
3.8.5. Configuring Different Database Types
There is a separate configuration section for each database type.
| In all of the cases below the user and database (and schema, depending on the type) must be created manually. |
For the sake of convenience all users and schemas listed here are called unblu. You may use any name you wish. |
3.8.5.1. PostgreSQL
unblu database and users
create database unblu;
-- activate database: \c unblu
create user unblu with password 'secret';
create user unblu_admin with password 'admin_secret';
alter default privileges for user unblu_admin in schema public grant select, update, insert, delete on tables to unblu;
alter default privileges for user unblu_admin in schema public grant usage, select on sequences to unblu;
grant usage, create on schema public to unblu_admin;The example configuration below connects to the database unblu and relies on the default schema public which does not need to be created.
com.unblu.storage.database.platform=org.eclipse.persistence.platform.database.PostgreSQLPlatform
com.unblu.storage.database.driver=org.postgresql.Driver
com.unblu.storage.database.url=jdbc\:postgresql\://<ip>\:5432/unblu (1)
com.unblu.storage.database.user=unblu
com.unblu.storage.database.password=<pwd> (2)
com.unblu.storage.database.adminUser=unblu_dbo
com.unblu.storage.database.adminPassword=<pwd> (3)
com.unblu.storage.database.schema=public
com.unblu.storage.database.liquibaseSchema=public| 1 | Replace <server> with your database hostname or IP address. |
| 2 | Replace <pwd> with the password of the unblu user. |
| 3 | Replace <pwd> with the password of the unblu_admin user. |
3.8.5.1.1. Transparent Encrypted SSL connection
This additional configuration setting enables the connection to use ssl encryption (connecting a ssl-enabled database).
com.unblu.storage.database.jdbcProperties=
sslmode=verify-ca,
sslrootcert=<cert-loc>root-ca.pem.crt, (1)
sslcert=<cert-loc>client-cert.pem.crt, (1)
sslkey=<cert-loc>client-key.pem.pk8 (1)| 1 | Replace <cert-loc> with your location where you have stored the certificates/keys (the certificat- and key-filenames are just example names). |
| Be sure certificates are binary DER encoded certificates and the key-file a binary DER encoded key (like pk8). |
| For a deeper insight into Postgres "Encryption Options", please consult Postgres Encryption Options. |
3.8.5.2. Oracle
| Please review below script with an Oracle database administrator before using it. |
ALTER SESSION SET "_ORACLE_SCRIPT" = TRUE;
CREATE USER UNBLU_DBO IDENTIFIED BY dbo_secret;
CREATE USER UNBLU IDENTIFIED BY secret;
GRANT CONNECT, CREATE TABLE TO UNBLU_DBO;
GRANT ALTER ANY TABLE TO UNBLU_DBO;
GRANT RESOURCE TO UNBLU_DBO;
GRANT UNLIMITED TABLESPACE TO UNBLU_DBO;
GRANT CONNECT TO UNBLU;
CREATE OR REPLACE TRIGGER UNBLU_DBO.DO_GRANT
AFTER CREATE ON UNBLU_DBO.SCHEMA
DECLARE
l_str VARCHAR2(255);
l_job NUMBER;
BEGIN
IF ( ora_dict_obj_type = 'TABLE' ) THEN
l_str := 'execute immediate "grant select, insert, update, delete on '
|| ora_dict_obj_name
|| ' to UNBLU";';
dbms_job.Submit(l_job, Replace(l_str, '"', ''''));
END IF;
END;
/ An application restart might be required so that UNBLU can access the tables created by UNBLU_DBO. |
com.unblu.storage.database.platform=org.eclipse.persistence.platform.database.OraclePlatform
com.unblu.storage.database.driver=oracle.jdbc.driver.OracleDriver
com.unblu.storage.database.url=jdbc\:oracle\:thin\:@<server>\:1521\:xe (1)
com.unblu.storage.database.user=unblu
com.unblu.storage.database.password=<user-pwd> (2)
com.unblu.storage.database.schema=UNBLU_DBO
com.unblu.storage.database.liquibaseSchema=UNBLU_DBO
com.unblu.storage.database.adminUser=unblu_dbo
com.unblu.storage.database.adminPassword=<admin-pwd> (3)| 1 | Replace <server> with your database hostname or IP address. Change the SID or service name if required. |
| 2 | Replace <user-pwd> with the password of the unblu user. |
| 3 | Replace <admin-pwd> with the password of the unblu_admin user. |
| For a deeper insight into encrypting the database connection, please consult SSL With Oracle JDBC Thin Driver. |
| For a deeper insight into "Transparent Data Encryption" (TDE), please consult Oracle-Database Advanced Security Guide Chapter 2. |
3.8.5.3. MySQL
| Please consult the configuration section before creating the user and database. |
unblu database and users
CREATE DATABASE unblu DEFAULT CHARACTER SET = utf8 DEFAULT COLLATE utf8_general_ci;
GRANT SELECT,UPDATE,INSERT,DELETE ON unblu.* TO 'unblu'@'%' IDENTIFIED BY 'secret';
GRANT SELECT,UPDATE,INSERT,DELETE,CREATE,ALTER,DROP,INDEX,REFERENCES ON unblu.* TO 'unblu_admin'@'%' IDENTIFIED BY 'admin_secret';com.unblu.storage.database.platform=org.eclipse.persistence.platform.database.MySQLPlatform
com.unblu.storage.database.driver=com.mysql.jdbc.Driver
com.unblu.storage.database.url=jdbc\:mysql\://<server>\:3306/unblu (1)
com.unblu.storage.database.jdbcProperties=connectTimeout\=60000,socketTimeout\=60000,useUnicode\=yes,characterEncoding\=UTF-8,useLegacyDatetimeCode\=false,serverTimezone\=UTC,autoReconnectForPools\=true
com.unblu.storage.database.user=unblu
com.unblu.storage.database.password=<user-pwd> (2)
com.unblu.storage.database.schema=unblu
com.unblu.storage.database.liquibaseSchema=unblu
com.unblu.storage.database.adminUser=unblu_admin
com.unblu.storage.database.adminPassword=<admin-pwd> (3)| 1 | Replace <server> with your database hostname or IP address. |
| 2 | Replace <user-pwd> with the password of the unblu user. |
| 3 | Replace <admin-pwd> with the password of the unblu_admin user. |
In MySQL a schema is synonymous with a database. You can substitute the keyword SCHEMA instead of DATABASE in MySQL SQL syntax, for example using CREATE SCHEMA instead of CREATE DATABASE. |
3.8.5.3.1. Configuration
| We have observed three serious issues that can occur when using the default MySQL or MariaDB configuration applying to both Linux and Windows. |
Before creating the schema you must override the MySQL defaults using the instructions below.
my.cnf (Unix) or my.ini (Windows)
[mysqld]
character-set-server=utf8mb4Ensure that the value of max_allowed_packet is slightly more than twice as large as the Unblu setting com.unblu.filemanager.maximumUploadSize. This is necessary because of MySQL’s text-based wire protocol, which encodes binary values as text.
To support larger files being uploaded to Unblu, set max_allowed_packet to a higher value. The maximum file size is 1 Gigabyte (1G).
my.cnf (Unix) or my.ini (Windows)
[mysqld]
max_allowed_packet=<size> (Example: 16M)SHOW VARIABLES LIKE 'max_allowed_packet';To support uploading large files to Unblu, set net_write_timeout to a higher value. The default timeout is 60 seconds. In our test environment, this was not sufficient to handle files 15MB large.
my.cnf (Unix) or my.ini (Windows)
[mysqld]
net_write_timeout=<seconds> (Example: 180)SHOW VARIABLES LIKE 'net_write_timeout';Unblu requires the MySQL parameters NO_ZERO_IN_DATE and ` NO_ZERO_DATE` to be NOT active. In the example below the section NO_ZERO_IN_DATE,NO_ZERO_DAT needs to be removed and the MySQL server restarted.
my.cnf (Unix) or my.ini (Windows)
[mysqld]
sql_mode=ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION3.8.5.4. MariaDB
MariaDB is a fork of MySQL and still largely compatible with MySQL. The configuration in Unblu is slightly different though.
| Please consult the configuration section of MySQL before creating the user and database. |
unblu database and users
CREATE DATABASE unblu DEFAULT CHARACTER SET = utf8 DEFAULT COLLATE utf8_general_ci;
GRANT SELECT,UPDATE,INSERT,DELETE ON unblu.* TO 'unblu'@'%' IDENTIFIED BY 'secret';
GRANT SELECT,UPDATE,INSERT,DELETE,CREATE,ALTER,DROP,INDEX,REFERENCES ON unblu.* TO 'unblu_admin'@'%' IDENTIFIED BY 'admin_secret';com.unblu.storage.database.platform=org.eclipse.persistence.platform.database.MySQLPlatform
com.unblu.storage.database.driver=org.mariadb.jdbc.Driver
com.unblu.storage.database.url=jdbc\:mysql\://<server>\:3306/unblu (1)
com.unblu.storage.database.jdbcProperties=
com.unblu.storage.database.user=unblu
com.unblu.storage.database.password=<user-pwd> (2)
com.unblu.storage.database.schema=unblu
com.unblu.storage.database.liquibaseSchema=unblu
com.unblu.storage.database.adminUser=unblu_admin
com.unblu.storage.database.adminPassword=<admin-pwd> (3)| 1 | Replace <server> with your database hostname or IP address. |
| 2 | Replace <user-pwd> with the password of the unblu user. |
| 3 | Replace <admin-pwd> with the password of the unblu_admin user. |
3.8.5.5. MSSQL
unblu database and users
CREATE DATABASE unblu;
USE unblu;
CREATE LOGIN unblu WITH PASSWORD = 'Unblu_Secret';
CREATE LOGIN unblu_admin WITH PASSWORD = 'Admin_Secret';
CREATE USER unblu_admin FOR LOGIN unblu_admin;
CREATE USER unblu FOR LOGIN unblu;
GRANT CREATE TABLE TO unblu_admin AS dbo;
GRANT ALTER, REFERENCES ON SCHEMA::dbo TO unblu_admin AS dbo;
GRANT SELECT, INSERT, UPDATE, DELETE ON SCHEMA::dbo TO unblu_admin;
GRANT SELECT, INSERT, UPDATE, DELETE ON SCHEMA::dbo TO unblu;com.unblu.storage.database.platform=org.eclipse.persistence.platform.database.SQLServerPlatform
com.unblu.storage.database.driver=com.microsoft.sqlserver.jdbc.SQLServerDriver
com.unblu.storage.database.url=jdbc\:sqlserver\://<server>\:1433;DatabaseName\=unblu (1)
com.unblu.storage.database.user=unblu
com.unblu.storage.database.password=<user-pwd> (2)
com.unblu.storage.database.schema=dbo
com.unblu.storage.database.liquibaseSchema=dbo
com.unblu.storage.database.adminUser=unblu_admin
com.unblu.storage.database.adminPassword=<admin-pwd> (3)| 1 | Replace <server> with your database hostname or IP address. |
| 2 | Replace <user-pwd> with the password of the unblu user. |
| 3 | Replace <admin-pwd> with the password of the unblu_admin user. |
3.8.5.6. In Memory database
When no database configuration is present, Unblu will by default start using an embedded H2 database. This allows an administrator to log in and perform tests.
| All data will be lost when you restart the server process. Do not use the in memory database for any production use case. |
3.8.6. Use a dedicated document storage
A relational database is not an ideal location to store larger binary files such as documents uploaded into a conversation by agents or visitors. We therefore recommend to use Amazon S3 or a compatible service (i.e. min.io).
com.unblu.server.storage.blob.persistantStoreType=S3
com.unblu.server.storage.blob.store.s3.bucketName=local-dev
com.unblu.server.storage.blob.store.s3.endpoint=http\://minio.example.com\:9001 (1)
com.unblu.server.storage.blob.store.s3.folder=blobs
com.unblu.management.aws.accessKey=<key> (2)
com.unblu.management.aws.secretKey=<secret> (3)| 1 | Remove this line to use AWS S3 instead of min.io. |
| 2 | Add the access key here. |
| 3 | Add the access secret here. |
3.8.7. All database related settings
All of the configurations below can be added at the schema level. For example, the statistics database can become very large over time and it may be that you would want to use a separate server for the statistics database. Connection and pool parameters can be added to the configuration file. In such a case all other schemas would use the default connection pool.
com.unblu.storage.database.platform=Auto
com.unblu.storage.database.driver=org.h2.Driver
com.unblu.storage.database.url=jdbc\:h2\:mem\:unblu
com.unblu.storage.database.jdbcProperties=
com.unblu.storage.database.user=unblu
com.unblu.storage.database.password=secret
com.unblu.storage.database.schema=unblu
com.unblu.storage.database.liquibaseSchema=
com.unblu.storage.database.adminJdbcProperties=
com.unblu.storage.database.adminUser=
com.unblu.storage.database.adminPassword=
com.unblu.storage.database.poolInitial=
com.unblu.storage.database.poolMax=32
com.unblu.storage.database.readPoolUrl=
com.unblu.storage.database.readPoolUser=
com.unblu.storage.database.readPoolPassword=
com.unblu.storage.database.readPoolInitial=
com.unblu.storage.database.readPoolMax=
com.unblu.storage.database.poolMinIdle=
com.unblu.storage.database.adminUser=
com.unblu.storage.database.adminPassword=3.8.7.1. Connection pool
The default JDBC connection pool is HikariCP.
It provides some improved speed and stability compared to the deprecated EclipseLink connection pool:
-
Connections are closed when not used for a longer period.
-
Connections are validated before using
java.sql.Connection.isValid(int)provided by the JDBC Driver. (See Documentation) -
New connections are proactively opened (not just on demand).
A Grafana dashboard called "Database (HikariCP)" visualizing all HikariCP metrics is automatically deployed with every Unblu cluster installation.
# Database Connection Pool
com.unblu.storage.database.datasourceFactory=HIKARI
com.unblu.storage.database.poolMax=20 (1)
com.unblu.storage.database.poolMinIdle=20 (2)| 1 | Maximum number of connections in the pool. |
| 2 | Minimum number of connections that should be idle, new connections are added to the pools when connections are busy up to the configured maximun number of connections. |
The above configuration reflects the default starting from Unblu 6, please only add a connection pool configuration when you want to deviate from this default.
# Database Connection Pool
com.unblu.storage.database.datasourceFactory=INTERNAL
com.unblu.storage.database.poolInitial=1
com.unblu.storage.database.poolMax=20| Instead of the approaches listed in this chapter, you can also use a datasource provided by the application server. Please refer to this chapter for instructions. |
3.9. Reverse proxy & WAF configuration hints
If your Unblu installation is behind a reverse proxy or web application firewall (WAF), you may have to make some changes to the latter’s configuration to ensure that Unblu is fully functional.
-
Requests from Unblu clients — the Individual UI and the Unblu mobile SDKs — must be forwarded to the Unblu Server:
-
If you are running Unblu in a cross-origin installation, make sure that the domain or subdomain that Unblu is running on is accessible.
-
If your Unblu installation is a site-embedded deployment, create a URI mapping to the Unblu entry path for the
UNTRUSTEDcall origin.
-
-
If a business (as opposed to a purely technical) exception occurs during an HTTP request, Unblu sends the error response code
400or the error code specified in com.unblu.nio.error4xxcode and com.unblu.rest.error4xxcode. This code must be passed to clients so that they may handle it. You must therefore ensure that this error code is sent and not replaced by or redirected to an error page. -
The request headers
x-unblu-xui,x-unblu-client,x-unblu-page, andx-unblu-referermust all be passed through unchanged. -
The response headers
Pragma,Cache-Control,Expires,x-unblu-xui,x-unblu-client,x-unblu-page, andx-unblu-start-timemust all be passed through unchanged. -
The protocol used by clients to access Unblu can influence the server’s behavior. You should therefore add
x-forwarded-protoandx-forwarded-hostheaders to the request headers forwarded to the Unblu Server. -
Ensure that the
x-unblu-devicecookie is passed through and not stored in a cookie store (if your WAF has one). -
If your installation uses CORS, allow the HTTP
OPTIONSmethod. The method is required for CORS preflight requests.This is only necessary if your WAF is in front of Unblu (as opposed to the website being instrumented with Unblu).
