|
This document describes version 5 of Unblu. If you’re using the latest major version of Unblu, go to the documentation of the latest version. The support period for version 5 ended on 22 November 2021. We no longer provide support or updates for this version. You should upgrade to the latest version of Unblu. |
Embedded co-browsing
Embedded co-browsing captures the visitor browser DOM within a defined domain scope.
| Universal Co-browsing uses a completely different method and allows co-browsing of public sites (where the domain does not have to be defined within the Unblu system) but does not produce a Resource History. It is normal for organizations to require the capability for both Embedded and Universal Co-browsing. Universal co-browsing requires the addition of the Rendering Service and adds document sharing as well as the ability to co-browse public sites. For more information on Universal Co-browsing see: Universal and Document Co-browsing. |
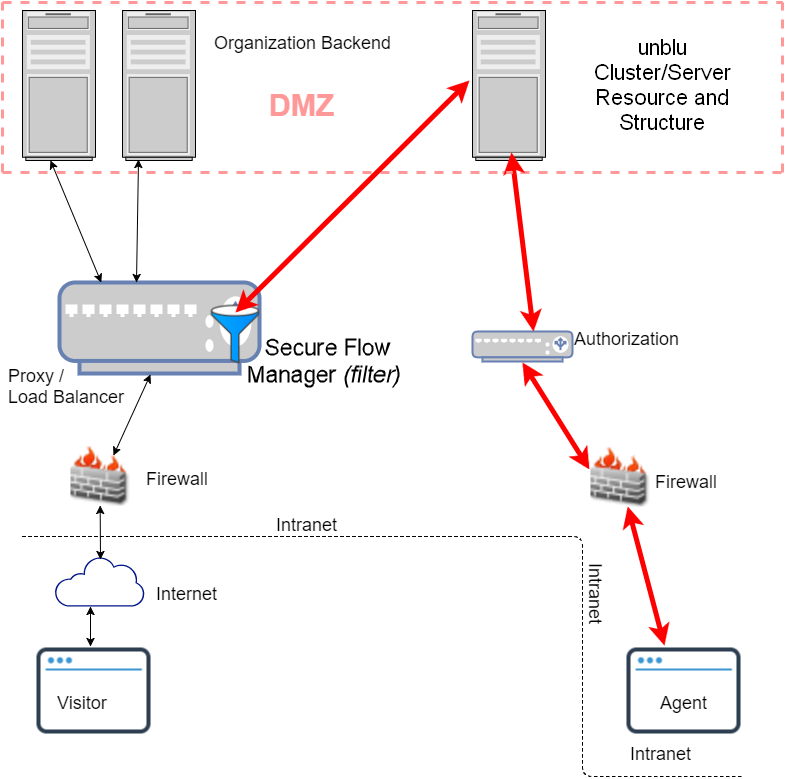
Embedded co-browsing, using the SecureFlow Manager, ensures that the agent browser never has to access the organization backend. All communication with the agent browser is done through the collaboration server and the server only sees the objects that have been previously uploaded by the SecureFlow Manager. The diagram below provides an overview of the flow. (Red arrows represent Unblu flows.)

| It is possible to implement the SecureFlow Manager in the backend, without a proxy, but such special cases can be problematic so you should first talk to us if you feel you have good reason to attempt a backend implementation. |
How the SecureFlow Manager works
When a visitor requests a web page they receive an HTML file. The browser parses the file then converts it into a Document Object Model (DOM). Once the browser has converted the HTML (plus any JavaScript modifications or enhancements) into a DOM, Unblu captures that DOM and uploads it (regularly) to the Collaboration Server. This only transfers the text and structure. In order to transfer the images and style sheets you may need the SecureFlow Manager. For each image described on the page, and for associated style sheets, it makes another request asking the Collaboration Server for the content. The Collaboration Server then sends the DOM, associated images and style sheets to the Agent browser.
| In order to minimize bandwidth and upload times, only changes are sent once a session has started. |
The Agent browser cannot get the images from the organization backend server directly. Once a session is started, everything (the DOM, images, style sheet(s)) is downloaded from the Collaboration Server.
| If you intend to use static resources almost exclusively but you have some resources that you want to be retrieved directly from your own backend server it is possible to configure exceptions, whereby normally inaccessible, session-specific resources can be retrieved from the backend server directly using patterns for resource URLs. |
When the image element is transferred the Collaboration Server creates an alternative URL for mapping purposes. The server never communicates directly with the backend: all communication is done through the SecureFlow Manager. For every SecureFlow Manager-uploaded resource the Collaboration Server generates an Unblu-internal URL. The generated URL is the URL that the Agent browser sees. So, when the visitor makes a request the server has a mapping to retrieve the actual image and send it to the Agent Desk browser.
| The URL (of the resource/image/CSS etc.) contained in the SecureFlow Manager is sent to the Collaboration server and it MUST match the URL (of the same resource) in the visitor browser. This URL can change according to the exact position of the SecureFlow Manager within the filter chain. If the URLs do not match then the Resource History will not work. See Where to put the SecureFlow Manager for more. |
As the actual images and style sheets are not present within the server at the start of the session the SecureFlow Manager must be present in the proxy where all the traffic between the visitor and the backend happens.