-
If you want to use WebSockets, your WAF must support them.
3.10. Rendered Co-Browsing
3.10.1. Overview
Rendered co-browsing refers to the specific co-browsing technology that underlies the Universal Co-browsing and Document Co-browsing product features of Unblu.
For each rendered co-browsing session the Unblu server opens a headless browser on the server. The browser is referred to as "headless" because it is run without its own user interface. However, the visual result of its rendering process is captured and then streamed via WebRTC to both the visitor’s and agent’s browser.
Both the visitor’s and agent’s browsers display the video stream from the headless browser in a "browser-within-a-browser". The rendered content appears within the inner "browser".
Two separate communication channels, one from the visitor back to the headless browser and one from the agent back to the headless browser allow either party to control the headless browser with keyboard and mouse.
The Universal Co-browsing and Document Co-browsing product features are simply two applications of the rendered co-browsing technology. In the first case the headless browser is used by agent and visitor to view any accessible website or web application while in the second case the headless browser is used by agent and visitor to view a document that has been uploaded to the server by one of the parties.
3.10.2. Rendering Service
On the server-side the Rendering Service is responsible for managing the headless browsers. Each headless browser runs inside its own container (in the sense of software container, such as Docker).
In clustered Unblu installations each of these containers is in turn run within its own Kubernetes pod. For each rendered co-browsing session, a new pod is spun up in the cluster by the rendering service. When a session ends the pod is removed.
In an application server installation (and indeed in a standalone installation, though this is rarely used) the containers are hosted within a Docker environment within which the rendering service can add and remove headless browser containers on demand.
3.10.3. WebRTC
WebRTC is the technology used to stream the view from the headless browser to both visitor and agent. It is a real-time peer-to-peer video and audio communications technology that is now built-in to most browsers, requiring no plugins to work (though, on IE 11 a plugin is required).
In the rendered co-browsing case we have at least three peers participating:
-
Headless Browser (in the rendering service on the Unblu server)
-
Visitor Browser
-
Agent Browser
One video stream is established from the headless browser to the visitor and another from the headless browser to the agent. There are also two signal channels (implemented separately from WebRTC) in the reverse direction that allow either party to control the browser through keystrokes and mouse input.
For full details on WebRTC and how it works, see webrtc.org.
3.10.4. Browser Requirements
The browser requirements for WebRTC, and therefore for any feature that requires it (universal co-browsing, document co-browsing) are the same as for Unblu as a whole (see Browser Requirements), with the additional restriction that Internet Explorer is not supported.
3.10.5. Network Restrictions
At its core WebRTC is a peer-to-peer system, meaning that it is designed to connect two WebRTC endpoints (like two browsers) directly to each other and stream audio and video back and forth without any intervening server. However, for true peer-to-peer communication to work, both parties must be accessible to each other on the same network. In most real-world scenarios involving communication across the internet firewalls and network address translation devices typically prevent this. In the rendered co-browsing scenario this is definitely the case, since:
-
The headless browser in the rendering service, being part of the Unblu server, is behind a firewall both in on-premises installation and the Unblu cloud.
-
The agent browser in an on-premises installation is often also behind the same firewall so in theory could contact the rendering service directly (though there may be other restrictions, depending on the internal details of the corporate network). In a cloud scenario the agent browser will accesses the Unblu cloud over the internet and is therefore also outside the firewall.
-
The visitor browser is always outside the firewall and additionally, is often behind its own NAT.
Taken together, all these restrictions mean that for all practical purposes true peer-to-peer connection for rendered co-browsing would be impossible since it would involve unacceptable security practices like opening up ports in a corporate firewall.
Luckily, WebRTC supports techniques for navigating around these kinds of network restrictions. The specific mechanism used in our case is to connect the WebRTC peers via something called a TURN server.
3.10.6. TURN Server
The TURN server is a specialized server that resides at a publicly accessible network address on the internet. WebRTC peers use the TURN server as an intermediary to communicate with each other.
The types of network restrictions that we discussed above, and that prevent true peer-to-peer communication, typically apply to incoming connections. For example, a typical firewall might prevent all incoming traffic expect HTTP requests on port 80 and HTTPS requests on port 443. However, such a firewall would usually allow outgoing requests from inside the firewall and, crucially, also permit the transit of the responses to those requests back through the firewall.
This means that a component inside a firewall can establish a connection to something outside, as long as:
-
the target on the outside is itself not behind a firewall
-
the component on the inside initiates the connection
A TURN server provides exactly this kind of target for both parties in a WebRTC session. Even if neither party can receive unsolicited connections, they can both initiate connections. The TURN server is purposely located on the internet in such a way that it can accept connections.
So, the WebRTC parties both initiate a connection with the TURN server and the TURN server bridges the gap and connects the parties.
| Unblu TURN vs TokBox TURN In this section we are discussing th TURN server used for Unblu’s rendered co-browsing functions (universal and document co-browsing). This should not be confused with the TURN server associated with the TokBox service that underlies Unblu’s voice and video chat functions. These two TURN servers are entirely separate and differently configured: their roles cannot be shared across functions. Specifically, the TokBox TURN server is bundled as part of the TokBox service that Unblu employs. It cannot be used for any functions other than the voice and video service. Similarly, the Unblu TURN server (either in the cloud or on your infrastructure, if you choose that path) can only be used by Unblu’s rendered co-browsing service. |
3.10.7. TURN Server Deployment Options
Depending on your deployment model and your other requirements there are three options for deploying the TURN Server for rendered browsing:
-
Unblu cloud service
-
Unblu on-premises with cloud TURN server
-
Unblu on-premises with on-premises TURN server
3.10.8. Unblu Cloud Service
The Unblu Cloud Service and Unblu Cloud TURN server are separate products. The Unblu Cloud Service is the full Unblu system based in the cloud. If a feature requiring the TURN server (like universal co-browsing) is enabled then the Unblu Cloud TURN server is included transparently in the system. There is no additional work required on the customer’s part to enable this.
3.10.9. Unblu Cloud TURN Server
The Unblu Cloud TURN server is a cloud-based TURN server available by itself (without the full Unblu Cloud service) for use by customers with Unblu on-premises. For Unblu on-premises customers we recommend using the cloud turn server for the vast majority of cases.
3.10.10. On-Premises TURN Server
If for compliance or other reasons using the Unblu cloud TURN server is not a feasible option, you can install your own TURN server on your own infrastructure. Advice on installation is provided below, but general support for this option is not part of the standard Unblu license. To understand the choice to be made consider the following:
3.10.11. Firewall Configuration
3.10.11.1. Unblu Cloud TURN Server
Outgoing connections from the rendering service in the Unblu server and the agent browsers to the cloud TURN server will require:
-
Open outgoing source ports in firewall for TCP and UDP.
-
Open outgoing destination ports
443for TCP and3478for TCP and UDP.
The above diagram depicts the WebRTC connections between the parties in a cloud turn server scenario. Notice that only outgoing connections through the firewall are required.
3.10.11.2. On-Premises TURN Server
Incoming connections from the visitor browser to the on-premises TURN server will require:
-
Open incoming destination ports
443for TCP and3478for TCP and UDP.
In most cases organizations find it easier to accommodate the first option (opening the outgoing ports) than the second option (opening the incoming ports).
3.10.12. Data Security
WebRTC is always end-to-end encrypted. This means that all the data flowing back and forth between the communicating parties is encrypted the entire way.
In some cases, a TURN server can be configured to add a technical participant to a conversation in order to record and archive the conversation. If this is done, then necessarily the encryption between the two original parties is interrupted.
For example, this is an option with the TokBox system that underlies Unblu voice and video service. However, the Unblu cloud TURN server does not support archiving and therefore does provide true end-to-end encryption.
|
Using Document Co-browsing with files of a type other than PDF relies on third-party services and involves uploading the files to the servers of those third parties. Please review the following configuration properties: |
3.10.13. Comparison
Considering the two deployment issues above it should be clear that
-
In terms of firewall policy, the Unblu cloud TURN server is the simplest solution.
-
In terms of data security in transit there is no significant security advantage to the on-premises solution vs the cloud solution
Therefore, from a operational perspective the Unblu cloud TURN server is the better choice.
3.10.14. Unblu Cloud TURN Server Configuration
To configure your on-premises Unblu server to connect to the Unblu cloud TURN server you need the following information:
-
The DNS address of the Unblu cloud turn server (
<TURN_ADDR>):turn.unblu.cloud -
The port used for UDP transport (
<UDP_PORT>):3478 -
The port used for TCP transport (
<TCP_PORT>):443 -
The authentication key (
<AUTH_KEY>): available from the Unblu delivery team
The authentication key is given to you as part of the onboarding when you register for an Unblu Cloud TURN Server account. Please consult with the Unblu delivery team for more details.
With this information you can set the following configurations properties on your Unblu server:
# Unblu 5 iceserver config
com.unblu.webrtc.iceServers=["turn:<TURN_ADDR>:<UDP_PORT>?transport=udp", "stun:<TURN_ADDR>:<UDP_PORT>", "turn:<TURN_ADDR>:<TCP_PORT>?transport=tcp", "turns:<TURN_ADDR>:<TCP_PORT>?transport=tcp"]
com.unblu.webrtc.useWebRTC=true
com.unblu.webrtc.credentialSecretKey=<AUTH_SECRET>Additionally, for testing you should set the following:
com.unblu.webrtc.useRelayOnly=trueBut for production this should be changed to
com.unblu.webrtc.useRelayOnly=false3.10.15. On-Premises TURN Server Configuration
If you do choose to install your own TURN server on-premises then a common choice is the open-source Coturn Project. Please consult that project’s documentation for installation directions. Note that Unblu does not provide support for this product.
Once you have the Coturn server installed on your infrastructure behind your firewall, perform the following steps.
3.10.15.1. Prepare Authentication Key
As above, you will need to configure the authentication key on the Unblu server. But, in this case you are also installing the TURN server and configuring the authentication key at that end. So, you need to create a suitable key and just ensure that it is set identically at both ends.
To create a secure key, we recommend programmatically creating a pseudo-random string using code like the following:
#!/usr/bin/env python3
from base64 import b64encode
from random import SystemRandom
from string import ascii_letters
def generate_turn_auth_secret(length = 36):
"""Generate a Base64 encoded random string to be used as the turn server auth secret"""
character_set = ascii_letters + '#$%&()*+,-./:;<=>?@[]^_`{|}~'
random_string = ''.join(SystemRandom().choice(character_set) for _ in range(length))
# print('secret is: ' + random_string)
return b64encode(bytes(random_string, 'utf-8')).decode("utf-8")
print("Generated, random auth secret: " + generate_turn_auth_secret())The resulting key should be used in place of <AUTH_KEY> in the configuration files below.
3.10.15.2. Note the TURN Server Address
Since you are installing the TURN server on your own infrastructure you control the address of the server. This value should be used in place of <TURN_ADDR> in the configuration files below.
3.10.15.3. Use the Standard Ports
The ports configured for TCP and UDP transport should be the standard ones, the same as with the Unblu cloud TURN server option:
-
<UDP_PORT>:3478 -
<TCP_PORT>:443
3.10.15.4. Determine Listening IP
The IP address on your internal network at which the TURN server should listen for connections is represented by the placeholder
<LISTENING_IP>
in the configuration file below.
3.10.15.5. Determine External IP
The external IP addresses (i.e., as seen from the internet) at which the TURN server is listening for connections is represented by the placeholder
<EXTERNAL_IP>
in the configuration file below.
3.10.15.6. Unblu Server Configuration
The configuration on the Unblu server side will be very similar to that used with the Unblu cloud TURN server above, except that the <AUTH_KEY> will be the one you created and the <TURN_ADDR> will be the one you specified when you did the installation.
3.10.15.7. Coturn Server Configuration
Configuration of the Coturn server is done in the file turnserver.conf. You can adapt the following by substituting the appropriate values for the placeholders:
listening-device=eth0
listening-port=<UDP_PORT>
listening-ip=<LISTENING_IP>
external-ip=<EXTERNAL_IP>
min-port=20000
max-port=20200
verbose
use-auth-secret
static-auth-secret=<AUTH_KEY>
realm=unblu.com
cert=/etc/ssl/localcerts/tls.pem
pkey=/etc/ssl/private/tls.key
cipher-list=ECDH+AESGCM:DH+AESGCM:ECDH+AES256:DH+AES256:ECDH+AES128:DH+AES:ECDH+3DES:DH+3DES:RSA+AES:RSA+3DES:!ADH:!AECDH:!MD5:!RC4
dh2066=
log-file=/var/log/turn.log
simple-log=Here is an example configuration, with placeholders filled in:
listening-device=eth0
listening-port=3478
listening-ip=172.16.2.54
external-ip=193.159.170.115/172.16.2.54
min-port=20000
max-port=20200
verbose=
use-auth-secret=
static-auth-secret=W3dEO1VoSURAJVtCeGdPVHoqYWtOJiMoaUhCYEFRemFsSW0q
realm=unblu.com
cert=/etc/ssl/localcerts/tls.pem
pkey=/etc/ssl/private/tls.key
cipher-list=ECDH+AESGCM:DH+AESGCM:ECDH+AES256:DH+AES256:ECDH+AES128:DH+AES:ECDH+3DES:DH+3DES:RSA+AES:RSA+3DES:!ADH:!AECDH:!MD5:!RC4
dh2066=
log-file=/var/log/turn.log
simple-log=4. Front and Back End Integration
As we saw in the sections Front End Interfaces and Integrations and Back End Integrations Unblu offers a number of connection points for integrating different kinds of interfaces and additional functionality. In the following section we will look at each of these integration points in more detail.
4.1. Overview
In terms of our earlier Basic System Components diagram, we will be looking at the highlighted components below:
4.2. Individual UI Web Integration
To enable the Individual UI on your website the Unblu installation must be integrated with your web infrastructure. This involves addressing three issues:
-
How is the client code for the Individual UI (often called the Unblu snippet) included in your website page? The options are dynamic injection or static inclusion.
-
Where is the Unblu Server positioned inside your infrastructure? The options are site-embedded or cross-origin.
-
Do you need support for protected resource upload to the agent?
| These options only apply in an on-premises deployment. In a cloud deployment dynamic injection, site-embedded integration and protected resource upload are not supported. Consequently, all cloud deployments use static inclusion and cross-origin integration and do not have protected resource upload. |
4.2.1. Including the Unblu Snippet
When an Unblu-enabled website is initially requested by a visitor’s browser the returned page includes not just the normal website code but also extra code that implements the Unblu visitor interface. This extra Unblu client code is often called the Unblu snippet. It can be included in your website code by either static inclusion or dynamic injection.
4.2.1.1. Static Inclusion
In this method you alter your website markup to include the Unblu snippet. The snippet in turn loads the Unblu client code. Every page on which you want to display the individual UI launcher button must include the snippet. This method of inclusion is relatively simple but you do need access and permission to change the actual code of the website in question.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" defer="defer"
src="https://unblu.cloud/unblu/visitor.js?x-unblu-apikey=YOUR_API_KEY"></script> (1)
</head>
<body>
<!-- Your HTML body -->
</body>
</html>| 1 | Replace YOUR_API_KEY with your API key. |
The snippet with the correct key can also be copied from the API keys section in the Account Configuration.
| For certain use cases you might not need the snippet on all pages. For example when you want Unblu’s Universal or Document Co-Browsing only on a specific section of your website, it is sufficient to instrument only those pages. |
4.2.1.2. Dynamic Injection
In this method you configure the Unblu snippet in a single central place and have it injected into the appropriate pages. There are two ways of doing this:
-
Dynamic injection with SecureFlow Manager
-
Dynamic injection with a tag management system
4.2.1.2.1. Dynamic Injection with SecureFlow Manager
With this strategy you use a reverse proxy in front of your website server that includes the Unblu SecureFlow Manager. This method does not involve any changes to the website code itself, but it does involve installation of software on your corporate infrastructure. If you already have a suitable cache/reverse proxy installed you may be able to simply add the SecureFlow Manager to it.
The SecureFlow Manager will manage the injection of the required JavaScript into the pages to enable the Individual UI. It also provides the protected resource upload functionality (see below).
For details on installation see SecureFlow Manager.
4.2.1.2.2. Dynamic Injection with Tag Management
An alternative method of including the Unblu snippet is to leverage an existing tag management system to inject the snippet into the desired pages of your website. Tag management systems are used primarily to centralize the management of injecting marketing-related code into pages across large websites, but in many cases they can be used to inject any JavaScript snippet, including the Unblu snippet.
4.2.2. Server Positioning
4.2.2.1. Site Embedded
The following diagram depicts the site-embedded scenario:
In this setup both the Unblu server and your company website server sit behind a proxy. Note that in this case the diagram also depicts the SecureFlow Manager as being installed on the proxy server. In most situations where a site-embedded integration is used, the SecureFow Manager will also be used (and thus dynamic injection and protected resource upload will both be enabled). However, strictly speaking the two factors are independent: SecureFlow Manager can be used without site-embedded integration and vice versa.
4.2.2.2. Cross-Origin
The following diagram depicts the cross-origin scenario:
In this setup the Unblu server and your company website server are exposed separately to the internet. Typically this arrangement is used with static inclusion, though as above, the factors are independent: cross-origin installation could theoretically be used in conjunction with dynamic injection provided by a SecureFlow Manager.
4.2.3. Protected Resource Upload
As discussed in earlier, embedded co-browsing works by capturing the state of the DOM of the Unblu-enabled website on the visitor browser and transferring that state to the agent browser.
Once the DOM is rebuilt on the agent browser there are typically additional resources (stylesheets, images, etc.) that the browser must request to complete the rendering of the visitor’s view.
In many cases these resources will be inaccessible without authentication and authorization, for example, if they are part of a bank’s e-banking site. In normal circumstances, such as in the case of the visitor browser, this does not present a problem since that browser will already be signed in to the site. However, co-browsing is a special case. The agent browser will not have the same authorization as the visitor browser and yet, in order to properly render the visitor’s view, it needs access to the protected resources.
Since uploading the resources from the visitor browser is considered unsafe and would usually be too slow, Unblu solves this problem with the SecureFlow Manager, a software component installed in a proxy in front of the website server that caches the resources and uploads them on demand to the Unblu server, from where the agent browser can successfully request them and build an accurate rendition of the visitor’s view.
4.3. JavaScript API
The JavaScript API is an optional add-on to the Unblu Individual UI website integration. It allows JavaScript to access and control certain functions related to the Individual UI.
4.3.1. Concepts
The Visitor JS API allows you to load, access and control the Individual UI inside your website. The API directly accesses and communicates with the loaded Unblu code. Any interaction with the API is reflected in the visitor’s Individual UI. For example, if a conversation is opened via the API, it will also be visible in the Individual UI.
The Visitor JS API can only perform actions that the current visitor has the right to perform. For example, if a visitor is allowed to end a conversation, this may be done via the API. If not, an API call to end the conversation will fail with an error.
The visitor JS API is meant to be used for actions directly connected to the current visitor and that visitor’s usage of the Individual UI. This includes things like automatically starting a conversation or starting a call within a conversation that the visitor is already part of.
For actions that require rights beyond those the local visitor has, or that should be independent of the visitor’s UI, consider using the Unblu Web API either directly in JS or via custom REST services provided by your own server.
4.3.2. Reference and Examples
For information on how to integrate the Visitor JS API with your website, please refer to the Unblu Visitor JavaScript API reference documentation. The reference documentation is updated with the changes of the latest Unblu version.
The reference documentation includes examples to help get you started. Additional examples are available from our GitHub repository.
If you are running an older version of Unblu, you might prefer to view the documentation page directly from your Unblu server. That page describes the JS API as it is available on your server.
You can find your local documentation page at the following address:
<unblu-server>/unblu/static/js-api/v2/docs/index.html
4.4. SecureFlow Manager
4.4.1. Overview
The SecureFlow Manager (SFM) is an optional part of the Unblu product, separate from the Unblu server itself. It is designed for on-premises installations where the Unblu server and the Unblu-enabled website are both hosted inside your secure company network and are exposed to the internet via a web application firewall or other reverse proxy (This is the setup that we call a site embedded deployment). The SecureFlow Manager is designed to be integrated into this reverse proxy component. From this position in the network, the SFM can serve two different functions that enhance the functionality of the Unblu installation:
- Dynamic injection of the Unblu snippet
-
The SFM can be configured to inject the Unblu JavaScript snippet into specific pages of your website. This eliminates the need to modify the source code of the instrumented website itself.
- Forwarding of protected resources
-
The SFM can be configured to intercept protected resources such as images and CSS as they transit the proxy from the website back-end to the visitor’s browser and forward those resources to the agent browser, to enhance the embedded co-browsing experience.
4.4.2. Dynamic Injection
As discussed in Individual UI Web Integration, to enable Unblu on a webpage the Unblu JavaScript snippet must be included in the page. There are two ways to accomplish this: static inclusion, where the snippet is actually added to the webpage code in the website back-end, and dynamic injection, where the back-end code is left unchanged but the snippet is injected by another mechanism.
The SecureFlow Manager is one mechanism that can be used to perform the injection (another option is to inject the snippet via a tag management system, for those websites that already have such a system deployed. See Dynamic Injection with Tag Management
4.4.3. Protected Resource Forwarding
Protected resource forwarding is designed to enhance the effectiveness of the embedded co-browsing> feature.
To understand how protected resource forwarding works it helps to understand how embedded co-browsing works in general.
-
When a visitor requests a page from your (Unblu-enabled) website, your website back-end responds to the initial request by sending the HTML document representing that page.
-
The visitor’s browser parses the HTML and constructs a Document Object Model (DOM) within the browser.
-
The DOM does not directly contain all the elements needed to render the page. Many resources, such as CSS files and images are referenced within the DOM via URL and require an additional request to actually retrieve.
-
Once the browser has retrieved all the referenced resources the page rendering can be completed and the final result displayed.
-
The visitor’s ability to access the original HTML document and all the subsidiary resources is often dependent on the visitor having the proper permissions (in an e-banking portal, for example) in the form of a cookie that is transmitted on each request.
So far, this is just how a normal webpage is rendered. How does embedded co-browsing affect this process?
-
In an embedded co-browsing scenario the Unblu code on the webpage in the visitor’s browser deconstructs the DOM and sends its state information to the Unblu server where it is reconstructed and served to the agent’s browser, thus giving the agent a view of the what the visitor sees.
-
Because the agent’s browser receives the DOM information through this mechanism and not via a direct request for the webpage, it does not need its own authorization to get the basic structure of the webpage.
-
However, this is not the case with the sub-resources referenced in the DOM. These must be retrieved directly by agent’s browser. But, since the agent browser does not have the same authorization as the visitor, if those resources require authorization then it will not be able to retrieve them.
This is the problem that the SecureFlow Manager’s protected resource forwarding is designed to address.
The SecureFlow Manager solves this problem of access to protected resources by intercepting these resources as they transit the reverse proxy on their way to the visitor. The SecureFlow Manager forwards these resources to the Resource History of Unblu server which can then use them, in conjunction with the DOM that it already has, to reconstruct the visitor’s view of the webpage.
The following diagram depicts the flow of data.
4.4.4. Supported Products
Unblu provides out-of-the-box SecureFlow Manager implementations for the following reverse proxy products:
| Customers interested in using the SecureFlow Manager with a product not listed above should contact Unblu. The SecureFlow Manager is defined by a publicly available open specification that can be used as a guide to building a custom implementation. See ../knowledge-base/filter-specification.html. |
4.4.5. Common Configuration
Before installing the SecureFlow Manager on your specific reverse proxy product (see links below) it will help to understand some aspects of SFM configuration that apply across all products.
As discussed above, the SecureFlow Manager has two responsibilities: code injection and resource forwarding. The precise way that a specific SFM installation performs these functions is based on a set rules that are defined as part of its configuration.
The configuration of the SFM is actually done in the UI of the Unblu server. The server then translates these configuration settings to an SFM-specific format and this file is provided to the SFM component.
4.5. Mobile SDK
The Mobile SDKs for Android and iOS can be used to integrate Unblu into mobile applications for visitors or agents. When the SDK is integrated into an app, the app can use many of the same features as are available to visitors and agents through the web interfaces (chat, co-browsing, notifications, etc.).
4.5.1. Mobile SDK requirements
The mobile SDK requires the following platforms/versions:
| Operating System | Supported Version | SDK Type |
|---|---|---|
iOS |
10 (or newer) |
Framework |
Android |
5 (or newer) |
Android Archive |
4.5.2. Features
The following features of Unblu are available when interacting with the SDKs:
-
Dynamically load and unload the API
-
Check if a connection to the Unblu server could be established
-
Start a chat conversation
-
Start a mobile co-browsing conversation
-
Start an audio/video call
-
Add or remove private views, which should not be displayed to the agent/visitor (e.g. password fields)
-
Add or update custom cookies sent to the Unblu server with each request
-
In-app events for API state, session state, notifications (e.g., agent/visitor joint messages, chat messages), errors (More details can be found in the code documentation which is provided together with the SDK for each platform.)
-
Push notifications for unread messages and incoming calls
-
Whitelist of accessible URLs inside the WebView of the SDK
-
Whitelist of external links that can be opened from the chat
-
Certificate Pinning
The visitor SDK additionally provides the following features:
-
Check if an agent is available
-
Join a conversation via a PIN from the agent
The following features are available in co-browsing sessions:
-
Co-browsing all of your app’s content
-
Interactions of the user with the device screen can be seen remotely
-
Orientation changes are displayed on the agent side
-
Lock the screen displayed in the agent desk if the visitor puts the app into the background
-
Areas of the app can be marked remotely
-
Chat between visitor and agent inclusive UI
-
Start an audio/video call
4.5.3. Architecture overview
The diagram below shows how the mobile SDKs are integrated into the Unblu environment. Additionally it shows the OpenTok and Firebase Server which are used inside the SDKs via their libraries.
4.5.4. Configuration on the Unblu server
The following configuration properties are important for the mobile SDKs:
-
messenger.mobileVisitorSdkEnabled -
Specifies whether the visitor mobile SDK is enabled. This must be enabled so that the visitor SDK on a mobile device can initialize. If the property is set to
false, the visitor mobile SDK will not be usable. -
messenger.mobileAgentSdkEnabled -
Specifies whether the agent mobile SDK is enabled. This must be enabled so that the agent SDK on a mobile device can initialize If the property is set to
false, the agent mobile SDK will not be usable. -
messenger.mobileCoBrowsingEnabled -
Specifies whether mobile co-browsing with the SDKs is enabled. If it is not enabled, the SDKs can still be used for chat or call conversations.
-
conversation.feature.mobileCoBrowsingEnabled -
The same as
messenger.mobileCoBrowsingEnabledbut on the conversation level. This property may be set individually for each conversation and conversation template. -
cobrowsing.startWithMobileCobrowsingOptionEnabled -
Enables starting a mobile co-browsing conversation. Such a conversation immediately launches mobile co-browsing when the conversation is accepted from the queue.
-
visitor.ui.showRequestMobileCobrowsingEngagementOption -
If this property is
true, the UI will give you the option to start a mobile co-browsing conversation when the Unblu UI is displayed in the app.
4.5.5. Integration
For iOS integration, please see Mobile SDK iOS Integration.
For Android integration, please see Android mobile SDK integration.
To go directly to the SDKs' API documentation, use the following links:
4.5.6. Mobile push notifications
The following configuration properties need to be set for mobile devices to be able to send and receive mobile push notifications from the Unblu server via Firebase Cloud Messaging:
-
mobile.push_notification.enablePushNotification -
Enables push notifications in general. Currently there are email and mobile push notifications.
-
mobile.push_notification.enableFirebasePushNotification -
Enables push notifications via Firebase Cloud Messaging.
-
mobile.push_notification.firebaseDatabaseName -
The name of the firebase database where the app is configured for Firebase Cloud Messaging. Set the property to the Project ID of your Firebase project, as displayed on the General tab of your Firebase project’s settings.
-
mobile.push_notification.firebaseServiceAccountKey -
The account key to allow the Unblu server to access Firebase Cloud Messaging. You can generate an account key by clicking on the Generate new private key button on the Service accounts tab in the settings of your Firebase project,
For more information on Firebase Cloud Messaging, please refer to the Firebase documentation. Depending on the operating system you are targeting, please review the Firebase documentation on setting up a Firebase Cloud Messaging client on Android or iOS.
Unblu-specific information is available in the sections Mobile SDK iOS Integration and Android mobile SDK integration.
4.5.7. UI concepts
The Unblu UI is implemented as an overlaying window. This allows the UI to be displayed either as an actual overlay or visually embedded within another view. As this approach is different from most UIs in Android and iOS, the following pointers should help you integrate Unblu into your app.
4.5.7.1. Life cycle
Because the Unblu UI is implemented as an overlay it can be displayed independently of the Activity/ViewController that is displayed as the main content of an app. This means that the Unblu UI also has a separate life cycle which is not bound to the life cycle of an Activity/Fragment or ViewController. Therefore the Unblu UI´s life cycle has to be managed with the scope of the whole application in mind.
4.5.7.2. Integrating Unblu as overlay


If Unblu is integrated as an overlay, it is displayed on top of the main app content. The easiest way to do this is to use the Unblu Launcher Button (iOS/Android). The button has to be added to the active View. It displays the unread message notification count and will open and close the Unblu UI when toggled. It will also add a gray background behind the Unblu UI to clearly lay it on top of the other content.
Alternatively you can provide your own implementation of the Unblu Launcher Button. The implementation must encompasses the logic of when to show and hide the Unblu UI. See the Unblu Launcher Button as a reference.
4.5.7.3. Integrating Unblu in a standalone Activity, Fragment or View


If your app is designed to show the Unblu UI as its main content (i.e. its own Activity or ViewController), there are a number of points to bear in mind.
To properly display the Unblu UI below an action bar or above some tab bar, the top and/or bottom margin of the Unblu UI must be adapted to take this into account. This is because the Unblu UI is still rendered in a window above the rest of the content and would be displayed atop other content otherwise.
Since the Unblu UI is independent of the app UI life cycle, it will stay above the app UI even if the app changes the current Activity/ViewController. As a result, when displaying or hiding the Activity/Fragment/ViewController that Unblu is displayed in, the Unblu UI must also be shown or hidden, respectively. To this end, you must programmatically show or hide the Unblu UI whenever the user navigates to or away from the main content where Unblu is displayed. If you don’t, the Unblu UI will float over the newly loaded app and potentially conceal the latter’s content.
4.5.8. Android mobile SDK integration
This section describes how the visitor/agent SDK can be integrated into an Android app. It describes step by step from adding the AAR files to use the API, whereby it gives some hints to get a good user experience and avoid some common pitfalls.
4.5.8.1. Android archive integration
For Android, Unblu provides android archive (AAR) files with additional sources JARs for public classes and Javadoc JARs for them. Those files are delivered within a .tar.gz file either for the visitor or the agent SDK. The TAR files have the internal structure of a maven repository.
Depending on the target audience of the app, either the agent or the visitor SDK TAR needs to be added to the project. To integrate the SDK, the TAR file has to be extracted into the project folder of the app. Assuming one would need the visitor SDK for the app, the folder could be called unblu-mobile-visitor-sdk. To add it to the project, the following lines need to be added to the app/build.gradle file:
repositories {
...
maven {
url "../unblu-mobile-visitor-sdk"
}
}
...
dependencies {
...
implementation 'com.unblu.mobile-sdk-android:visitorsdk:2.2.0'
}This way all dependencies of the SDK are automatically retrieved.
The *-public-sources.jar files only contain the sources for the public API part and cannot be used as a library as they don’t contain the internal classes. |
The Unblu SDKs use Firebase Cloud Messaging for push notifications. For Firebase to work correctly, the google-services.json file from the Firebase project must be added to the app. Additionally, you need to add the following line at the end of your app’s gradle file.
apply plugin: 'com.google.gms.google-services'Please follow the instructions here for detailed information.
| It is not necessary to set up Firebase in your code. This is done automatically by the SDK when push notifications are enabled. |
4.5.8.2. Permissions
Various features require that you include certain permissions in your application’s manifest.
-
android.permission.INTERNET -
Required to use the internet connection
-
android.permission.SYSTEM_ALERT_WINDOW -
Required to overlay the Unblu UI on top of the application. This permission is automatically granted by the app store.
-
android.permission.WRITE_EXTERNAL_STORAGE -
Required to save files which should be downloaded
-
android.permission.RECORD_AUDIO -
Required by OpenTok for audio and video sessions (also for plain audio sessions)
-
android.permission.CAMERA -
Required by OpenTok for audio and video sessions
-
android.permission.MODIFY_AUDIO_SETTINGS -
Required by OpenTok for audio and video sessions (also for plain audio sessions)
-
android.permission.BLUETOOTH -
Required by OpenTok if bluetooth device is used inside calls
-
android.permission.BROADCAST_STICKY -
Required by OpenTok (no details available)
-
android.permission.READ_PHONE_STATE -
Required by OpenTok (no details available)
4.5.8.3. Code setup and initialization
4.5.8.3.1. UnbluApplication
To ensure the SDK works properly, you must set the attribute android:name in the application tag of the AndroidManifest.xml file to either com.unblu.visitorsdk.UnbluVisitorApplication or com.unblu.agentsdk.UnbluAgentApplication. (If you implemented your own custom application class that inherits from one of the above classes, set the attribute to that.) See the code snippet below for an example.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.unblu.testapp">
<application
android:name="com.unblu.visitorsdk.UnbluVisitorApplication"> <!-- There may also be some other attributes -->
</application>
</manifest>If this is not possible in your application, you can use the UnbluVisitorApplicationHelper or UnbluAgentApplicationHelper. They define a couple of static functions like onCreate(..) which need to be called in the corresponding functions of the used Application class. The names of the functions in the helper class are the same as those in the Application class. The documentation also states whether the function must be called before or after the super call.
4.5.8.3.2. Unblu API instance
The most important class of the visitor SDK is UnbluVisitorApi and of the agent SDK it is UnbluAgentApi. They provide an getInstance() function, which can be used to get an instance of the API.
Note: The UnbluApi is defined as a singleton, so there is only one instance of it. Therefore further usages of the instance member will not create additional instances.
4.5.8.3.3. Unblu API configure
Before using the instance of the UnbluVisitorApi/UnbluAgentApi, it needs to be configured. The API can be configured using the function UnbluVisitorApi#configureApi(..)/UnbluAgentApi#configureApi(..). It accepts an instance of UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration. This class can be instantiated with the base URL of the Unblu server and the API key of the Unblu account.
For all possible configurations and their effects, take a look at the documentation of UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration. Only a limited number of settings can be configured via the Unblu SDKs. All configurations which are independent of the client (the app) can be done via the Unblu agent desk.
To properly separate the configuration for the mobile visitor and agent SDK and also from configurations done for the webpage where Unblu is integrated, we recommend to use different API Keys for each environment.
Inside the Unblu API instance, only a copy of the configuration is stored. So it can not be changed by the reference. A new call to configureApi has to be done. Configuring the API can only be done while it is not initialized and it would throw an exception if it is already initialized.
Normally the configuration should only be done once at the beginning.
4.5.8.3.4. Events
Before you initialize the API you should register for events in order to be sure not to miss any.
In android this can be done by using a custom implementation of UnbluVisitorEventReceiver for the visitor sdk and UnbluEventReceiver for the agent SDK. Additionally for UI events a subclass of UnbluUiEventReceiver can be used. An instance of such a receiver will register himself in the given context. Therefore it should typically be instantiated inside the Activity.onStart method and should be unregistered in the Activity.onStop via LocalBroadcastManager.getInstance(context).unregisterReceiver(receiver). It is important to always use the androidx.localbroadcastmanager.content.LocalBroadcastManager otherwise the events will not be received.
Detailed information on the events can be found inside the IUnbluEventApiVisitor/IUnbluEventApi and UnbluUiEventApi class. They also provide constants to get the values out of an Intent if this is done manually without a subclass.
A very important event is the UiVisibilityRequest. As soon as push notifications are used, it is recommended to listen for this event. For example, there is a push notification when there is an incoming call. If the user opens the app by clicking the notification, the SDK will directly fire this event and assumes that the app will initialize and open the Unblu UI as soon as possible.
4.5.8.3.5. Initialization and deinitialization
To initialize an instance of UnbluVisitorApi/UnbluAgentApi the function initApi(..) can be called.
The callback parameters can be used to get information about success and errors. Additionally the IUnbluEventApi.Error event can be used as described in the events section. Regarding errors, it is highly recommended to register for the API error event globally in order not to miss an error, as they can happen independently of any explicit call to the API.
After the success callback was triggered, the Unblu UI can be displayed, new conversations can be started, agent availability can be checked, etc.
The API can either be initialized directly or only on demand. For example when co-browsing is needed. Note that when the API is initialized on demand, the SDK will take some time until it is ready and a session can be started. Additionally if push notifications are used, it is required at least once to have the API initialized. Otherwise the Unblu server has no connection between a user and the device. Therefore in general we recommend to initialize the API as soon as it is possible (directly after login).
If the SDK is no longer needed and everything should get cleaned up, there is the deinitApi(..) function.
4.5.8.4. Unblu UI
The UnbluVisitorSDK and UnbluAgentSDK provide an Unblu UI that shows all existing conversations and can be used to chat and make a call within a conversation. This UI can be displayed on top of the app UI. It is also controlled by using the instance of the UnbluVisitorApi/UnbluAgentApi. It is possible to open/close and change its top/bottom margin.

Additionally it can be checked if it is open or if a call is currently displayed. For those states there are also events defined in the IUnbluUiEventApi. Especially the events UiVisibilityRequest and UiHideRequest are very important. If one of those triggers, the app should show/hide the UI, because there is an incoming call or co-browsing just started. For the hide event, the configuration property com.unblu.conversation.ui.autoCloseUiAfterOnboarding has to be enabled.
If there is an issue with the Unblu SDK, please be aware that the UI is rendered inside a WebView. Therefore it is possible to attach the local Chrome to check for error logs. It is a limitation of the Android WebViews that it is not possible to see the full content of logs inside the normal debugger console.
Note that several functions, like opening a conversation and starting an audio/video call, require that the UI opens at least once so that the corresponding part gets loaded by JavaScript. You can find more details in the documentation.
If, at some point, it is likely that the user would use the Unblu UI, we would recommend you preload the UI. This can be achieved by either configuring to preload the UI with the initialization (see UnbluCoreApiConfiguration#setPreloadAfterInitEnabled(..)) or by calling UnbluCoreApi#preloadUi(..) if the API was already initialized previously.
4.5.8.5. UnbluUiButton
Next to the Unblu UI, the SDKs provide the class UnbluUiButton. This button UI can be placed inside the app UI either via xml or directly in the Code. Typically the button will be placed in the lower right corner of the screen.
The user can use the button to toggle the visibility of the Unblu UI.
The button displays a number of unread chat messages when new messages arrive and the UI is hidden. Additionally it can automatically set the bottom margin for the Unblu UI and places a semi transparent background behind it.
To integrate it, please follow the instructions in the UnbluUiButton class documentation.
4.5.8.6. Private views
The SDKs provide a simple way to add specific views which should not be shown on the remote side. To do this, the UnbluVisitorApi/UnbluAgentApi provides the function addPrivateView(..) which takes an id. Each view has its own id.
After a view id is added, it is automatically overlaid by an image before the screen is transmitted to the remote side. It is also possible to make a view visible to the remote side again by calling the removePrivateView(..) function.
4.5.8.6.1. Custom cookies
It is possible to define custom cookies, which should be sent with each request to the Unblu server. This can either be done (initially) by using the UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration#setCustomCookies(..) or by setting the cookies dynamically via the setCustomCookies(..) function. Before the API is initialized, always the last cookies configured are used. If the API is already initialized, cookies with the same name are overridden and new cookies are added. The previously-defined cookies will stay until the API is de-initialized. If the API is then initialized again, only the last defined cookies are used again.
4.5.8.6.2. Named areas
Similar to a web page, the named area feature is also available for the mobile SDKs.
A named area can either be set via the UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration#setNamedArea(..) before initializing the API. Or else it can be set by calling UnbluCoreApi#setNamedArea(..) on the UnbluVisitorApi/UnbluAgentApi instance.
If a named area is set before initializing the API, also the specific configuration for it is loaded on initialization. If it is set later, it only changes the requests for new conversations in the agent desk queue in the way that the agent can filter by the named area. The named area has no effect for existing conversations.
As consequence, it is important to know if there will be specific configuration on the named area scope. In this case the named area has to be configured/set in the SDK before initializing the API, but then it should be always considered to change the configuration on API Key level. If a named area is only used for the queue, it can be set at any time before starting a new conversation.
4.5.8.6.3. Upload of camera pictures/videos
If the user of the app tries to upload a file in the Unblu chat UI, the file chooser will be presented. Per default the user has the choice to selected either an existing file or create a new picture/video via the camera app of the phone. As in Android it is not possible that the camera app writes a taken picture directly into the internal storage of the app, it will store a temporary file in the external storage of the android system. This can be a security issue and therefor the SDK provides the possibility to disable the upload of new pictures/videos from the camera app. Use UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration#setCameraUploadsEnabled(..) to change the configuration.
4.5.8.6.4. Push notifications
If the SDK is configured to use push notifications, there are currently two possible types of notifications visible for the user: Whenever there is a new message and if there is an incoming call. For both types of notification, the system default sounds for notifications and calls should be used to ensure the best user experience. The SDK accomplishes this by using two different notification channels which use the default system sounds.
However, this is only possible for Android 8.0 Oreo or newer. Prior to Android 8.0 Oreo, you had to define custom sounds. The name of the sound files must be configured on the Unblu server via the configuration properties com.unblu.mobile.push_notification.androidNewMessageSound and com.unblu.mobile.push_notification.androidIncomingCallSound. We recommend only changing the incoming call sound. The value has to be the name of the file without the file type ending. Within the app, the file must be located at res/raw/<file>.
By default, the icon of the push notifications matches the app icon. Only the parts of the image with an alpha value are displayed. This can lead to a completely gray icon if the app icon has no transparent area. To change the icon to a different image, you can specify a meta-data area inside the app manifest, as in this example:
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_notification" />See the Firebase configuration documentation for further details.
4.5.8.6.5. Advanced screen capture module
Currently, the standard official Android SDK tools do not provide a way to capture all of the views required to deliver a broad co-browsing experience. The advanced screen capture module contains an implementation that uses reflections to capture all dialogs, alerts, and GPU-generated views. This is not possible otherwise.
To use the module, add the following lines to your app/build.gradle file:
dependencies {
...
//if you are using the Visitor SDK
implementation 'com.unblu.mobile-sdk-android:visitorsdk:$version'
//or if you are using the Agent SDK
//implementation 'com.unblu.mobile-sdk-android:agentsdk:$version'
//the advancedscreencapturemodule
implementation 'com.unblu.mobile-sdk-android:advancedscreencapturemodule:$version'
}Next, provide the UnbluVisitorApi or UnbluAgentApi instance with the AdvancedScreenCapturer instance by calling the function AdvancedScreenCapturerProvider#createAdvancedScreenCapturer. Do so before you configure the API instance.
4.5.8.6.6. Logging
The Unblu SDK uses an internal Logger, which can be configured. Per default the logger does not print any additional and potentially security related information. To change this behavior for debugging purpose, set the flag UnbluCoreApi#enableDebugOutput to true. Even though the default value of the log level is VERBOSE, in release builds, the verbose and debug logs are removed via proguard rules. The log level can be changed using the function UnbluCoreApi#setLogLevel(..).
It is also possible to enable the flag UnbluCoreApi#enableCapturingPerformanceLogging to get logs about mobile co-browsing performance. For this the log level has to be DEBUG or less and also the enableDebugOutput flag has to be enabled.
If, for security reasons, you want to strip out the complete log statements from the compiled app, please review the section on log stripping first.
4.5.8.6.7. Security-relevant configuration
There are several security-related configuration possibilities when integrating the Android Mobile SDK. The following points should be taken into consideration to ensure the SDK is configured in the most secure way without limiting the features available.
By default, only the configured Unblu base URL and its subroutes can be accessed by the SDK’s internal WebView. Sometimes you may need to grant the WebView access to other URLs. Examples of situations where this need may arise include:
-
Redirecting to a different domain
-
Accessing external resources such as fonts
If your application needs access to other URLs, you can provide a list of regular expressions matching those URLs via UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration#setInternalUrlPatternWhitelist(..). Otherwise there is no need to configure the internal pattern whitelist as it is secure by default.
The URLs in the internal pattern whitelist are those used internally by your Unblu-enabled application. If you want to specify which URL patterns may be accessed by having your application open another application, modify the external link pattern whitelist described in the following section.
| If you want to use Google fonts in your mobile app, take into account that https://fonts.googleapis.com redirects to https://fonts.gstatics.com. You will have to include a pattern for the latter domain in the whitelist. |
The Unblu chat UI recognizes different types of links:
-
URLs such as
https://<domain> -
mailto:<email_address> -
tel:<phone_number>
These links can be clicked by agents or visitors. Doing so opens another application such a browser or as an email client.
By default, the SDK allows only a small set of link patterns. You can check and change the patterns via UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration#setExternalLinkPatternWhitelist(..). For example, you may wish to restrict links to those within your organization’s domains.
From Android 7.0 Nougat (API 24) on, it is possible to use certificate pinning within your app’s network security configuration file. This may be done for the whole app including all WebViews, so there is no need for the SDK part to provide any configuration for it. Further information on certificate pinning in Android is available in the official documentation.
For Android versions prior to API 24, it is not possible to implement certificate pinning properly for all requests within a WebView. We therefore do not support it and recommend that you set the minimum version of your app to Android 7.0 Nougat (i.e. API 24) if certificate pinning is required.
During a conversation, agents and visitors may exchange files. These files can be download and have to be stored somewhere on the user’s device. By default, files are store in the device’s external storage. However, you may prefer to ensure that files are only accessible from within your app for security reasons, and that the app manage downloaded files itself.
To manage downloaded files within your app, you must provide the SDK with a custom implementation of the UnbluDownloadListener interface via UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration#setDownloadListener(..). Any downloads initiated by the user will trigger the custom download listener, which must handle the download itself and store the file somewhere within your app.
The logging section above describes how to configure the log level and whether any values are logged within a log statement.
If you prefer, you can remove log statements from the binary entirely by adapting the app’s proguard-rules.pro file. The SDK already defines the following rules to strip out debug and verbose level debug logs:
-assumenosideeffects class com.unblu.coresdk.internal.utils.Logger {
public static *** d(...);
public static *** v(...);
}You can do the same for all other log levels, too:
-
INFO:
public static * i(…); -
WARN:
public static * w(…); -
ERROR:
public static * e(…);
The SDK needs to store some internal values inside the app to properly identify the user device against the collaboration server even after restarting the app. By default, shared preferences in private mode are used to store those values.
In many cases this is secure enough because normally, only the app itself has access to this data. Sometimes, though, you may wish to encrypt the values before storing them. To do so, provide the SDK with a custom implementation of UnbluPreferencesStorage interface via UnbluVisitorApiConfiguration/UnbluAgentApiConfiguration#setPreferencesStorage(..). The SDK will use this storage whenever it needs to write or read the value of a preference to persistent storage.
4.5.9. Mobile SDK iOS Integration
This section describes how the visitor/agent SDK can be integrated into an iOS app. It describes step by step from adding the framework files to use the API, whereby it gives some hints to get a good user experience and avoid some common pitfalls.
4.5.9.1. Framework Files
Unblu provides different framework files for the different platforms: simulator, real device and a fat framework.
A fat framework contains both platforms and is typically the best choice. However, for a release in the Apple AppStore the x86 framework must be removed using Apple’s lipo tool as Apple does not allow binaries for the simulator. There are several scripts on the internet that can be used to strip the simulator part away while building the app. Those scripts need to be added to the build phases of the app.
In total there are 5 files.
-
UnbluCoreSDK.framework
-
UnbluCoreSDKResources.bundle
-
UnbluVisitorSDK.framework
-
UnbluVisitorSDKResources.bundle
-
UnbluAgentSDK.framework
-
UnbluAgentSDKResources.bundle
The agent and visitor SDK are build as static framework files. Therefore it is required that the resources of a framework file are provided via bundle files. The UnbluCoreSDK.framework and UnbluCoreSDKResources.bundle need to be added always. Depending on the type of the app, if it should be for a visitor or for an agent, either the framework and bundle for the visitor or agent SDK needs to be added too.
To add the files to an Xcode project, they can be dragged and dropped to Xcode. Automatically the framework files get added to the project settings Build Phases > Link Binary With Library and the bundle files get added to the Build Phases > Copy Bundle Resources. Additionally the framework files need to be added manually to the settings of the project in General > Embedded Binaries.
As Unblu only provides static frameworks, it does not deliver the dependencies with them. The following table shows the dependencies which need to be added to the app. We prefer to add the dependencies via [CocoaPods](https://cocoapods.org/), but the tables also gives a link on how to integrate the library manually.
| Name | Version | CocoaPods Podfile | Manual Integration Link | Purpose |
|---|---|---|---|---|
OpenTok |
~> 2.16 |
pod ‘OpenTok’, ‘~> 2.16’ |
https://tokbox.com/developer/sdks/ios/ Using the SDK |
Needed for audio/video calls |
Firebase Core |
~> 6.7 |
pod ‘Firebase/Core’, ‘~> 6.7’ |
Base for firebase messaging |
|
Firebase Messaging |
Derived from Firebase Core |
pod ‘Firebase/Messaging’ |
Needed for push notifications |
For Firebase to work correctly, it is also necessary that the GoogleService-Info.plist file from the Firebase project is added to the app. Please follow the instructions from here to add it to your project. Important to know is also, that it is not necessary to setup Firebase in your code. This is automatically done by the SDK when push notifications are enabled.
4.5.9.2. Swift Compatibility
4.5.9.2.1. Objective-C
The frameworks provided by Unblu are written in Swift and not with Objective-C as Swift is the new standard from Apple. In theory Swift code can be used in Objective-C. But actually there are some limitations. E.g. enums in Swift need to have a raw type of Int. Therefore it is not simply possible to use the SDKs in an Objective-C environment. The project which was formally an Objective-C project, would need to be changed to a Swift project, which mainly uses Objective-C. Then the usage of an SDK is required to be wrapped into a Swift helper, which can be used in Objective-C. Currently Unblu does not provide any Swift helper classes.
4.5.9.2.2. Swift Versions
In 2014 Apple wrote:
“… if your project uses frameworks to share code with an embedded extension, you will want to build the frameworks, app, and extensions together. It would be dangerous to rely upon binary frameworks that use Swift — especially from third parties. As Swift changes, those frameworks will be incompatible with the rest of your app. When the binary interface stabilizes in a year or two, the Swift runtime will become part of the host OS and this limitation will no longer exist.”
The binary interface has not, unfortunately, ‘stabilized’ yet. This means that the Swift version of the used Unblu SDK must match the Swift version of the App. In case the used Unblu SDK from Unblu was build with an older version, the project could be changed to a different Swift Language Version inside the project compiler settings. This, unfortunately, does not work always. In this case there are two possibilities. First download an older version of the XCode Toolchain to be compatible again. Second update to a newer version of the Unblu SDK.
Typically Unblu always tries to provide the SDKs for the newest Swift version. If you need the Unblu SDK for an older Swift version, because the app is still on an older version, you can ask the Unblu support for it.
4.5.9.3. Permissions
The following permissions are required in the applications info.plist for different features.
| Permission Key | Required for Feature |
|---|---|
NSPhotoLibraryAddUsageDescription |
Required to add downloaded images to photos app |
NSPhotoLibraryUsageDescription |
Required to upload images from photos app into a conversation |
NSCameraUsageDescription |
Required from OpenTok for audio and video sessions (also for plain audio sessions) |
NSMicrophoneUsageDescription |
Required from OpenTok for audio and video sessions |
Additionally the following background modes should be enabled.
| Background Mode | Required for Feature |
|---|---|
Audio, Airplay, and Picture in Picture |
Required to continue calls when app is in background |
Remote notifications |
Required to receive all push notifications |
4.5.9.4. Code Setup and Initialization
To use Unblu the SDK in the code of an application, it is necessary to specify the import of the corresponding SDK. Either use import UnbluVisitorSDK or import UnbluAgentSDK.
4.5.9.4.1. AppDelegate
The AppDelegate of the app should inherit from the UnbluUiApplicationDelegate. This is needed for Unblu to setup correctly the Firebase and push notification integration.
The UnbluUiApplicationDelegate implements some of the functions from the protocol UIResponder, UIApplicationDelegate, MessagingDelegate it implements. For some of the functions it is possible to override them again in the AppDelegate, but then it is typically necessary to call the super implementation. Some functions, e.g. for the messaging are not possible to override again.
If the app itself uses push notifications, the UnbluUiApplicationDelegate provides those functions with an on_ prefix. The benefit of this is, that the used Unblu SDK checks for Unblu push notifications. Only for notifications which are not for the SDK, it calls the on_ prefixed functions. This means the app itself does not need to filter out the Unblu push notifications.
If for some reason it is not possible to use the UnbluUiApplicationDelegate as base class, there are several things which are needed to do manually. E.g. Firebase and its messaging part need to be configured; The handling of app launches from a push notification click and the handling of new incoming push notifications need to be forwarded to the SDK. This is not covered by this documentation. Please ask the Unblu support for more details on it.
4.5.9.4.2. Unblu API Instance
The most important class of the visitor SDK is UnbluVisitorApi and of the agent SDK it is UnbluAgentApi . They provide an instance function, which can be used to get an instance of the API.
It is highly recommended to get an instance of the UnbluVisitorApi/UnbluAgentApi class inside the AppDelegate.application function by calling instance. In this way the SDK can register itself for all required app events before one of them is fired.
Note: The UnbluApi is defined as a singleton, so there is only one instance of it. Therefore further usages of the instance member will not create additional instances.
4.5.9.4.3. Unblu API Configure
Before using the instance of the UnbluVisitorApi/UnbluAgentApi, it needs to be configured. The API can be configured using the function configureApi. It accepts an instance of UnbluApiConfiguration. This class can be instantiated with the base URL of the Unblu server and the API key of the Unblu account.
For all possible configurations and their effects, take a look at the documentation of UnbluApiConfiguration. Only a limited number of settings can be configuredvia the Unblu SDKs. All configurations which are independent of the client (the app) can be done via the Unblu agent desk.
To properly separate the configuration for the mobile visitor and agent SDK and also from configurations done for the webpage where Unblu is integrated, we recommend to use different API Keys for each environment.
Inside the Unblu API instance, only a copy of the configuration is stored. So it can not be changed by the reference. A new call to configureApi has to be done. Configuring the API can only be done while it is not initialized and it would throw an exception if it is already initialized.
Normally the configuration should only be done once at the beginning.
4.5.9.4.4. Events
Before you initialize the API you should register for events in order to be sure not to miss any.
In iOS this can be done by using NotificationCenter. Inside the Notification.Name object all Unblu events are available with “Unblu” as the prefix. Detailed information on the events can be found inside the UnbluEventApi and UnbluUiEventApi class. They also provide constants to get the values out of the Notification.userInfo member.
A very important event is the UiVisibilityRequest. As soon as push notifications are used, it is recommended to listen for this event. E.g. there is a push notification, when there is an incoming call. If the user opens the app by clicking the notification, the SDK will directly fire this event and assumes that the app will initialize and opens the Unblu UI as soon as possible.
4.5.9.4.5. Initialization and Deinitialization
To initialize an instance of UnbluVisitorApi/UnbluAgentApi the function initApi can be called.
The callback parameters can be used to get information about success and errors. Additionally the UnbluEventApi.Error event can be used as described in the events section. Regarding errors, it is highly recommended to register for the API error event globally in order not to miss an error, as they can happen independently of any explicit call to the API.
After the success callback was triggered, the Unblu UI can be displayed, new conversations can be started, agent availability can be checked, etc.
The API can either be initialized directly or only on demand. For example when co-browsing is needed. Note that when the API is initialized on demand, the SDK will take some time until it is ready and a session can be started. Additionally if push notifications are used, it is required at least once to have the API initialized. Otherwise the Unblu server has no connection between a user and the device. Therefore in general we recommend to initialize the API as soon as it is possible (directly after login).
If the SDK is no longer needed and everything should get cleaned up, there is the deinitApi function.
4.5.9.5. Unblu UI
The UnbluVisitorSDK/UnbluAgentSDK provides an Unblu UI which shows all existing conversations and which can be used to chat and make a call inside a conversation. This UI can be displayed on top of the app UI. It is also controlled by using the instance of the UnbluVisitorApi/UnbluAgentApi. It is possible to open/close and change its top/bottom margin.

Additionally it can be checked if it is open or if a call is currently displayed. For those states there are also events defined in the UnbluUiEventApi. Especially the events UiVisibilityRequest and UiHideRequest are very important. If one of those triggers, the app should show/hide the UI, because there is an incoming call or co-browsing just started. For the hide event, the configuration property com.unblu.conversation.ui.autoCloseUiAfterOnboarding has to be enabled.
If there is an issue with the Unblu SDK, please be aware that the UI is rendered inside a WebView. Therefore it is possible to attach the local Safari to check for error logs. It is a limitation of the iOS WebViews that it is not possible to see the logs inside the normal debugger console.
Note that several functions, like opening a conversation and starting an audio/video call, require that the UI opens at least once so that the corresponding part gets loaded by JavaScript. You can find details in the documentation of each function.
If, at some point, it is likely that the user would use the Unblu UI, we would recommend you preload the UI. This can be achieved by either configuring to preload the UI with the initialization (see UnbluApiConfiguration) or by calling preloadUi if the API was already initialized previously.
4.5.9.6. UnbluUiButton
Next to the Unblu UI, the SDKs provide the class UnbluUiButton. This button UI can be placed inside the app UI either via the Xcode Interface Builder or directly in the Code. Typically the button will be placed in the lower right corner of the screen.
The user can use the button to toggle the visibility of the Unblu UI.
The button displays a number of unread chat messages when new messages arrive and the UI is hidden. Additionally it can automatically set the bottom margin for the Unblu UI and places a semi transparent background behind it.
To integrate it, please follow the instructions in the UnbluUiButton class documentation.
4.5.9.7. Private Views
The SDKs provide a simple way to add specific views which should not be shown on the remote side. To do this, the UnbluVisitorApi provides the function addPrivateView which takes a tag. A tag can be defined for each view.
After a view tag is added, it is automatically overlaid by an image before the screen is transmitted to the remote side. It is also possible to make a view visible to the remote side again by calling the removePrivateView function.
4.5.9.7.1. Custom Cookies
It is possible to define custom cookies, which should be sent with each request to the Unblu server. This can either be done (initially) by using the UnbluApiConfiguration or by setting the cookies dynamically via the setCustomCookies function. Before the API is initialized, always the last cookies configured are used. If the API is already initialized, cookies with the same name are overridden and new cookies are added. The previously-defined cookies will stay until the API is de-initialized. If the API is then initialized again, only the last defined cookies are used again.
4.5.9.7.2. Named Areas
Similar to a web page, the named area feature is also available for the mobile SDKs.
A named area can either be set via the UnbluApiConfiguration before initializing the API. Or else it can be set by calling setNamedArea on the UnbluVisitorApi/UnbluAgentApi instance.
If a named area is set before initializing the API, also the specific configuration for it is loaded on initialization. If it is set later, it only changes the requests for new conversations in the agent desk queue in the way that the agent can filter by the named area. The named area has no effect for existing conversations.
As consequence, it is important to know if there will be specific configuration on the named area scope. In this case the named area has to be configured/set in the SDK before initializing the API, but then it should be always considered to change the configuration on API Key level. If a named area is only used for the queue, it can be set at any time before starting a new conversation.
4.5.9.7.3. Whitelist URLs
Per default only the configured Unblu base URL and sub routes of it can be accessed by the internal WebView of the SDK. But if for example the initial URL is redirected to another domain, this has to be configured to also be a accessible URLs.
If this is the case, a list of regular expressions can be given via UnbluApiConfiguration#setInternalUrlPatternWhitelist(..) function.
4.5.9.7.4. Whitelist external links
The Unblu chat UI recognizes different types of links:
-
URLs
https://…; -
mailto:<mail-address> -
…
Those links can be clicked by an agent or a visitor. This will either open a browser or a specific application (email client). Per default the SDK allows only a small set of allowed link patterns. Those can be checked and changed via the function UnbluApiConfiguration#setExternalLinkPatternWhitelist(..).
4.5.9.7.5. Push Notifications
If the SDK is configured to use push notifications, there are currently 2 possible types of notifications visible for the user. Whenever there is a new message and if there is an incoming call. Basically for both types the system default sounds for notifications and calls should be used to have the best user experience. As for the incoming calls notification it is not possible to use the default sound on iOS. Therefor it is recommended to define a custom sound for the incoming call push notification. This can be done on the collaboration server via the config property com.unblu.mobile.push_notification.iOSIncomingCallSound or also for the new message notifications com.unblu.mobile.push_notification.iOSNewMessageSound. The value has to be the name of the file including the file type ending. The file itself has to be available inside the app. Make sure it is added to the Build Phases step Copy Bundle Resources.
4.5.9.7.6. Logging
The Unblu SDK uses an internal Logger, which can be configured. Per default the logger does not print any additional and potentially security related information. To change this behavior for debugging purpose, set the flag UnbluCoreApi#enableDebugOutput to true. The log level can be changed using the field UnbluCoreApi#logLevel.
It is also possible to enable the flag UnbluCoreApi#enableCapturingPerformanceLogging to get logs about mobile co-browsing performance. For this the log level has to be .debug or less and also the enableDebugOutput flag has to be enabled.
4.5.9.7.7. Certificate Pinning
To achieve certificate pinning inside the SDK two parts have to be configured/implemented.
The SDK uses a WkWebView to do most of the communication, and URLSession for file downloads. For certificate pinning the WKNavigationDelegate method to handle URLAthenticationChallanges. To define a handler for those challenges, a callback can be defined via UnbluApiConfiguration#setAuthenticationChallengeDelegate. The same goes for the file downloads via URLSession. The given delegate will be used too whenever there is an authentication challenge triggered via URLSessionDelegate method.
In both cases, the parameters in the delegates' functions are a challenge and a completionHandler. To do the certificate pinning inside those callbacks, Unblu recommends using the established library TrustKit.
4.6. Web API and Webhooks
The Unblu Web API provides an HTTP-based interface that allows other systems to perform actions on the Unblu server. It supports many of the same actions accessible through the conventional user interfaces. This enables the integration of Unblu with third-party applications. For example, the Web API could be used to implement the following functions:
-
A customer relationship management application that pre-initializes a conversation between each relationship manager and each of his or her customers, based on the relationships already recorded in a CRM system.
-
A call center application that dispatches incoming conversation requests to the appropriate agents connecting through Unblu.
-
An identity management system that automatically updates the status of agents and composition of teams based on changes to its database.
Unblu Webhooks enable integration in the reverse direction; They allow you to configure the Unblu server to react to internal events by triggering an HTTP request to an external system. This functionality can be used to implement features such as:
-
An identity management system that is updated whenever some agent user data is updated on Unblu.
-
A third-party dashboard system that is updated whenever a conversation is started or ended.
-
An archive of conversations that is updated every time a conversation ends.
The Web API and Webhooks are fully documented in the Web API Reference section.
4.6.1. Web API
4.6.1.1. Introduction
The Unblu Web API exposes all the major entities that make up the internal data model of the Unblu server and offers methods to create, read, update and delete these entities via HTTP GET and POST requests. The entities are represented as a JSON objects in the bodies of HTTP requests and responses.
Examples of entity types include user, team, conversation and account. Definitions of all the entity types can be found in the Web API Reference, under Types.
The API methods (the actions that can be performed through the API) are organized into services. Most services are associated with a specific entity type. For example, the services associated with the above entity types are, respectively, users, teams, conversations and accounts. The services are documented in the Web API Reference, under Web API Services.
Under each service, several methods are typically available, for example, read, getAll, create, update and so forth. The API is designed to be as consistent as possible (the same methods are offered for the different entities), but for some entities more methods are available than for others.
4.6.1.2. Structure of a Request
Calls to the Web API are made by sending HTTP GET or POST requests to the Unblu server.
The following grammar shows the structure of the request URL:
<url> ::= <serverinfo>/<pathprefix>/rest/<version>/<entity>/<action>[<params>] <serverinfo> ::= https://[<username>:<password>@]<hostname>[:<port>] <pathprefix> ::= co-unblu | unblu // By default <version> ::= v1 | v2 // Depends on server version <service> ::= // See reference documentation <action> ::= // See reference documentation <params> ::= // Depends on action
The significant parts of the grammar are described below:
4.6.1.2.1. <username>:<password>@
Optional. If using Basic Authentication, the sender can embed the username and password in the URL itself. See Basic Authentication, below.
4.6.1.2.2. <hostname>
The name of the server to which you are directing your request. For on-premises installations this will, of course, depend on the location of your own installation. For Unblu Cloud service this is always unblu.cloud.
4.6.1.2.3. <port>
Optional. An on-premises installation may require a port to be specified, depending on your set up. For the Unblu Cloud there is no port number.
4.6.1.2.4. <pathprefix>
The path prefix indicating the call origin of the request. In most cases this is unblu or co-unblu, but see Call Origin, below.
4.6.1.2.6. <version>
This specifies the version of the API that you wish to use: v1 or v2. See API Versioning, below.
4.6.1.2.7. <service>
Web API actions are organized into services where each service corresponds to the type of internal entity being addressed, for example accounts, users, teams, etc.
4.6.1.2.8. <action>
The action to be performed on the entity indicated by the service, for example, create, delete, getAll, etc.
4.6.1.2.9. <params>
Optional. Parameters that modify or fully specify the action. These may be either URL query parameters (the ones after the ?) or additional elements in the path. See Parameters for details.
4.6.1.3. Authentication
In order to make most API calls, the client must be authenticated by the server to determine whether it has sufficient permissions to perform the operation. The permission level in Unblu is defined by the client’s role: ANONYMOUS_USER, WEB_USER, REGISTERED_USER, SUPERVISOR, ADMIN or SUPER_ADMIN (see User Roles). For each call, the required minimum role is noted in the Web API reference section.
There are two mechanisms available for authentication with the Unblu Web API: Basic Authentication and the Authenticator Service.
4.6.1.3.1. Basic Authentication
Basic Authentication is the standard authentication mechanism supported natively by all browsers and built-in to HTTP. To authenticate using this method the client can either:
-
Add the header
Authorization: Basic <credentials>to the request, where<credentials>is the base64 encoding of the user ID and password joined by a single colon,:. -
Prepend
<userid>:<password>to the URL, as mentioned above.
4.6.1.3.2. Authenticator Service
The Authenticator Service of the Web API provides an alternative mechanism for authentication. Under this method the client uses their user name and password to request an authentication token (which can then be used to login), or to login directly. In either case, a successful login will result in a response that includes a Set-Cookie header. The client can then cache the provided cookie and include it with any subsequent requests.
See Authenticator Service reference section.
4.6.1.4. Data and Types
All data sent and received via the API is in JSON format. It is recommended to set the Content-Type and Accept headers accordingly on each request:
Content-Type: application/json Accept: application/json
The types of JSON objects sent and received are all documented in Web API Types.
4.6.1.5. Call Origin
The <origin> segment of the Web API URL is used to indicate the call origin of the request.
The call origin system is an optional security mechanism that can complement the standard role-based authentication and authorization. If enabled, it applies to all requests made to the Unblu server, including Web API requests.
Just as every Web API call has a minimum required role, so it has a minimum required call origin: either UNTRUSTED or TRUSTED. This is documented in the reference material.
A TRUSTED call origin can perform both TRUSTED and UNTRUSTED operations while a UNTRUSTED call origin can only perform UNTRUSTED operations.
In a system with call origin enabled, TRUSTED API calls must use the TRUSTED path prefix while UNTRUSTED API calls may use either the TRUSTED or UNTRUSTED path prefix.
The default TRUSTED path prefix is co-unblu and the default UNTRUSTED path prefix is unblu, though these can be configured to different values.
In a system with call origin disabled, a single path prefix, by default unblu, is used for both TRUSTED and UNTRUSTED calls. Again, this path prefix can be configured.
4.6.1.5.1. Example
For example, if call origin is enabled on the target Unblu server example.com and the default path prefixes have not been changed from the defaults, then a call to perform the TRUSTED operation accounts/getAll on API v2 would look like this:
GET https://example.com/co-unblu/rest/v2/accounts/getAll
Whereas a call to perform the UNTRUSTED operation authenticator/login could look like this:
POST https://example.com/unblu/rest/v2/authenticator/login
{
"username" : "...",
"password" : "..."
}
or like this:
POST https://example.com/co-unblu/rest/v2/authenticator/login
{
"username" : "...",
"password" : "..."
}
The Unblu Cloud service does not support call origin and the path prefix configuration is fixed to the default. Consequently, all Web API calls always use the path prefix unblu. In fact, since the hostname of the cloud is also fixed, we know that all Web API calls to the cloud service have the form:
GET https://unblu.cloud/unblu/rest/<version>/<entity>/<actions>[params]
4.6.1.6. API Versioning
The Unblu Web API is versioned. As shown above in the request URL structure, the version indicator can be specified as part of the path. Current possible values are: v1 or v2.
A new API version is introduced as soon as a breaking change is introduced into the API. When a new API version is introduced, the old version is kept for the duration of one major version lifecycle of the product to ensure compatibility with existing consumers of the old API.
4.6.1.6.1. Changes Between Server Versions
The API version and the Unblu product version are related as follows:
-
Unblu 4.3 supports only API
v1 -
Unblu 5 supports only API
v1andv2
In Unblu 4.3 the version indictor in the request URL is optional, but if it exists, it must be v1.
In Unblu 5 and later, the version indicator (even when performing a v1 request) is required.
Additionally, in Unblu 4.3 it was possible to use both upper and lower case text in calls. In Unblu 5 and later the correct case must be used, as documented.
4.6.1.7. Parameters
Depending on the action, various parameters may be required. In some cases these are to be specified as query parameters, as in
GET <prefix>/rest/v2/accounts/isAccountNameAvailable?name=<name>&accountId=<accountId>
or as additional path segments, as in
POST <prefix>/rest/v2/conversations/<conversationId>/setRecipient
{
...
}
The parameters for each call (if any) are documented in the reference section for that call.
4.6.1.7.1. Expand Parameter
Many API JSON objects contain related objects within their properties. When such a sub-object is shown inside a top-level object it is usually represented by and ID.
The expand query parameter allows you to specify that one or more properties in an object are to be represented in fully expanded form, not just as IDs. Multiple properties can be specified by using a comma-delimited list. The general form of the expand query parameter is:
expand=<prop1>[,<prop2>,...,<propN>]
Only some properties in some objects are expandable. When a property is expandable, this is noted in the Web API reference section.
The expand parameter can be used in three ways:
-
on read
-
on write
-
for the special properties
configuration,metadataandtext
On read, the expand parameter specifies which properties in the returned object are to be in expanded form. For example, the request
GET <prefix>/rest/v2/users/findByUsername?username=johndoe
would return something like
{
"$_type": "User",
"id": "VPu6G3Y0QU6Y1nRn2nPzog",
"creationTimestamp": 1572276276000,
"modificationTimestamp": 1572517581000,
"version": 9,
"accountId": "wZvcAnbBSpOps9oteH-Oxw",
"avatar": "VJPN47X8Q4iVxIqQtT8DAQ",
"username": "johndoe",
"email": "johndoe@example.com",
"phone": null,
"teamId": "3iy_Jpd7QwilXGC_7w3KRg",
"authorizationRole": "REGISTERED_USER",
"displayName": "John Doe",
"firstName": "John",
"lastName": "Doe",
"configuration": null,
"metadata": null
}whereas, the request
GET <prefix>/rest/v2/users/findByUsername?username=johndoe&expand=avatar
would return something like
{
"$_type": "User",
"id": "VPu6G3Y0QU6Y1nRn2nPzog",
"creationTimestamp": 1572276276000,
"modificationTimestamp": 1572517581000,
"version": 9,
"accountId": "wZvcAnbBSpOps9oteH-Oxw",
"avatar": {
"$_type": "Avatar",
"id": "VJPN47X8Q4iVxIqQtT8DAQ",
"creationTimestamp": 1572517579000,
"modificationTimestamp": 1572517579000,
"accountId": "wZvcAnbBSpOps9oteH-Oxw",
"imageZoomFactor": null,
"imageXPositionRatio": 0.5,
"imageYPositionRatio": 0.5,
"imageRotationAngle": 0,
"imageData": "data:image/png;base64,..."
},
"username": "johndoe",
"email": "johndoe@example.com",
"phone": null,
"teamId": "3iy_Jpd7QwilXGC_7w3KRg",
"authorizationRole": "REGISTERED_USER",
"displayName": "John Doe",
"firstName": "John",
"lastName": "Doe",
"configuration": null,
"metadata": null
}Note that in the first object the avatar property is an ID while in the second example, avatar is expanded to be an object.
The expand parameter can also be used on write. Write requests typically include the data to be written as a JSON object in the request body. In this context, the expand parameter can be used to specify that one or more properties of that object will be submitted in fully expanded form.
For example, the request
POST <prefix>/rest/v2/users/update?expand=avatar
{
"$_type": "User",
"id": "VPu6G3Y0QU6Y1nRn2nPzog",
"creationTimestamp": 1572276276000,
"modificationTimestamp": 1572517581000,
"version": 9,
"accountId": "wZvcAnbBSpOps9oteH-Oxw",
"avatar": {
"$_type": "Avatar",
"id": "VJPN47X8Q4iVxIqQtT8DAQ",
"creationTimestamp": 1572517579000,
"modificationTimestamp": 1572517579000,
"accountId": "wZvcAnbBSpOps9oteH-Oxw",
"imageZoomFactor": null,
"imageXPositionRatio": 0.5,
"imageYPositionRatio": 0.5,
"imageRotationAngle": 0,
"imageData": "data:image/png;base64,..."
},
"username": "johndoe",
"email": "johndoe@example.com",
"phone": null,
"teamId": "3iy_Jpd7QwilXGC_7w3KRg",
"authorizationRole": "REGISTERED_USER",
"displayName": "John Doe",
"firstName": "John",
"lastName": "Doe",
"configuration": null,
"metadata": null
}
will update the avatar of user johndoe. Without the expand=avatar query parameter the avatar sub-object would be ignored.
The following object types
-
accounts -
users -
teams -
apikeys -
namedareas
have one or more the following special properties:
-
configuration -
metadata -
text
Normally when, these properties are returned in an object they have a value of null. For example, the user object shown above includes the properties configuration and metadata are like this.
However, if one of these property is specified in the expand parameter then it is returned in full.
4.6.1.8. CRUD Examples
In general the API supports full CRUD (Create, Read, Update, Delete) operations on all the entities that it exposes, subject to the permissions of the API client, of course.
The examples below use the users service as an example. Similar patterns apply to the other services.
4.6.1.8.1. Create
To create a new user, the client sends a POST with a request body holding the JSON object representing the new user entity:
POST <prefix>/rest/v2/accounts/create
{
"$_type": null, // ignored
"id": null, // ignored
"creationTimestamp": null, // ignored
"modificationTimestamp": null, // ignored
"version": null, // ignored
"accountId": "wZvcAnbBSpOps9oteH-Oxw", // ignored
"avatar": null, // optional
"username": "johndoe", // required
"email": "johndoe@example.com", // required
"phone": null, // optional
"teamId": null, // optional
"authorizationRole": "REGISTERED_USER", // required
"displayName": "John Doe", // optional
"firstName": "John", // required
"lastName": "Doe", // required
"configuration": null, // optional
"metadata": null // optional
}
The above object depicts the full set of properties of the user entity. In this example, comments are included for explanation. In practice comments are not permitted. See User Type.
Notice that you do not have to specify every property. Some are ignored and some are optional. That leaves the required properties username, email, authorizationRole, lastName and firstName.
On a successful creation, the server responds with the JSON object of the newly created user. The returned object will have filled in the internally generated properties $_type, id, creationTimestamp, modificationTimestamp and version.
Note also that if you want to include one of the expandable properties (avatar, configuration or metadata) inline in the submitted object then you must specify that property in the expand query parameter.
Similar details involving ignored, optional, required and expandable properties apply to the other entity types. This information is documented in the reference sections for those types.
4.6.1.8.2. Read
Reading is straightforward: A GET request is made and a JSON object is returned that represents the requested entity. See below for an example.
4.6.1.8.3. Update
Writing is done by issuing a POST request with the request body containing the data to be written. Keep in mind that the API does not support patch syntax. In other words, you cannot specify only the properties that you want to change on a write. You must send the entire object even if you are making a change to only one property in the object.
The best way to perform a change to an entity, therefore, is:
-
Request the entity.
-
Take the returned JSON and alter the property or properties that you wish to change.
-
Send back the newly updated JSON using the appropriate update call for that entity type.
For example, let’s say you want to update the phone number of a registered user, you might perform the following series of calls:
GET <prefix>/rest/v2/users/findByUsername?username=johndoe
returning
{
"$_type": "User",
"id": "VPu6G3Y0QU6Y1nRn2nPzog",
"creationTimestamp": 1572276276000,
"modificationTimestamp": 1572517581000,
"version": 9,
"accountId": "wZvcAnbBSpOps9oteH-Oxw",
"avatar": "VJPN47X8Q4iVxIqQtT8DAQ",
"username": "johndoe",
"email": "johndoe@example.com",
"phone": "+1 416 555 0105",
"teamId": "3iy_Jpd7QwilXGC_7w3KRg",
"authorizationRole": "REGISTERED_USER",
"displayName": "John Doe",
"firstName": "John",
"lastName": "Doe",
"configuration": null,
"metadata": null
}You change the phone property from +1 416 555 0105 to +1 416 555 0162, leaving everything else the same.
And now you send back the newly updated object as the body of the POST request:
POST <prefix>/rest/v2/users/update
{
"$_type": "User",
"id": "VPu6G3Y0QU6Y1nRn2nPzog",
"creationTimestamp": 1572276276000,
"modificationTimestamp": 1572517581000,
"version": 9,
"accountId": "wZvcAnbBSpOps9oteH-Oxw",
"avatar": "VJPN47X8Q4iVxIqQtT8DAQ",
"username": "johndoe",
"email": "johndoe@example.com",
"phone": "+1 416 555 0162",
"teamId": "3iy_Jpd7QwilXGC_7w3KRg",
"authorizationRole": "REGISTERED_USER",
"displayName": "John Doe",
"firstName": "John",
"lastName": "Doe",
"configuration": null,
"metadata": null
}
Assuming you have sufficient permissions to make the change, the server should respond with the updated object:
{
"$_type": "User",
"id": "VPu6G3Y0QU6Y1nRn2nPzog",
"creationTimestamp": 1572276276000,
"modificationTimestamp": 1572517581010,
"version": 10,
"accountId": "wZvcAnbBSpOps9oteH-Oxw",
"avatar": "VJPN47X8Q4iVxIqQtT8DAQ",
"username": "johndoe",
"email": "johndoe@example.com",
"phone": "+1 416 555 0162",
"teamId": "3iy_Jpd7QwilXGC_7w3KRg",
"authorizationRole": "REGISTERED_USER",
"displayName": "John Doe",
"firstName": "John",
"lastName": "Doe",
"configuration": null,
"metadata": null
}Notice that the phone number has changed. It now reflects the value you submitted in the update call. However, you will also see that some other properties are do not reflect the values that you submitted:
-
The
modificationTimestampis different. This makes sense since the entity has indeed been updated and therefore so has the timestamp. -
The
versionhas been incremented. This is a mechanism used to avoid concurrent update conflicts. On update the server checks if the version number on its copy of the entity is the same. If it is, that means no change took place in the meantime. The change is only applied if no conflict is detected. If you receive a "out of date" error it means you have to re-request the original object and attempt the update again.
4.6.2. Webhooks
While the Web API is useful for making changes to the Unblu server, it is not always ideal for cases where the external system must respond to events generated by the server, since this would involve constantly polling the server to check for changes. Instead, for such cases, the Unblu Webhooks mechanism is provided.
Webhooks are user-defined HTTP callbacks. They are usually triggered by some event, such as pushing code to a repository or a comment being posted to a blog. When the event occurs, the source site makes an HTTP request to the URL configured for the webhook. Users can configure webhooks to cause events on one site to invoke behavior on another.
In the case of Unblu, the webhooks mechanism lets you register a URL of your choosing to be called by the Unblu server when a specific event occurs. The listening system can then be configured to respond appropriately.
Unblu Webhooks can be configured either via the agent desk or the WebhookRegistrations service of the Web API. The available events that can be listened for are documented in the Webhook Reference Section.
4.6.3. Reference Materials
The Web API and Webhooks are fully documented in the Web API reference section.
The same information is also served from your installed Unblu server and can be found at <unblu-server>/unblu/servicesdocumentation. This server-bundled documentation is, of course, aligned with the version of Unblu that you are running.
Additionally, the Web API specification is available in the Open API format to allow for easier integration with third party software. The OpenAPI Specification is a standard way to describe REST web services in a machine-readable format (JSON or YAML).
The Unblu OpenAPI file can be used with other tools supporting this standard, to visualize the endpoints, to perform calls on the Unblu Server or to generate code that can be integrated into your calling application.
The Unblu Server provides one specification file per API version corresponding to the Unblu version that is running. Those are available at this location:
-
<unblu-server>/rest/v1/openapi -
<unblu-server>/rest/v2/openapi
The documents are dynamic and display only the endpoint available to the user currently logged in, depending on the call origin used. They are also available either in YAML (default) or JSON format depending on the Accept header or an optional format query parameter (with value JSON or YAML).
| To obtain the OpenAPI specification directly from the server, you will need Unblu version 5.22.4 and newer. |
5. Configuration
Unblu is highly configurable in order to be able to serve a wide range of use-cases.
5.1. Overview
Configuration in Unblu is governed by a single namespace of configuration properties which can be adjusted both in configuration property files and through the web-based configuration UI.
A configuration property is a string of the form:
com.unblu.<x>.<y>.<z>=<value>
An example would be:
com.unblu.storage.database.driver=oracle.jdbc.driver.OracleDriver
5.2. Global Configuration Page
An Unblu installation can serve multiple customers. This multi-tenancy capability is implemented using the account entity. All configuration entities (users, teams, API-keys, canned responses) and business-data (conversation content) are coupled with one specific account. When an account is deleted, all associated data is also deleted from the system.
5.2.1. Super-Administrator
Only user with the super-admin role can manage accounts and can access configuration information (settings, user management, site integration, …) across multiple accounts. In order to preserve privacy and to be compliant with regulation such as GDPR, a super-admin can not access to conversation content or to any other visitor information of other accounts. Working on data of other accounts is called impersonation.
The configuration page for super-admin is called Global Server Settings and can be accessed with the user menu on the top right corner.

Under Manage accounts, a super-admin can see a list all accounts, create new one and delete existing accounts. To configure a specific account in the list, click on the arrow symbol next to the account name. This causes the current user (the super-admin) to impersonate the admin of that account and opens that account’s configuration page. There, the super-admin can change the configuration settings of the account as if he or she were the normal admin of that account.
Beside account management the Global Server Settings page is also the place where the current license can be checked and updated by uploading a new file. As well, global settings (valid for all accounts) and translations can also be configured here. The values configured here will be valid for all accounts, unless another value is set at the account level.
The super-admin also has access to some assistance and maintenance tools:
-
Search user allows you to search for a user across multiple accounts.
-
Session tracking allows you to see the sessions currently running on the Unblu server.
-
Migration provides tools to migrate configuration property files between Unblu versions.
5.3. Account Configuration
Any user having the admin role can open the "Account configuration" page from the top right menu. There, all account-level configuration settings can be set and modified.

5.3.1. Account
The account overview gives you general information about the current account. You can see the product features available for this account (even if a feature is activated with the global server licence it is possible to prevent its usage at the account level) and you can perform some account modification (account name, account avatar, etc.)
At account level, it is possible to set settings values and translations values that will be valid for the entire account. Some of those configurations can be overridden to a specific value at one of the sublevels (if you want a specific configuration for a given team or for a given named-area).
5.3.2. User Management
Unblu does user management with the user entity and the team entity (to group users together).
The teams are organized in a tree where each team can be assigned 0 or more sub-teams. It is also possible to not use teams at all, as there is always a default team that is hidden from the user-interface.
Admins can manage users (create, update or delete). Each user belongs to one (and only one) team. Each user also has also one (and only one) role: for example, for a regular agent it is REGISTERED_USER.
5.3.3. Site Integration
To integrate Unblu into the visitor website, some configuration is requested.
An API key is requested to be able to load Unblu from a visitor webpage. If this page is instrumented with the snippet, the API key is part of the URL used to load the snippet. If the page is instrumented using the JS-API, the API key is one of the mandatory parameter used to configure the API before initializing Unblu. Every account has an API key "default" that can be used. For some more advanced scenario (other configurations on different visitor websites) it might be use-full to create additional API Keys.
If the Unblu server is deployed to a different domain than the visitor webpage, which is typically the case when using a cloud solution, then this domain must be declared in the domain sections. This ensure that for a given account, Unblu is not used from unexpected visitor websites.
Named-areas are an additional way to change the behavior of Unblu on the visitor website. It is a way to create sub-division of the website. If you are instrumenting the website of a bank, you might want to create named-areas for the different services offered by the bank (credit-card, loans & mortgages, investments…) and connect the corresponding pages with the related named-area. It is then possible to have different configuration for a named-area (other look-and-feel, different concierge flows, …) Agents can filter incoming chat request based on the named-area coupled with the page it was started from.
There are 2 types of named-areas: domain based or meta-tag based. If a named-area is coupled with a domain, then all pages of the domain will we considered to be part of this named area. With the meta-tag option: a Meta Tag ID is associated with the named-area. If you are using the snippet to instrument your must put an additional <meta> tag containing the Meta Tag ID into your HTML If you are using the JS-API or the Mobile SDK you can pass this value to configure the API before initializing Unblu.
5.3.4. Product Setup
Customizing the conversations is an important way change the experience for the visitor.
5.3.4.1. Conversation Template
A conversation template holds a set of configuration settings and translations properties for conversations. When a new conversation is created, all the values of a template are copied to configure the new conversation. This allow to have different behavior for the conversation (different permissions, restriction of the collaboration features, activation of audio and/or video chanel, specific concierge flows…).
For each conversation engagement type there is at least one template (the default one) and additional templates can be created. Per configuration at account, API-key or named-area level, it is possible to define which conversation template will be used for each engagement type. If nothing is defined, the default template for this engagement type will be used.
If a conversation template is modified (for example a configuration is changed), it will only affect the next conversations created based on this template. All existing conversation created with the template will stay configured the way they are.
5.3.4.2. Canned Responses
Canned responses allow agents to use shortcut for the messages they send instead of having to type them manually. Canned responses can be personal (for one specific agent) shared with all agents of an account or of a specific team.

Canned responses can be managed from the "Account configuration" page at different locations. The item "Canned responses" in the menu is for the canned responses associated with the account. Each team or user has also a tab "Canned responses".
Placeholders $(visitor_name) and $(agent_name) can be added in the message text. When the canned-response is used, the placeholders will be replaced by the correct value for the conversation.
5.3.5. Supervisor
A supervisor can also access the “Account Configuration” page but his action will be limited to some user management actions.
He can edit his team and sub-teams: He can reorganize them but can not create a new teams.
The Supervisor can see all members of their own team and sub-teams. He can edit the team assignment of the users belonging to his team or sub-teams, but can not create new users.
A supervisor can also manage canned-responses for his team and sub-teams.
5.4. Configuration Interface
The Unblu configuration interface is used to configure the system settings. Unblu is a highly configurable product where almost every significant feature can be adjusted. Consequently the configuration interface is quite extensive.
5.4.1. Two Levels
There are two levels of configuration: the Account level and the Global Server level. The Account level provides settings for managing a single Unblu account. The Global Server level provides settings for managing things at the server machine level, which may include multiple Accounts. The Account Configuration main page looks like this:

and the Global Server Configuration main page looks like this:

6. Security
6.1. Overview
Unblu is designed with the stringent security standards of the financial industry in mind. In the following section we describe how these standards are implemented in practice in an Unblu on-premises installation and in the Unblu Cloud.
6.2. User Roles
6.2.1. Overview
Everyone who connects to Unblu, whether a visitor on your public website or someone within your organization, requires a user identity on the system. Unblu classifies user identities by role. The possible roles, with examples, are:
6.2.1.1. ANONYMOUS USER
When an anonymous visitor launches the Unblu interface on a public website, an ephemeral identity will be automatically generated on the Unblu system for that user and assigned the ANONYMOUS_USER role.
6.2.1.2. WEBUSER
When a customer is authenticated to protected web application (an e-banking portal, for example) that authentication is also used by the Unblu server, where that user is assigned the WEBUSER role.
6.2.1.3. REGISTERED USER
The REGISTERED_USER role is used for agents using Unblu in your organization. This role enables the basic functions of the Agent Desk.
6.2.1.4. SUPERVISOR
The SUPERVISOR role enables all the same functions as the REGISTERED_USER in addition to the team management functions of the Agent Desk.
6.2.2. Authentication
In on-premises installations, authentication for visitors is typically handled by a web application firewall (WAF, like Airlock WAF for example) that proxies both the company web application backend (the e-banking application, for example) and the Unblu server. The authentication is usually performed in the firewall using authentication information retrieved from a customer identity and access management (like Airlock IAM, for example).
In systems where call-origin enforcement is enabled, the URL mapping of the UNTRUSTED path prefix (/unblu/) is also done within the WAF.
Authentication for agents is typically handled by a separate proxy that sits in front of the Unblu server via a company directory (like Microsoft Active Directory).
In systems where call-origin enforcement is enabled, the URL mapping of the TRUSTED path prefix (/co-unblu/) is also done within this proxy.
6.3. Call Origin
The key security issue in any on-premises Unblu installation is the fact that the system spans both the public internet and the private network within your organization.
The public part of the Unblu installation is the visitor interface that appears on your firm’s website. Because the interface forms part of the website, it is transmitted to the visitor’s browser and transmits information from the visitor’s browser back to the Unblu server.
Inside your organization’s network perimeter, on the other hand, you have the actual Unblu server itself, as well as the agents that interact with the visitors. Because the agents are trusted employees of your firm, they have access to your internal network, though which they access the agent interface with their browsers.
To maintain the separation between these realms, Unblu is designed to leverage your existing secure infrastructure as much as possible. It does this through the call origin system.
| The call origin system is optional. It can be enabled or disabled via configuration (see Enabling Call Origin). Note that the call origin system is only applicable to site-embedded installations (see Site-Embedded vs Cross-Origin). Consequently, it is not available on cross-origin on-premises installations or on the Unblu Cloud service. |
Under this system, every resource in the Unblu system has a minimum required trust level. There are three trust levels, from least to most trusted, they are:
-
UNTRUSTED(also called public) -
TRUSTED(also called restricted) -
SYSTEM
In order for a request to succeed against a resource, the request itself must have at least the same trust level as the resource.
-
An
UNTRUSTEDresource can be accessed from anUNTRUSTED,TRUSTEDorSYSTEMcall origin. -
A
TRUSTEDresource can only be access from aTRUSTEDorSYSTEMcall origin, and not from anUNTRUSTEDone. -
A
SYSTEMresource can only be accessed from aSYSTEMcall origin and not anUNTRUSTEDorTRUSTEDone.
The trust level of a request is determined by its call origin, that is, where the request came from.
6.3.1. Call Origin is Determined by Path Prefix
Clearly then, in order to judge the trust level of a request, the Unblu server needs a way of determining the origin of the request. This is done simply: The calling component embeds its call origin in the path prefix of the request URL.
Specifically,
-
UNTRUSTEDrequests use the path prefix/unblu/in the URL, -
TRUSTEDrequests use the path prefix/co-unblu/and -
SYSTEMrequests use the path prefix/sys-unblu/.
|
These default path prefixes can be changed via the configuration properties:
|
For example:
-
When you integrate the Unblu visitor interface into your public website, a
<script>element, something like the following, will be embedded into your website code:<script src="https://unblu.example.com/unblu/visitor.js"></script>This HTML element loads the bootstrap code that, in turn, loads the Unblu individual UI. Since this call comes from the public internet it uses the
UNTRUSTEDpath prefix/unblu/. -
In contrast, when an agent at your firm wants to navigate to her Unblu Agent Desk Inbox, she would point her browser to
https://unblu.example.com/co-unblu/desk/#/inbox
This pattern of distinguishing request URLs by path prefix is used across all requests to the Unblu server.
6.3.2. Call Origin is Enforced by Reverse Proxy
An immediate question that comes to mind is: "How can relying on the form of the request URL improve security?" After all, any client could potentially construct a query using any path prefix.
In fact, the point of the call-origin system is not really to provide security, but to enable the provision of security, in the larger context of your Unblu server installation.
With call origin enabled, the Unblu server’s URL space is partitioned according to trust level. But, to enforce those trust levels the framework around the server must ensure that requests requiring a specific trust level only originate from sources that meet that level.
To do this a reverse proxy in front of the Unblu server is used to enforce the following:
-
From the public internet, only requests with the path prefix
/unblu/are passed through to the Unblu server. -
From the network zone accessible to agents, only requests with the path prefix
/co-unblu/are passed through. -
From other components closely connected to the Unblu server, only requests with the path prefix
/sys-unblu/are passed though.
Since any organization installing Unblu on-premises will almost certainly already have some type of reverse proxy in place, Unblu 's call-origin system can take advantage of this pre-existing security infrastructure.
The following diagram depicts the key elements related to call origin and authentication of a typical on-premises installation:
7. Visitor Experience
7.1. Overview
An end customer (called visitor) has different ways to interact with a company using Unblu as its central collaboration platform.
7.2. Site Integration
Usually the Unblu collaboration suite will be integrated into the website of the customer e.g. the online banking, the insurance customer center etc.
7.2.1. Individual UI
The Individual UI consists of 4 major elements:
- The Unblu Launcher Button
-
This button is typically positioned in the bottom right corner and is the first interaction point of the visitor with Unblu. It allows to maximize and collapse the Conversation Panel and also gives information about the current state:
-
If the visitor has unread messages a little badge with a notification count will be displayed on it
-
When a visitor enters a conversation the icon in the button will change to indicate that closing the conversation panel won’t end the conversation.
-
If the visitor pops out the conversation panel into its own window (usually used during calls) the launcher button will change its icon to allow "popping in" the window again.
-
- The Conversation Panel
-
The conversation panel is the main interaction window with Unblu. When initially opening it, it will show the overview with past conversations and ways to start new conversations. On the overview the visitor will also directly see, if there is an agent available or not. Based on the availability of agents the visitor will see different possibilities to start a conversation. From here the visitor can navigate in and out of conversations.
- The Collaboration Space
-
The collaboration space is like an overlay over the whole website. As long as only chat is active, it is not visible for the visitor. When embedded co-browsing is started in a conversation, a green frame and banner will be displayed around the website, indicating that the content of the page is currently being shared. If any other collaboration layer (e.g. document or universal co-browsing) is activated, it’s content will be displayed inside the collaboration space, hiding the actual page behind it.
- The Collaboration Layer Control Panel
-
The content displayed and the interactions that can be done within the collaboration space are controlled by the collaboration layer control panel. By default the panel is only displayed when a collaboration layer is activated. It floats over the collaboration space and allows the visitor to see which layer is active, to stop sharing that layer and depending on the configuration to control the active layer and switch to another one.
7.2.2. Customization
The way Unblu’s collaborative features are presented can be individualized to fit the page they are integrated in and corporate design of the customer using configuration properties. This includes themeing like colors, button shapes etc., the position of the UI, the texts displayed and the features available for the visitor and much more.
Additionally further customization like the usage of a self-built UI for the Unblu Launcher Button or the PIN-Input can be achieved using the JavaScript API.
7.2.3. Visitor Desk
The Visitor Desk is a special instance of the Individual UI that is hosted on its own page served from the Unblu Server, it is not integrated into your company web page. The Visitor Desk is used for special cases where an agent may wish to send a link to a specific visitor allowing that visitor to communicate through Unblu without actually having to go to the company website.
7.3. State Management
The Unblu Site Integration UI has different states with different life cycles that shall be explained here.
Unblu manages visitors in devices. Each browser is identified as a device by setting a long-term cookie. This means, that the Unblu server will treat all tabs from one browser as belonging to the same device.
7.3.1. Visitor Identity
7.3.1.1. Non-Authenticated
When a non authenticated visitor opens a website that has Unblu enabled, the visitors identity will be linked to the device cookie. As long as the visitor doesn’t delete his cookies and uses the same browser, he will be treated as the same person when coming back to the page and all past conversations will be visible to him.
7.3.1.2. Authenticated
When a visitor authenticates himself (and this authentication is propagated from the customers website e.g. E-Banking to the Unblu server) Unblu will always treat the visitor the same person and make all previous conversations available to the visitor independent of the system, browser or device he is using.
7.4. Visitor Engagement Use Cases
There may be different use cases where the visitor will use the Unblu UI to engage with an agent. These use cases may be generally divided into two categories.
7.4.1. Engagement Requests
This category includes all use cases where a visitor has a question and actively uses Unblu to start a conversations. This may be:
-
Chat Request
-
Video Call
-
Voice Call
These requests will end up in the agents inbound queue and picked up by the next available agent. Typically the full Unblu UI is used for these use cases since the visitor needs the UIs to start conversations and may want to open a past conversation to review the information inside it.
7.4.2. PIN Support Conversations
Here the conversation usually starts with a telephone call outside of Unblu. At some point the agent would like to see the visitors screen, starts a new PIN conversation and tells the visitor the PIN via the phone connection.
-
Embedded PIN
-
Mobile PIN
Depending on the exact use case the visitor will either enter the PIN into a custom UI implemented in the website and the conversation is entered via the Unblu Visitor JS API. In this case the Unblu Launcher Button and Conversation Panel may not be displayed and only the collaboration space and the collaboration layer controls panel will be visible to the visitor.
Alternatively the fully Unblu UI may be used to enter the PIN and join the conversation.
7.5. Conversation Panel
7.5.1. Conversation Overview
After opening the Conversation Panel he will see the Overview Page. If it is his first interaction using Unblu he will only see some welcome text, if an agent is available as well as different possibilities to start a new or join an existing conversation. However if he has had previous conversations all active and past conversations will be accessible from the overview.
-
Active conversations have a notification badge next to them if they contain unread messages. They can be entered and all collaborative features may be used in them.
-
Ended conversations are grayed out. They can be entered to view their content e.g. messages and files but no further collaboration can be done in these conversations.
7.5.2. PIN Entry Page
From the conversation overview the visitor can navigate to the PIN-Entry page. (This may also be done automatically using the Visitor JS API) Here the visitor can enter a PIN provided by an agent and will then be automatically navigated into the conversation.
7.5.3. Conversation
When a visitor opens or joins a conversation he will always be in one of the conversation views. During a conversation files may always be shared by dragging them onto the Conversation Panel independent which conversation view is active.
7.5.3.1. Conversation Action bar
The action bar within a conversation will feature info and actions specific to that conversation. The left side displays an avatar for every participants in the conversation except for the own avatar. Also keep in mind, that hidden participants will also not be displayed. Clicking on an avatar will reveal additional information as well as actions for that person.
Depending on the configuration one or several actions may be started from the action bar:
-
Start voice & video calls
-
Start sharing the own screen or website
-
Downloading a conversation log in csv format
-
Leaving the conversation
-
Ending the conversation
-
Navigating to the "All shared files" view
7.5.3.2. Messaging View
When a visitor opens or joins a conversation he will initially see the messaging view. This is the main conversation view which allows the visitor to read and write chat messages and share files using the clip icon. Shared documents can be downloaded or co-browsed if the file type is supported by the document co-browsing layer. Approvals to start collaborations can be accepted or declined here.
7.5.3.3. Files View
The files view shows all files that have been shared in this conversation. Files may be downloaded, deleted or co-browsed from here.
7.5.3.4. Call View
When a visitor starts a voice or video call or there is an incoming call inside a conversation the call view is displayed. The call view takes up the whole Conversation Panel to give a maximum focus to the call. Once the call is active the visitor may use several features on the call view:
-
Go back to the Messaging UI
-
Enable / disable microphone & camera
-
Take a snapshot of the ongoing call (only if the agent has video enabled)
-
Maximize the conversation panel to take the whole window size
-
Pop the conversation panel out into its own window.
If a call is active, the file and messaging views will display a banner on the top indicating this. Clicking on the banner will open the full call view again. Also if the other person in the call is sharing video, a small preview of that video will be displayed in a movable overlay on these views.
7.6. Supervisor and Administrator
7.6.1. Overview
Supervisors and admins are special agent roles in Unblu. But except from being agents, they can manage several additional parts of inside a team/account. Whereby an admin has more permissions then a supervisor
7.6.2. Supervisor
A supervisor is meant to manage his team and also his sub-teams and all users in those teams. To manage the teams and users, he can open the Account Configuration. Manage a team or user means, that a supervisor can change the properties of an entity, but he can not create or delete them. See User Management for further details.
One key capability of a supervisor is, that he can check in the conversation history not only his conversations but also all the conversations of the agents from his teams.
Additionally the supervisor is able to use the Agent Monitor to see if his teams perform well or if there are any bottlenecks.
7.6.3. Administrator
An admin has all the capabilities to manage the whole Unblu account.
On the Agent Desk he can basically do the same as a supervisor. Inside the conversation history he can see all conversations of the account. Also in the Agent Monitor his able to see all teams and agents if they are short on capacity or if everything is working as expected.
When an admin opens a conversation (normally, preview or in ghost mode), he has the possibility to change the configuration of the conversation.
On the Account Configuration page an admin has the ability to manage all kind of account entities and their settings/translations. These include the account details themselves, teams, users, apiKeys, domains, named areas, conversation templates, canned responses, webhooks, bots and external messengers. In contrast to the supervisor and admin can also create and delete those entities. Only the accounts themselves cannot be created or delete by admins (that would require a superadmins).
7.6.4. Agent Monitor

The agent monitor can be used from a user who has the role supervisor or admin. It provides information about the available capacity of agents, named areas, about used filters and active sessions.
The UI is split into 4 sections: Service status, Agent availability, Active sessions and Filtered chat queues. If one or more entries in one of the 4 sections are selected, all unrelated entries in the other 3 sections are grayed out.
7.6.4.1. Services Status
The Services status informs about the available capacity related to different named areas. Depending on different used filters for the languages, it shows also the capacity related to the different languages.
7.6.4.2. Agent Availability
In this section the capacity per agent is displayed. For supervisors only the agents of their teams are displayed. For admins all agents of the account are displayed. The config property com.unblu.core.server.livetracking.agent.unavailableSessionLimit defines the amount of capacity available for each agent. Whenever he has one active session, the available capacity is reduced by one. If an agent is on status away, he has no capacity available.
7.6.5. Agent Desk
The agent desk is where your agents and advisors converse with visitors and clients. It provides for:
-
Handling the Queue of incoming conversation requests.
-
Managing an Inbox of current conversations.
-
Managing the Conversation History, keeping a record of all interactions.
-
For agents designated as Supervisors: managing teams of agents.
Here is the Agent Desk Inbox, showing the current, ongoing conversations:

7.6.6. Team
Agents in Unblu can be organized into teams. A team is defined as a grouping that contains:
-
A supervisor (An agent with special permissions to manage the team, see below)
-
Zero or more agents (The members of the team)
-
Zero or more sub-teams (Teams can contain other teams, defining a hierarchy. Circular references are not permitted)
Teams are created and deleted by admins. Each team is managed by its supervisor.
7.6.7. Supervisor
The role of the supervisor is to manage their team. To do this the supervisor role has all the permissions of a normal agent plus specific ones to do with team management. Specifically a supervisor can:
-
Manage their team and sub-teams through the Agent Monitor in the Agent Desk.
-
Edit the team assignments within the team and its sub-teams.
-
Manage the canned-responses for their team in sub-teams
A supervisor, however, cannot:
-
Create new agent accounts.
-
change tje user-level canned responses.
In general, only a subset of the user or team configuration items are available to the supervisor.
7.6.8. Admin
This is the highest business role in a single account. The Admin user can see, configure and manipulate everything within a given account (see Accounts).
An admin can:
-
Create users and teams.
-
Define team hierarchy and assign agents to their respective teams.
-
Configuration settings used to integrate Unblu into the visitor website. This includes adapting the interface to reflect corporate standards and branding.
-
Manage the conversation templates used when new conversation are created.
-
Manage canned responses for the account, each team or each individual user.
-
Setup webhooks for integration with third party applications.
7.6.9. Super-Admin
The super-admin is the highest role in the system. The difference between an admin and a super-admin is that the super-admin can see the "Global Server Configuration" item in the menu, where they will be able to manage global server-level settings. Specifically, a super-admin can:
-
Create and remove accounts
-
Act as admin for any particular account.
-
Manage the global configuration. For example the super-admin can configure Settings and Translations at a global level, meaning that these settings will then be applied for all accounts, unless they are overridden at the account level.
8. Conversations
8.2. Engagement Types
8.2.1. Overview
There are multiple ways to start a conversation in Unblu. For instance a customer could request to chat with an agent or an agent could invite a customer to a co-browse. To distinguish between the different ways conversations are created, Unblu uses defines engagement types. Below you can find a list of all existing engagement types.
When a conversation is created, Unblu uses its engagement type to select a conversation template to be used for the conversation and to decide which media type (co-browsing variant, chat, audio or video) should initially be activated. It is important to be a ware that the engagement type of a conversation only has an effect when the conversation is established. When a conversation is re- opened later, the (initial) engagement type is not relevant any more. The engagement type is also visible in the conversation history view.
Every engagement type hold the following information:
-
person type that creates the conversation (agent or visitor)
-
person type of the person the conversation is centered around (agent or visitor)
-
type of media that is initially started (call, chat, embedded co-browsing, universal co-browsing or mobile co-browsing)
-
can be used from Unblu standard UIs
8.2.2. List of engagement types
8.2.2.1. Chat Request
Creator person type: visitor Central person type: visitor Media Type: Chat Available in standard UIs: yes
A visitor requests to chat.
8.2.2.2. Offline Chat Request
Creator person type: visitor Central person type: visitor Media Type: Chat Available in standard UIs: yes
A visitor request to chat while no agent is available.
8.2.2.3. Video Request
Creator person type: visitor Central person type: visitor Media Type: Video Available in standard UIs: yes
A visitor request to start a video call.
8.2.2.4. Audio Request
Creator person type: visitor Central person type: visitor Media Type: Audio Available in standard UIs: yes
A visitor requests to start an audio call.
8.2.2.5. Universal Co-Browsing Request
Creator person type: visitor Central person type: visitor Media Type: Universal Co-Browsing Available in standard UIs: yes
A visitor requests to start context migration universal Co-Browsing.
8.2.2.6. Embedded Co-Browsing Request
Creator person type: visitor Central person type: visitor Media Type: Embedded Co-Browsing Available in standard UIs: yes
A visitor requests to start embedded Co-Browsing.
8.2.2.7. Mobile Co-Browsing Request
Creator person type: visitor Central person type: visitor Media Type: Mobile Co-Browsing Available in standard UIs: yes
A visitor requests to start mobile Co-Browsing.
8.2.2.8. Universal Co-Browsing PIN
Creator person type: agent Central person type: visitor Media Type: Universal Co-Browsing Available in standard UIs: yes
An agent invites a visitor to join Universal Co-Browsing via a PIN.
8.2.2.9. Embedded Co-Browsing PIN
Creator person type: agent Central person type: visitor Media Type: Embedded Co-Browsing Available in standard UIs: yes
An agent invites a visitor to join Embedded Co-Browsing via a PIN.
8.2.2.10. Mobile Co-Browsing PIN
Creator person type: agent Central person type: visitor Media Type: Mobile Co-Browsing Available in standard UIs: yes
An agent invites a visitor to join Mobile Co-Browsing via a PIN.
8.2.2.11. Chat Invite
Creator person type: agent Central person type: agent Media Type: Chat Available in standard UIs: no
Ths engagement type does not reflect a standard use case, it can only be used for conversations that are created via the Unblu Web API. It is also possible to create conversations with any of the other engagement types, most often however the Chat Invite engagement type is used when conversations are created via API.
8.3. Concierge
8.3.1. Overview
The Unblu concierge is a bot that can be configured to automate three common interactions that occur during a typical conversation: onboarding, reboarding and offboarding.
For example, it can ask visitors to answers preliminary questions such as
-
"What is your name?"
-
"What is your email address?"
-
"Do you accept the terms and conditions?"
This is all done before an agent actually joins the conversation.
This helps the agents by automating the asking of repetitive questions and can provide valuable information for sorting the incoming chat requests. At the end of the conversation the concierge can ask about the experience and relay additional information to the visitor.
The flow of messages written and question asked by the concierge can be configured by choosing among a large set of possible predefined actions and by defining conditions as to when specific actions are performed. For example, depending on the situation (start of a conversation, ejection of visitor from conversation, reboard visitor after agent left, conversation is ended, visitor did not successfully finished the onboarding, etc.) the type and order of the messages sent can be defined. This can be different depending on the type of engagement (chat request, pin based conversation, …) and depending on the page where the visitor is (named area).
The possibilities during onboarding are:
-
Greet & several other customizable text messages
-
Ask for name
-
Ask for terms and conditions
-
Determine the for recipient of the conversation by asking between a multiple answers question
-
Ask for email to send notifications
The possibilities during reboarding are:
-
Ask the visitor if he wants to chat with an agent again. The visitor then has the option to
-
accept: the conversation will be put into the queue again and an agent can pick it up
-
decline: the conversation will stay unassigned
-
The possibilities during offboarding are:
-
Give reason for offboarding (info message)
-
Several customizable text messages
-
Rate conversation
-
Ask to send log via email
9. Glossary
9.1. Unblu terminology
- Account
-
The account is the main entity to separate several tenants on the same Unblu installation.
- Administrator
-
A user of the Unblu agent desk who has administrator privileges. Administrators (or "admins") can configure settings at the account level.
- Agent
-
A user of the Unblu agent desk. Usually a representative of the company that offers collaboration services on their web site.
- API key
-
A code passed by websites instrumented with the Unblu snippet to identify themselves. The API key acts as both a unique identifier and a secret token for authentication, and has a set of access rights and configuration associated with it.
- Avatar
-
Graphical representation of entity (e.g., User, person, Team, Account, Named area)
- Cluster
- Configuration settings
- Configuration translations
- Domain
-
A distinct subset of the Internet with addresses sharing a common suffix or under the control of a particular organization or individual.
- Entity
-
/kd/TODO
- Named Area
-
A 'quasi-domain' defined by adding tags to your existing web pages. Named areas can be constructed using pages from any registered (in Unblu) domain.
- Person
- PIN
-
Or PIN code: A identifier (typically several digits) created by an agent that can be entered by a visitor to join them in a conversation.
Typically, the agent gives the visitor the PIN code over the phone. The visitor then enters the code to join the conversation (see PIN invitation).
- Superadministrator
-
A user of the Unblu agent desk who has super administrator privileges. Super Administrators (or "superadmins") can configure settings at the account and server level.
- Team
-
Team is an entity to group agent users together.
When a conversation is created, a team can be the initial recipient. In this case all agents of that team will see the conversation in the queue and one agent will be able to join it. Teams can also be used when the conversation is forwarded or when additional agents are invited into this conversation.
One possible usage of the team is to use them to represent business teams: For example, a team might be populated by portfolio analysts who engage with high-value clients. If the visitor in a conversation with a portfolio analyst asks about a loan or a given financial instrument, the agent will forward or invite the conversation to a specific team.
All teams are arranged in a hierarchical design. This means that the ‘parent’ of each team can be configured and that they have between 0 and n ‘children’ team (also called sub-teams).
Each user belongs exactly to one team.
- User
-
The User entity is used to store users in the Unblu Server.
- Virtual User
-
A virtual user is a user identity that is propagated to Unblu using identity propagation. This means that Unblu does not have any local information about that user (in the built in user directory) but fully trusts the system that propagates the user identity.
- Visitor
-
Visitor is a person that is using Unblu to get assistance, support or advice.
Usually a customer of the company that offers collaboration services on their web site.
- Visitor interface
-
The visitor interface is the part of Unblu that is integrated in your public-facing website.